
1、下图为我们增加的测试数据:
2、制作显示不规则样式的标签模板:
图1:用Dreamweaver制作好界面,并在相应的位置插入“list.var”标记(1~8):

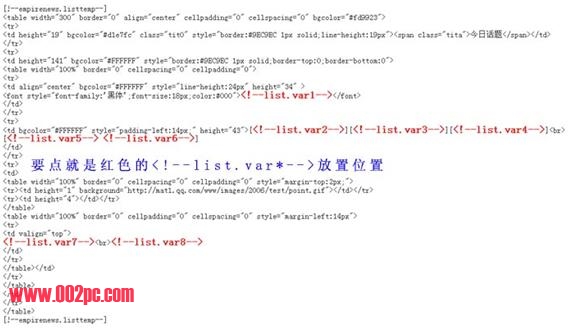
图2:插入标记后的Dreamweaver代码显示效果
| [!--empirenews.listtemp--] <table width="300" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#fd9923"> <tr> <td height="19" bgcolor="#d1e7fc" class="tit0" style="border:#9EC9EC 1px solid;line-height:19px"><span class="tita">今日话题</span></td> </tr> <tr> <td height="141" bgcolor="#FFFFFF" style="border:#9EC9EC 1px solid;border-top:0;border-bottom:0"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center" bgcolor="#FFFFFF" style="line-height:24px" height="34" > <font style="font-family:'黑体';font-size:18px;color:#000"><!--list.var1--></font> </td> </tr> <tr> <td bgcolor="#FFFFFF" style="padding-left:14px;" height="43">[<!--list.var2-->][<!--list.var3-->][<!--list.var4-->]<br> [<!--list.var5--> <!--list.var6-->] </td> </tr> <tr> <td> <table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin-top:2px;"> <tr><td height="1" background="http://mat1.qq.com/www/images/2006/test/point.gif"></td></tr> <tr><td height="4"></td></tr> </table> <table width="100%" border="0" cellpadding="0" cellspacing="0" style="margin-left:14px"> <tr> <td valign="top"> <!--list.var7--><br><!--list.var8--> </td> </tr> </table></td> </tr> </table> </td> </tr> </table> [!--empirenews.listtemp--] |

图3:插入标记后的Dreamweaver设计显示效果(即我们要显示的模板样式)
制作好模板后,我们登陆后台->"模板管理"->"增加标签模板"将制作好的模板内容代码复制到标签模板内容框,然后点击提交即可增加成功。如下图
说明:这里我们设置每行显示8列。
增加标签模板后,我们转到“管理标签模板”会看到我们刚增加的标签模板,如下图:
3、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
[ecmsinfo]0,8,30,0,3,9,0[/ecmsinfo]
说明:上面标签为调用总记录数为8;操作类型为调用所有新闻最新(3);使用模板ID=9的标签模板。
4、现在我们修改首页模板,并查看显示效果:
登陆后台->"模板管理"->"公共模板"->"修改首页模板",将调用标签加入到模板里,如图:
修改首页模板后,我们点击“预览”,可以查看修改后的首页效果,如下图:
呵呵,原来就是这么回事。万能标签ecmsinfo还有更多技巧,其它说明:一般不规则新闻都是使用副标题,因为这样标题字数更容易控制。
新闻热点
疑难解答