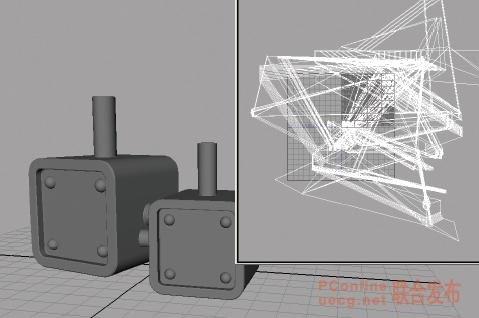
我们的学习目标是根据下图的色彩设计稿,为模型分配 uv ,并根据安排好的 uv 绘制简单的贴图。

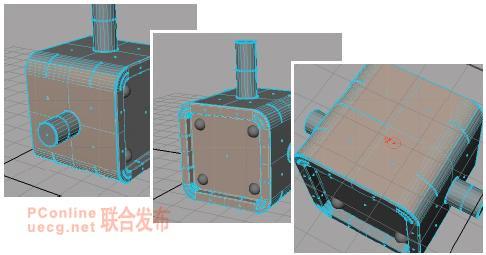
源模型建成后, uv 重叠和拉伸太多几乎不可用,如下图,我们必须根据要求重新映射和编辑 uv 。
让我开始吧!
1 :打开文件 box_uv.mb ,在选择 window > uv texture editor 打开 uv 编辑器,选择视图中的物体,从 uv 编辑器中我们会发现物体 uv 很乱。

2 :我们从小的 box 物体开始着手。打开 hypershade ,创建一个 lambert 材质,将 uv_test_2.jpg 指定给它的 color 属性,再将材质球指定给视图中的物体。
将贴图的 place2dtexture 属性中的 repeatuv 都改为 10 ,使贴图方格更密一些,从视图中我们可以看出因为 uv 重叠和拉伸物体上的方格贴图很不规则。如下图

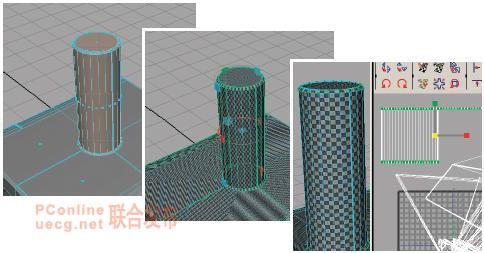
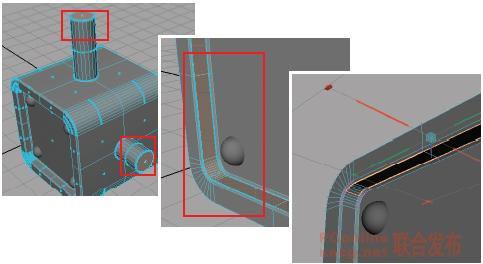
2 :按 f11 ,进入物体的面选择模式,选择顶部的圆柱体的面,点击 edit polygons > texture > cylindrical mapping ,给它一个圆柱体贴图,视图上会出现圆柱体贴图操作器,现在可以看出小方格贴图已很规则了。
按 f12 ,进入物体的 uv 选择模式, uv 点显示为紫色,在圆柱体上选择任意一些 uv 点,在 uv texture editor 编辑器菜单中选择 select > select shell ,这样我们就选择了圆柱体 uv 块。在 uv texture editor 编辑器中,按 w 键使用移动工具将其移至旁边,避免与其他 uv 重叠,有利于看得更清楚。
按 r 键使用缩放工具,缩放 uv 点,同时观看 3d 视图直至方格纹理变成正方形。

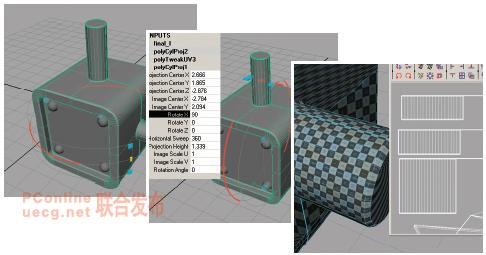
3 :以同样的方法给侧面的两个圆柱体映射 uv ,由于侧面的两个圆柱体方向不一样,映射后我们要在通道栏中选择映射节点,旋转映射轴向 rotatex 为 90 度,并将 uv 块拖至旁边。

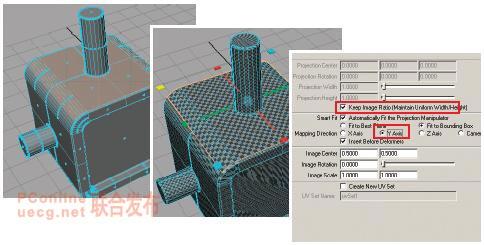
4 :选择物体顶部的面,选择 edit polygons > texture> planar mapping > ,打开 keep image ratio 选项,将 mapping direction 选项改为 y axis ,如下图,点击 apply 完成平面映射,并将映射的 uv 块移至旁边。

5 :以同样的操作方法完成物体余下的面,左右、前后和下部,注意选择相应的轴向,也就是 mapping direction 选项,完成各个面的平面映射,并将映射的 uv 块移至不同的位置避免重叠。

6 :进一步给未完善的地方映射 uv ,例如圆柱体的顶部、立方体正面和后面的凹槽边缘。
选择 3 个圆柱体的顶部的面,点击 edit polygons > texture> automatic mapping ,给予 3 个面自动映射方式。
立方体正面和后面的凹槽边缘与其他面一样使用平面映射方式,使用时将选项中的 mapping direction 改为相应的轴向。

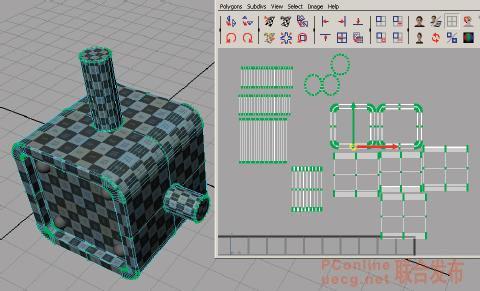
7 :到此我们已将物体的 uv 分成很多块面,已解决了重叠和拉伸。

8 :使用缩放工具,缩放调整各个 uv 块面,并观察视图使方格看起来都一样大小,这样 uv 就有一个统一的比例。
根据需要选择 uv 块面的边,点击 uv texture editor 编辑器菜单 polygons > move and sew uvs 命令,缝合一些 uvs ,将 uvs 拼成几个大的块面,这样利于减少 uvs 的接缝。
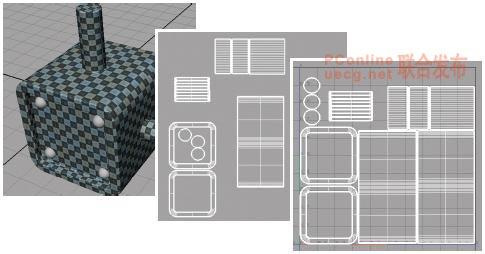
使用缩放和移动工具,将所有的 uv 块面安排在 0-1 的空间,并充分地利用这个空间。

9 :在 uv texture editor 编辑器菜单中选择 polygons >uv snapshot... ,输出一张 1024 尺寸 uv 图。
在 photoshop 中,打开输出的 uv 图,根据色彩设计稿和 uv 线框绘制纹理。创建一个新的材质球,将刚绘制纹理作为它的 color 贴图,并将材质球指定给视图中的物体。
如果感觉还不错,用同样的方法完成另一个物体吧!
[1] [2] 下一页
新闻热点
疑难解答