作为网页设计工具,dreamweaver和golive相比之下,dreamweaver的性能似乎更胜一筹。dreamweaver 8发布至今已有两年之久了,其性能已基本上能够满足设计行业的需要。
dreamweaver 8的css设计工具对于那些没有任何编程经验,设计背景出身的用户而言仍然遥不可及。dreamweaver cs3修正了这些问题,对于没有太多编程经验的人来说,上手起来也比较轻易,然而由于css和ajax自身所含有的复杂因素等问题,导致使用这两种技术绝非像使用老掉牙的html进行网页设计那样简单。

和fireworks一样,adobe公司并没有对dreamweaver的界面进行升级——主要是由于时间比较有限——这就导致macromedia 8成为adobe与macromedia的众多联合设计软件中最易使用户手忙脚乱的软件之一。
cs3中的css
现今,几乎所有的网站都使用了css——它使设计师和开发者们从以往复杂的表格、框架布局中解脱了出来。但是,事物总是两面性的,作为一种代码,比起html,它就复杂的太多。

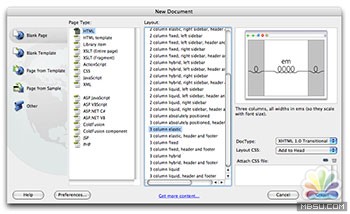
为了帮助一些新手能尽管适应css,dreamweaver cs3的新增文档会话功能为用户提供了一系列可供选择的以css为基础的版式:从可添加工具条、页眉、页脚的模板到标准的空白页。

在编写完成的css代码中,每个要素可以使用反灰色的描述语句来标注,在这些标记中也包括一些常用技巧,经验丰富的编程人员往往将它们隐藏。在css面板中你可以看到所有现存元素的属性,而且现在你可以使用“助手”将此css样式赋值给其他的(现存或新建的)样式表。

spry框架
在web 2.0的大背景下,ajax spry框架是adobe推出的核心布局框架技术。ajax答应页面的局部领域被刷新,提高了站点的易用性。spry应用了少量的javascript 和 xml,但是adobe称spry 框架是以html为中心,具有html、css、javascript基础知识的用户就可以方便的部署。这个框架设计的宗旨就是标记尽量简单,javascript使用尽量的少。任何做web设计开发的人都可以选择spry 框架。

在dreamweaver cs3中,adobe添加了一系列预制的组件,帮助用户更加轻松快捷地构建ajax页面。这些组件包括data widgets,如xml 数据集(data sets)、表格、确认窗口部件(validation widgets)用户界面窗口部件(user interface widgets):如菜单工具条和折叠显示(accordions)。不擅长编程的人员可以通过修正它们来制作页面,而那些新手或是对编程提不起爱好的人士,也可自行将它们集成到自己的页面中去。|||
此外,软件还提供有spry效果库,即便你手中处理的并非是数据型站点,你也可以使用它。无需刷新,这些“可视渐变”能够实现页面淡出、收缩、伸张、突出显示等效果。
和ie说拜拜
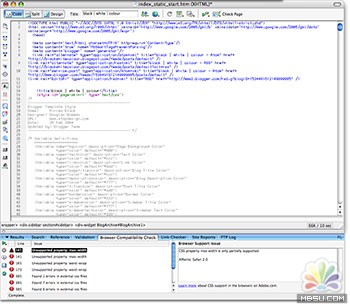
dreamweaver自带的网页测试系统现包含了一个浏览器兼容性检测功能,它的设计宗旨是为了帮助你处理一些非凡网页——含bug的网页、非标准格式的网页,不论你使用的是何种浏览器。

每隔一段时间,它都会自动更新问题库,并根据此库的信息对页面进行检测,并告知用户adobe是否已对此问题作出修正。
新闻热点
疑难解答