表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。虽然现在都提倡web标准建立网站,但是有时在网页中还是会应用到表格的。
这个教程我们给大家讲解表格操作的基本方法。在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。(看下图)

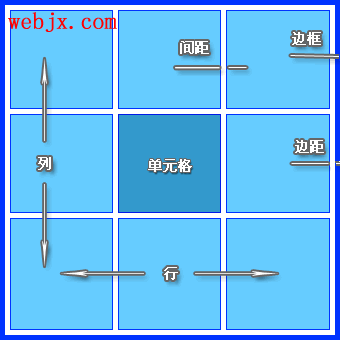
一张表格横向叫行,纵向叫列。行列交叉部分就叫做单元格。
单元格中的内容和边框之间的距离叫边距。单元格和单元格之间的距离叫间距。整张表格的边缘叫做边框。
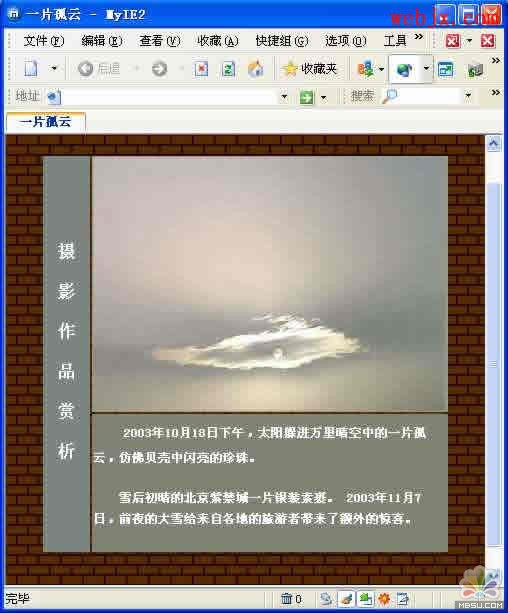
下面看看我们使用表格制作的页面的实例

这幅页面的排版格式,假如用以前我们所讲的对齐方式是无法实现的。因此我们需要用到表格来做。实际上是用两行两列的表格来制作。
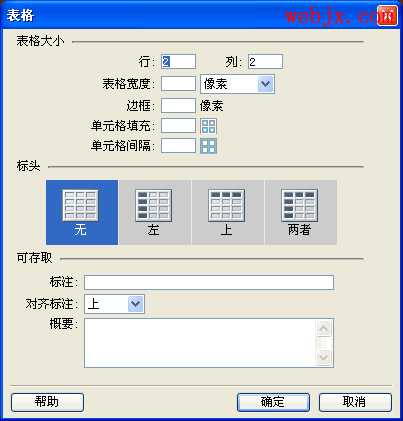
1、 在插入栏中选择按钮或“插入”菜单>选“表格”。系统弹出表格对话框如下图。这些参数我们都已经熟悉了。行:2。列:2。其余的参数都保留其默认值。。

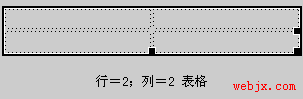
2、 在编辑视图界面中生成了一个表格。表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。当光标移到点上就可以分别调整表格的高和宽。移到表格的边框线上也可以调整。(如下图)

3、 在表格的第一格按住左键不放,向下拖拽选中二格单元格。(如下图)

新闻热点
疑难解答