今天我们来学习用fireworks制作一个精彩的动画,从这个例子中我们可以学习套索工具的使用和外部图像的输入方法,同时你还会实际接触到动画制作必不可少的概念如layer(层)、frame(帧)、symbol(符号)和instance(引用),以及如何合理地使用它们。
为了使动画看起来更加真实,我们采用飞机和降落伞的照片作为素材,如果你能仔细地按照下面的方法操作,就能做出和本例一样近似于电影画面的精彩动画。

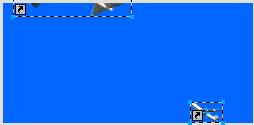
第一步:导入飞机图片并去掉背景。打开一个新文件,width=250,hight=120,背景色为#0066ff。选择file > import(导入外部文件),在目录中选择飞机的照片(本例使用的照片已事先调整好大小,为gif格式),如图1。在工具箱中选择套索工具的polygon lasso,用鼠标细心地沿着飞机的外部轮廓一小段连着一小段地选取, 当选取的路径首位相连时,击下鼠标左键,轮廓线变为虚线,如图2。然后在主菜单中选择edit > cut,就把选取的飞机图像剪下并存入剪贴板中,再选择edit > deselect,edit > clear,清除掉剪下以后剩余不要的照片。
 |  |
| 图 1 导入飞机图片 | 图 2 使用套索去掉背景 |
 |
| 图 3 符号属性设置 |
 |
| 图 4 同时选中符号和引用 |
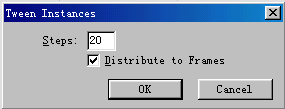
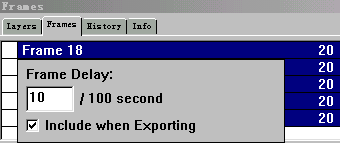
第三步:让飞机飞起来。选择modify > symbol > tween instances,在出现的对话框中,step栏改为20,表示飞机从右下方飞到左上方的过程要用到20帧,勾上下面的小方框,如图5,点击ok。选择window > frames,打开帧面板,出现了一个有22行的帧编辑框,按着shift键把他们全部选中,点击帧面板右上角的小三角形,选择properties,在出现的对话框中把20改为10,使每一帧的播放时间由0.2秒变为0.1秒,再勾上下面的小方框,如图6。在帧面板的任意位置点一下鼠标,飞机的动画就完成了。按下屏幕右下角的播放键看一看,你会看到飞机由远处飞来,飞得越近就显得越大,最后从画面的左上方飞出。
 |
| 图 5 动画的帧数设置 |
 |
| 图 6 每帧的时间设置 |
新闻热点
疑难解答