
fireworks不仅在网页制图、切图、与dreamweaver结合上有其独到的优势,制作gif动画也是它的强项,本文我们一起学习如何使用fireworks mx制作一个平滑变色效果的banner,相信这样的banner一定会让您的网站增色不少!
通过本教程学习我们可以掌握符号(symbol)的定义、修改、使用等问题,调节色相/对比度(hue/saturation),补间实例动画(tween instance),层(layers)和帧(frames)的基本用法,还可以学习几个特效。

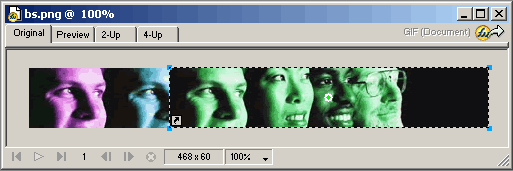
1.新建画布,大小为468*60(banner标准尺寸)。选择素材图片,当然也可以手绘,调整到适当大小,如图:

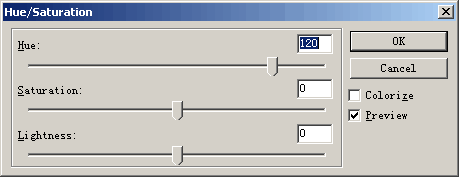
2.将图片克隆(原地复制,当然用复制、粘贴也可)几个,这主要取决于你希望所变颜色的多少。例中有三种颜色变化,故克隆三个,可以理解为flash里的关键帧,选中克隆的图片,选择菜单项滤镜(filters)->颜色(adjust color)->调节色相对比度(hue/saturation),对关键图片进行变色处理,需要注意的是,在调节过程中,不要调节亮度,否则整个图片都发生了变化,首先调节为绿色!色相值:120,如图所示是绿色图片的参数设置。

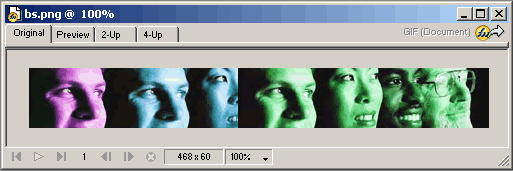
其他的图片颜色调节和该例类似,hue值蓝色为180,紫色为-80,图片不同调节的参数也不同,这里不赘述,请读者在制作中仔细调整,还要特别注意在制作前要想好颜色的变化过程,最好是同一色系逐渐变化,如先由蓝变绿,再由绿变紫……,本例就是要实现这种变化!调整好颜色,将他们按顺序摆放,看看色彩过渡的跨度是不是太大,如果太大,再做调整,直到满意为止!如图:

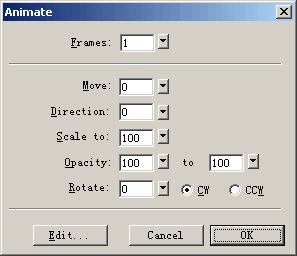
3.选中一个图片(例中为绿色)按快捷键f8,或者右键convert to symbol,在弹出的对话框内选择动画符号(animation),点击确定,这时会弹出一个要求进行动画设置的对话框,我们暂时对它不做设置,保持为一帧,移动为0就可以了,如图

单击确定,将该图片转化为动画符号,在画布上会看到带箭头的虚线边框的实例,我们将它删除~!(不要怕,符号已经定义到库中了,然后将其他的图片按此方法都转化为符号!

4.这个时候画布一片空白,好象我们辛苦了半天,都白做了?!不要着急,真正的动画还没有开始做呢,看着画布是不是有点单调啊,我们给她美化一下吧,因为我们的素材背景是黑色的,我们把画布的背景改为黑色,菜单修改(modify)->画布(canvas)->画布颜色(canvas colors...),再在角上加个不动的图片吧,使banner更加生动,如图

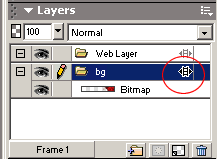
5.好了,前期工作基本就绪,开始真正的动画了,现在看看你的几个主要面板都打开了吗?库面板(window->library f11)、帧面板(window->frames shift+f2)、层面板(window->layers f2)。如果没有打开,按括号中的打开吧。首先点击层面板,双击我们的背景所在层,在弹出的小窗口里的方框里打上勾,(在输入栏里可以给图层起个好记的名字,看你的爱好了~!),即共享这个图层,也就是说,在以后的动画中,这一层是始终不变的。完成后图层右面出现个胶片的图标,对,就是那个小梯子,呵呵,如图

6.单击带加号的文件夹![]() 图标新建图层2,将库面板中的蓝色符号拖到画布中,记住纵横坐标(例中为x:-1,y:-1)选择菜单修改(modify)->动画(animation)->设置(settings... ),在弹出的对话框内设置帧数为10,单击确定,这时系统会提示是否要自动添加帧,回答是ok。
图标新建图层2,将库面板中的蓝色符号拖到画布中,记住纵横坐标(例中为x:-1,y:-1)选择菜单修改(modify)->动画(animation)->设置(settings... ),在弹出的对话框内设置帧数为10,单击确定,这时系统会提示是否要自动添加帧,回答是ok。
新闻热点
疑难解答