本文实例为大家分享了iOS多控制器实现带滑动动画的具体代码,供大家参考,具体内容如下
主控制器 ,管理控制器 .h文件
//宏#define kScreenWidth [UIScreen mainScreen].bounds.size.width#define kScreenHeight [UIScreen mainScreen].bounds.size.height#import "MYMainViewController.h"#import "MYFirstViewController.h"#import "MYSecondViewController.h"#import "MYThirdViewController.h"@interface MYMainViewController ()<UIScrollViewDelegate>//控制器名@property (nonatomic, strong) NSArray *VcNames;//选择栏@property(nonatomic, strong) UIView *clickBar;//底部容器scrollView@property (strong, nonatomic) UIScrollView *containerScrollerView;@end
. m 文件
底部scrollView , 用于滑动
@implementation MYMainViewController- (UIScrollView *)containerScrollerView{ if (!_containerScrollerView) { _containerScrollerView = [[UIScrollView alloc]init]; _containerScrollerView.pagingEnabled = YES; _containerScrollerView.showsVerticalScrollIndicator = NO; _containerScrollerView.showsHorizontalScrollIndicator = NO; _containerScrollerView.contentSize = CGSizeMake(kScreenWidth *self.VcNames.count,kScreenHeight); _containerScrollerView.backgroundColor = [UIColor whiteColor]; _containerScrollerView.delegate = self; } return _containerScrollerView;} 初始化顶部选择栏
//三个子控制器- (NSArray *)VcNames{ if (!_VcNames) { _VcNames = @[@"控制器一",@"控制器二",@"控制器三"]; } return _VcNames;}//点击选择栏- (UIView *)clickBar{ if (!_clickBar) { _clickBar = [[UIView alloc]init]; _clickBar.backgroundColor = [UIColor lightGrayColor]; CGFloat width = kScreenWidth / 3; CGFloat height = 44; //初始化按钮 for (NSInteger index = 0; index < 3; index++) { UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; [button setTitle:self.VcNames[index] forState:UIControlStateNormal]; [button setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; button.frame = (CGRect){width *index,0,width,height}; [button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; //绑定tag值 button.tag = index; [_clickBar addSubview:button]; } } return _clickBar;} viewDidLoad
- (void)viewDidLoad { [super viewDidLoad]; self.edgesForExtendedLayout = 0; //初始化选择栏 [self initClickBar]; //初始化底部scrollView容器 [self initScrollViewContainer]; //初始化子控制器 [self addChildControllers];} 添加子控制器 , 初始化UI
//按钮选择栏- (void)initClickBar{ [self.view addSubview:self.clickBar]; self.clickBar.frame = (CGRect){0,0,[UIScreen mainScreen].bounds.size.width,44};}//初始化滑动容器- (void)initScrollViewContainer{ [self.view addSubview:self.containerScrollerView]; self.containerScrollerView.frame = CGRectMake(0,44,kScreenWidth, kScreenHeight );}//添加子控制器- (void)addChildControllers{ //为了方便直观 , 在此处设置背景色 (实际开发中,不能在这里设置 , 原因是这里只要调用到了控制器的view属性 , 该控制器将会执行viewDidLoad方法 , 相当于直接一开始就将三个控制器的所有UI和网络请求全加载完了 , 负荷会相当重) MYFirstViewController *firstVc = [[MYFirstViewController alloc]init]; firstVc.view.backgroundColor = [UIColor redColor]; [self addChildViewController:firstVc]; MYSecondViewController *secondVc = [[MYSecondViewController alloc]init]; secondVc.view.backgroundColor = [UIColor blueColor]; [self addChildViewController:secondVc]; MYThirdViewController *thirdVc = [[MYThirdViewController alloc]init]; thirdVc.view.backgroundColor = [UIColor yellowColor]; [self addChildViewController:thirdVc]; //默认展示第一个子控制器 [self scrollViewDidEndDecelerating:self.containerScrollerView];} 按钮点击事件实现 , 代理方法实现
//选择栏按钮点击事件- (void)buttonClick:(UIButton *)button{ [self.containerScrollerView setContentOffset:CGPointMake(button.tag *kScreenWidth, 0) animated:YES];}//滑动减速时调用- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ //获取contentOffset CGPoint currentOffset = scrollView.contentOffset; NSInteger page = currentOffset.x / kScreenWidth; //取出对应控制器 UIViewController *viewController = self.childViewControllers; //添加到scrollView容器 // if (![viewController isViewLoaded]) { [self.containerScrollerView addSubview:viewController.view]; viewController.view.frame = CGRectMake(page *kScreenWidth, 0,kScreenWidth, kScreenHeight); // }} 目录

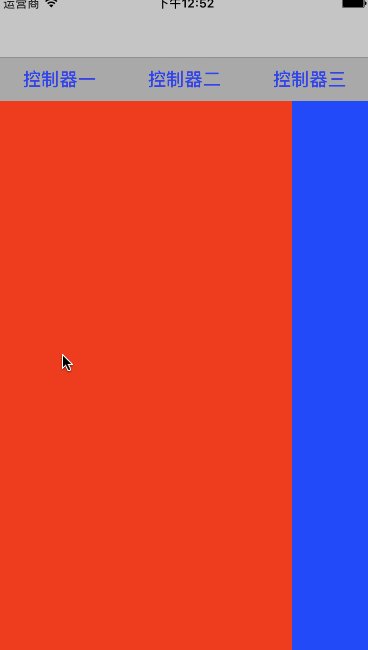
效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到IOS开发频道。