在iOS开发中,开发"表单"界面,字段稍微多一点的一般都用UITableView来做,而XLForm就是这样一个框架,它是创建动态表格视图最牛逼的iOS库, 用它实现表单功能,非常简单,省心省力。但是很可惜,搜索了很多文章都只是翻译官方文档,很多人在使用该库的时候可能都被官方文档带走远了,不知道如何具体使用。正好最近也要用到这个库,所以写个入门使用文章供大家参考。
一、 导入项目
使用CocoaPods或者手动导入库文件,本人选择直接导入项目源文件的方式。

导入项目.png
二、改造表单ViewController
让ViewController继承自XLFormViewController,并重写下面的两个方法
@interface OneViewController : XLFormViewController@end@implementation OneViewController- (instancetype)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self){ [self initializeForm]; } return self;}- (id)initWithCoder:(NSCoder *)aDecoder { self = [super initWithCoder:aDecoder]; if (self){ [self initializeForm]; } return self;}@end 三、构造表单
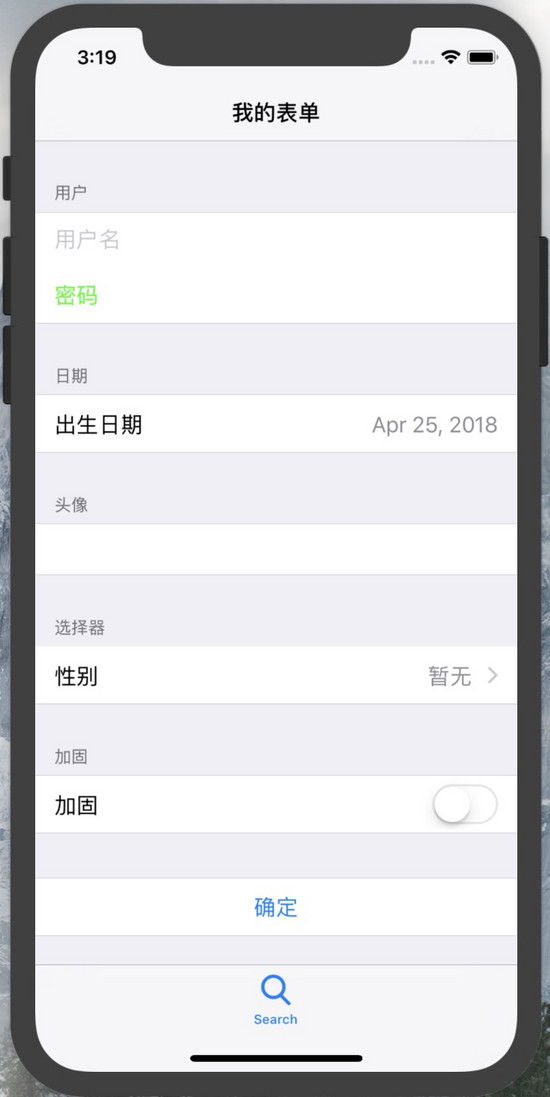
- (void)initializeForm { // 设置是否显示Cell之间分界线 //self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; // 设置Section的高度 self.tableView.sectionHeaderHeight = 30; XLFormDescriptor * form;//form,一个表单只有一个 XLFormSectionDescriptor * section;//section,一个表单可能有多个 XLFormRowDescriptor * row; //row,每个section可能有多个row // Form form = [XLFormDescriptor formDescriptor]; // First section section = [XLFormSectionDescriptor formSection]; section.title = @"用户"; [form addFormSection:section]; // 普通文本 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"username" rowType:XLFormRowDescriptorTypeText]; // 设置placeholder [row.cellConfig setObject:@"用户名" forKey:@"textField.placeholder"]; // 设置文本颜色 [row.cellConfig setObject:[UIColor redColor] forKey:@"textField.textColor"]; [section addFormRow:row]; // 密码 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"password" rowType:XLFormRowDescriptorTypePassword]; // 设置placeholder的颜色 NSAttributedString *attrString = [[NSAttributedString alloc] initWithString:@"密码" attributes: @{NSForegroundColorAttributeName:[UIColor greenColor], }]; [row.cellConfig setObject:attrString forKey:@"textField.attributedPlaceholder"]; [section addFormRow:row]; // Second Section section = [XLFormSectionDescriptor formSection]; section.title = @"日期"; [form addFormSection:section]; // 日期选择器 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"birthday" rowType:XLFormRowDescriptorTypeDate title:@"出生日期"]; row.value = [NSDate dateWithTimeIntervalSinceNow:60*60*24]; [section addFormRow:row]; // Third Section section = [XLFormSectionDescriptor formSection]; section.title = @"头像"; [form addFormSection:section]; // 图片选择 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"userpic" rowType:XLFormRowDescriptorTypeImage]; [section addFormRow:row]; // Fourth Section section = [XLFormSectionDescriptor formSection]; section.title = @"选择器"; [form addFormSection:section]; // 选择器 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"sex" rowType:XLFormRowDescriptorTypeSelectorPush]; row.noValueDisplayText = @"暂无"; row.selectorTitle = @"性别选择"; row.selectorOptions = @[@"男",@"女",@"其他"]; row.title = @"性别"; [row.cellConfigForSelector setObject:[UIColor redColor] forKey:@"textLabel.textColor"]; [row.cellConfigForSelector setObject:[UIColor greenColor] forKey:@"detailTextLabel.textColor"]; [section addFormRow:row]; // Fifth Section section = [XLFormSectionDescriptor formSection]; section.title = @"加固"; [form addFormSection:section]; // 开关 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"enforce" rowType:XLFormRowDescriptorTypeBooleanSwitch title:@"加固"]; [section addFormRow:row]; // Sixth Section section = [XLFormSectionDescriptor formSection]; [form addFormSection:section]; // 按钮 row = [XLFormRowDescriptor formRowDescriptorWithTag:@"conform" rowType:XLFormRowDescriptorTypeButton]; row.title = @"确定"; [section addFormRow:row]; self.form = form;}-(void)didSelectFormRow:(XLFormRowDescriptor *)formRow{ // 判断是不是点击了确定按钮 if([formRow.tag isEqualToString:@"conform"] && formRow.rowType == XLFormRowDescriptorTypeButton){ //获取表单所有到的值 NSDictionary *values = [self formValues]; NSLog(@"%@", values); } [super didSelectFormRow:formRow];}//重写改该方法 上面的方法就不会调用了//-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{//// NSLog(@"%s", __func__);////}@end 四、效果图

效果图.png
五、总结
前面两步是官方文档中可以找到的,也很简单,关键在于initializeForm方法中具体构造表单的过程,这里有必要强调几点:
1.XLFormViewController实现了UITableViewDataSource, UITableViewDelegate,并且持有一个UITableView,这个从该类的声明可以看出来,所以UITableView 、UITableViewDataSource, UITableViewDelegate中的方法都可以正常使用。
复制代码代码如下:
@interface XLFormViewController : UIViewController<UITableViewDataSource, UITableViewDelegate, XLFormDescriptorDelegate, UITextFieldDelegate, UITextViewDelegate, XLFormViewControllerDelegate>
2.XLForm将表单抽象为Form,Section,Row三个层次,分别对应三个类
XLFormDescriptor * form;//form,一个表单只有一个XLFormSectionDescriptor * section;//section,一个表单可能有多个XLFormRowDescriptor * row; //row,每个section可能有多个row
3.每个表单中的具体信息最后都落脚到XLFormRowDescriptor中,通过它可以配置不同样式的表单项,通过构造函数的rowType指定具体的表单类型,该框架提供了非常丰富的rowType,具体可以参考官方文档说明。
4.更细化配置表单项就需要借助于XLFormRowDescriptor中的属性进行配置,常用的有
@property (nonatomic, readonly, nonnull) NSMutableDictionary * cellConfig;@property (nonatomic, readonly, nonnull) NSMutableDictionary * cellConfigForSelector;
这个配置的时候,往往有同学不知道具体如何才能设置属性,比如怎么设置表单输入框的placeholder?更进一步如何设置placeholder 的颜色。其实它用到了KVC,因为它们两个都是UITextField类中的属性,那么直接进入UITextField查找,发现如下信息:
@property(nullable, nonatomic,copy) NSString *placeholder; @property(nullable, nonatomic,copy) NSAttributedString *attributedPlaceholder NS_AVAILABLE_IOS(6_0);
那么设置起来就是
[row.cellConfig setObject:@"用户名" forKey:@"textField.placeholder"]; [row.cellConfig setObject:attrString forKey:@"textField.attributedPlaceholder"];
注意这里的key的写法,就是KVC的写法。其他的属性依此类推。
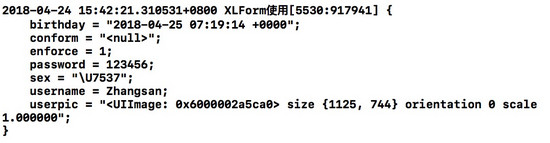
5.如何获取设置好的表单的值?其实非常简单,该框架提供一个方法formValues,它的返回类型是一个NSDictionary,其中key就是XLFormRowDescriptor设置时的Tag。可以直接在控制器中调用该方法获取表单值,上面的效果图设置后的表单信息如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到IOS开发频道。