
步骤2:
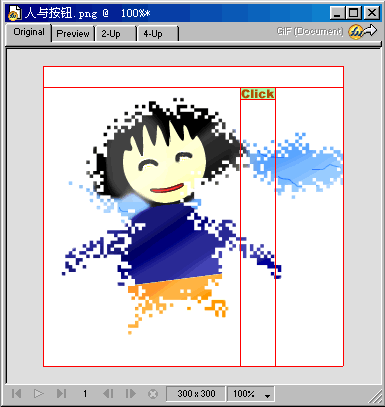
在工具栏上选择slice tool(切片工具),在文字上画一个矩形。切片工具的功能是制作小图片,以及将一张大图切成数张小图后以表格的形式进行发布,以增快下载的速度。每一个切片都可以添加链接或者是做为按钮。切片后的区域以绿色表示,我们可以在下方的properties面板上精确调整切片的位置与大小(如图2)。

步骤3:
鼠标右键单击切片的绿色区域,在弹出的菜单中选择add pop-up menu(添加下拉菜单)(如图3)。

步骤4:
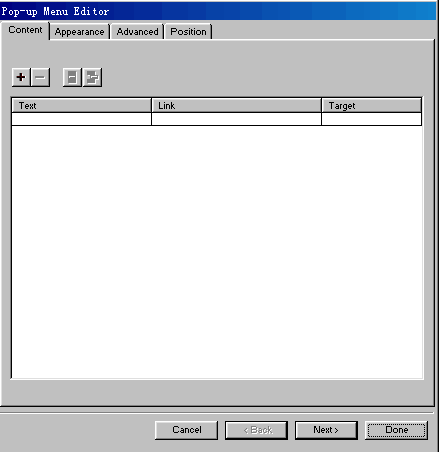
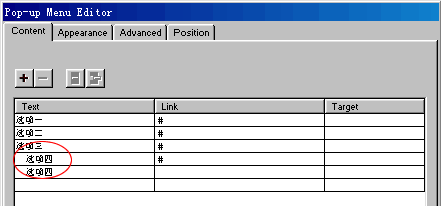
弹出的pop-up menu editor(下拉菜单编辑器)对话框包含四个标签,分别对应不同的功能(如图4)。

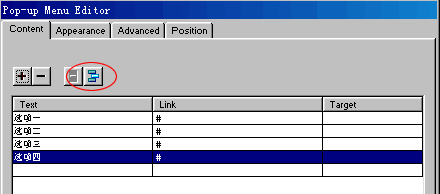
单击text标签下的区域,输入菜单的名称,例如:选项一。再单击加号,重复以上操作,即可添加所有的菜单选项,如果输入错误的话,点击减号就可以删除这一个选项(如图5)。

同样在link标签下的区域可以输入此菜单选项的链接地址。
由于只是个练习,我们输入"#"符号,在html标记语言中,链接地址为"#"代表链接到自身,也就是说是这样一个链接不论你如何点击你看到的都将是当前的页面,不会出现"页面不存在"的错误,很适合测试使用。
步骤5:
但是有的时候我们将使用到不止一级的菜单,可能在一级菜单的某个选项下还有二级菜单,甚至还会有三级菜单的存在,该如何面对如此复杂的情况呢?很简单,在此面板上有两个按钮分别是:outdent menu与indent menu,可以用来设置某一菜单选项下的子选项。你只需要先选择一个选项,再点击indent menu就可以将其设置为二级菜单,再点击outdent menu就可以将其恢复为一级菜单(如图6)。

以这样的方法你可以做出结构非常复杂的下拉菜单来。
步骤6:
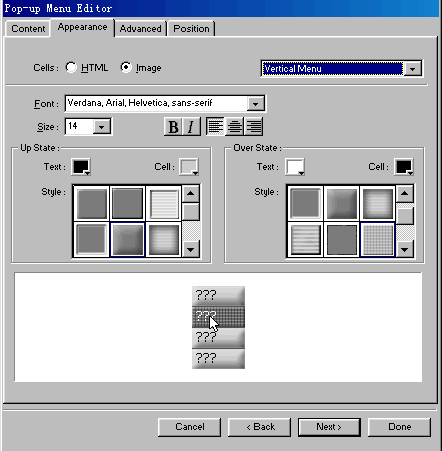
在输入并设置好菜单选项后,选择appearance选项卡。在这里,我们可以设置下拉菜单的外观属性。大家自己试一下就会熟悉,而值得注意的是up state与over state代表的是菜单的两种状态。在正常显示时是up state而当鼠标移动到菜单选项上时就以over state状态显示。我们可以分别在style中为这两种状态设置不同的显示风格(如图7)。

步骤7:
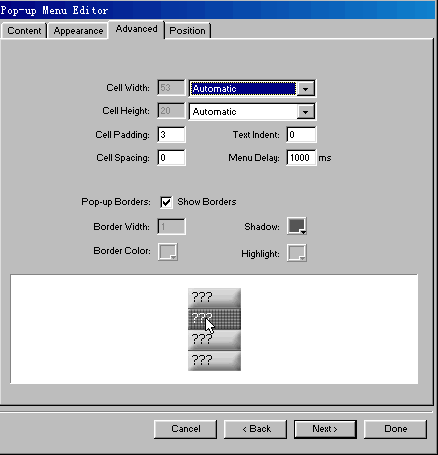
选择advanced选项卡,在这里可以进一步设置菜单的外观风格,主要是表格的属性,如边框的宽度,颜色,以及菜单内容与边框的距离等。请按照你自己的喜好进行修改(如图8)。

步骤8:
最后选择position选项卡,在这里可以调整菜单弹出的位置与方向。你可以在fireworks mx提供的效果中直接选择,也可以自己输入数值。注意menu position是一级菜单弹出的位置,
新闻热点
疑难解答