
不过光是这一个功能的创意就已经很值得我们兴奋了,我们可以用它来帮助我们分析学习很多优秀的页面。当然如果导入的htm页面原本来就是由fireworks生成时,fireworks mx 可以一点不差的还原它。
下面我们就来看看怎样使用这个神奇的功能:
步骤1:
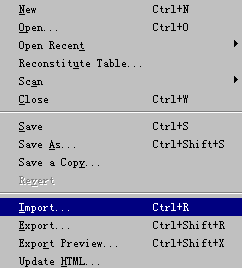
打开fireworks mx,先新建一个图形文件,文件的尺寸不妨设置得大一点,比如700*700。然后使用菜单命令file-import,打开import对话框(如图2)。

步骤2:
在打开的import对话框中选择我们在fireworks mx制作下拉菜单一文中输出的已经进行了切割处理的htm文件(如图3)。

步骤3:
点击ok按钮,我们回到了工作区域,此时可以发现鼠标已经由箭头形式变化为一个直角标志。将鼠标移动到图形区域的左上角,按下鼠标左键拖曳鼠标,就会出现一个虚线框,代表的是由导入的htm文件生成图形的大小(如图4)。

步骤4:
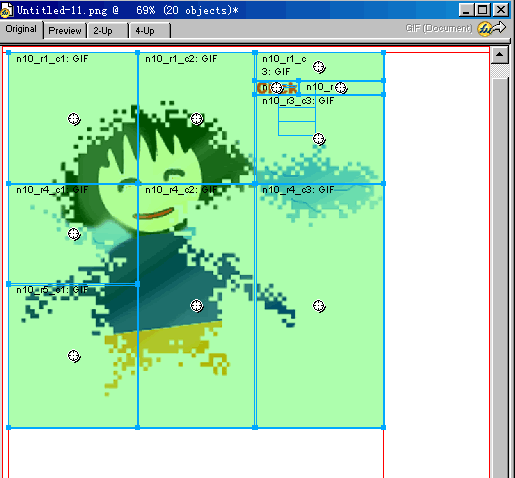
松开鼠标,我们将看到生成的图片效果(如图5)。

不但效果与原图片完全一样,而且连切割的区域也完全一致。
步骤5:
进一步检查fireworks mx是否完全不变的将页面转化为可编辑的图片。还记得在上一节中我们在这个页面中制作了下拉菜单效果吧?在工具栏上选择pointer tool,点击图形上cilck上的切割区域,my god!下拉菜单出现了!我们甚至可以继续对其进行编辑(如图6)。

步骤6:
使用菜单命令file-save as,打开save as对话框将图形保存为png格式。这样我们又拥有了此网页的源文件(如图7)。

macromedia公司总是能以其独到的构思,奇特的视角给我们一些让人惊叹的功能,在本文中我们看到的htm导入功能就是其中的代表。有了这个功能我们可以轻松的将网页文件变成png 图形文件,不但方便我们的工作,而且对于我们在学习一些好的站点设计时也大有益处。但是遗憾的是这个功能现在并不是很完善,对于很对经过优化的网页文件无能为力,我们希望在fireworks今后的版本中能有所改进。
练习:
1) 使用fireworks mx导入一些htm文件,看看效果有什么不同。
提示:
在导入htm页面的时候应该注意,你不但应该有此htm页面文件,此页面上使用到的图形文件也应该拥有,这样fireworks mx才能将他们组合起来形成一张完成的图形源文件。
新闻热点
疑难解答