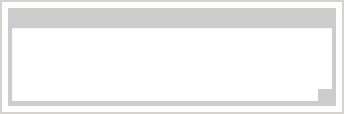
如下图则是用线条来制作的一个mac风格的边框,我们用fw mx打开源文件就会发现制作比较繁琐,有没有简单的方法来制作呢?答案是肯定的,方法就是用效果(effect)面板!本例用来说明用fw mx制作边框的过程,希望能为fw mx爱好者提供一个新的思路。

.png文件
一、边框制作
1.打开fw mx,建立一个340x110的新文件。
2.从工具栏中选择“矩形”工具或按快捷键(u),画一个328x98,填充色为(#cecfce)无边框的矩形(以下如无说明,所画矩形都为无边框)。
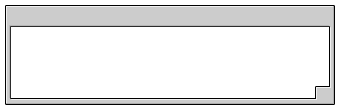
3.要想达到如下图所示的图形时,必须要使用菜单栏:修改==>组合路径==>打孔和联合来制作了。

按u键画一个320x73的矩形,填充为黑色。移动至合适的位置,本例中为距左4px,距下为5px。同时选中两个矩形,使用打孔命令,但得到了效果和我们要求的图形还是有差别的,没关系,画一个18x18的矩形,置于右下角,菜单栏:修改==>组合路径==>联合就得到了我们要求的图形。
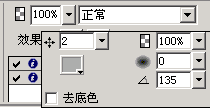
4.选定所生成的图形,按ctrl+shift+d或菜单栏:编辑==>克隆,选中效果面板:阴影和光晕==>发光,设置如下图:

设于第三步生成的图层下面,我们的图形不是有了一个好看的边框呀,这样做比只用一个图层来制作有更大的灵活性。
5.选中第三步中生成的图形,选中效果面板:阴影和光晕==>内侧阴影,填充色为(#f0f0f0)设置如下图:

选中效果面板:阴影和光晕==>内侧阴影,填充为(#adadad)设置如下图:

注意图中的角度,第一次为315,第二次为135,最后我们得到的就是一个有浮雕效果的合成路径了吧,现在知道为何要用两次内侧阴影了吧。效果如下图:

二、小按钮的制作
根据刚才制作的方法,我们来制作一下旁边的小按钮和线条,最后可以得到如下图的小按钮(下图放大300%)

加以改动就可以得到新的小按钮吧。

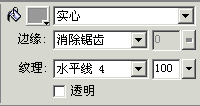
线条的制作就很容易了,画一270x12的矩形,放置到合适位置,设置如下,就ok了。

用线条画出右下角的装饰线,按(ctrl+g)组合一下。
三、背景
1.画一矩形置于所有图层下面,填充为(#ff9900)放置于合适位置,设置如上图,只不过填充纹理里把“水平线4”改为“网格线1”就ok。
2.添上合适的文字,最后效果如下图:

.png文件
同样的效果可以有不同的制作步骤,大家如果觉得这种方法比较简单,修改也方便,可以自己动手试一下。
新闻热点
疑难解答