dreamweaver升级到8.0.2后,插入flash时的代码会有所改变,这是macromedia为解决ie中的flash会出现控件激活框而作的更新。要为flash添加透明等参数有两种方法。
● 用dreamweaver的属性面板为插入的flash添加透明属性,此方法简单实用。
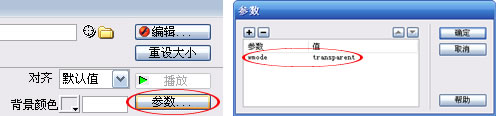
使插入的flash处于选择状态,点击属性面板中的“参数”,在随即弹出的参数表中添加一行,参数名为“wmode”,值为“transparent”。使用此方法时注重,若页面中有人工输入的flash id,此id将被删除,请在添加完参数后重新输入id。

● 在html代码中为插入的flash添加透明属性。
同样是添加值为“transparent”的“wmode”参数。
<!--加载ac_runactivecontent.js,此为dw自动生成的文件,无需修改,更改文件目录的时候记得修改这里的路径-->
<script src="scripts/ac_runactivecontent.js" type="text/javascript"></script>
<!--下面这段js修改的时候要注重,一共要修改四个地方:
300 是宽度;
200 是高度;
images/killieborder 是路径和文件名,修改时注重,共有两处,还要非凡注重,文件名后面不要加“.swf”,此后缀已经写在ac_runactivecontent.js中-->
<script type="text/javascript">ac_fl_runcontent( 'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0', 'width', '300', 'height', '200', 'src', 'images/killieborder', 'quality', 'high', 'pluginspage', 'http://www.macromedia.com/go/getflashplayer', 'wmode', 'transparent', 'movie', 'images/killieborder' ); //end ac code
</script>
<!--碰到浏览器禁用javascript时将调用下面这段<noscript></noscript>内的代码,就是dreamweaver升级到8.0.2之前我们插入flash时的那段代码。<param> 标签针对ie起作用,<embed> 标签针对firefox和netscape起作用。-->
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="300" height="200">
<param name="movie" value="images/killieborder.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/killieborder.swf" width="300" height="200" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
参考文章:ie中的flash出现“单击以激活并使用此控件”的解决方法【原创·源文件】
◆ 转载请注明出处!
新闻热点
疑难解答