众所周知,fireworks mx是一款非常优秀的gif格式动画制作软件,但是很多朋友在制作动画的时候除了文字的移动,渐变很少做其他的效果,实在是对firewrks mx强大功能的极大的浪费。其实只要我们有一些想象力,多在动画形式上下工夫,可以制作出很多与众不同的动画作品。
下面我们就以一个简单的像素动画为例子,看看怎样只使用几种最基本的编辑工具来制作特具特色的像素动画。

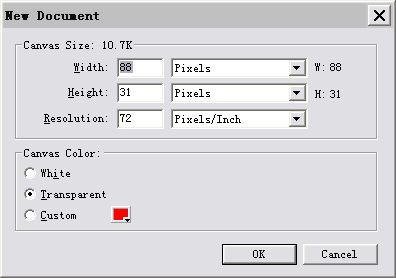
 图1
图1 ,并且设置其填充色为深红色,边框色为无(如图3)
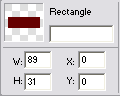
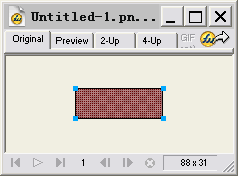
,并且设置其填充色为深红色,边框色为无(如图3) ,绘制一个矩形。在properties面板上调整矩形的大小与位置,使其居中对齐(如图4)。
,绘制一个矩形。在properties面板上调整矩形的大小与位置,使其居中对齐(如图4)。 图4
图4

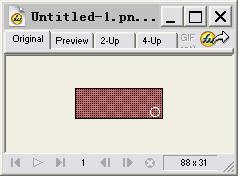
 以边框色为白色,填充色为无绘制一个小圆,并放置在画面的右下角(如图8)。
以边框色为白色,填充色为无绘制一个小圆,并放置在画面的右下角(如图8)。 图8
图8 图9
图9
步骤6:
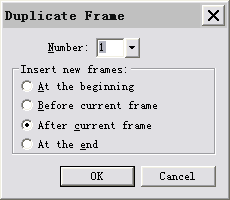
打开frame and history面板,点击右上角的三角按钮,在弹出的菜单中选择duplicate frame复制一个frame,在弹出的duplicate frame对话框中如图进行设置(如图10)。
 图10
图10
步骤7:
向右侧移动像素的位置,并改变小人的造型,向左适当移动圆环的位置(如图11)。
 图11
图11
步骤8:
使用同样的方法复制frame3、frame 4、frame 5、frame 6,并且改变小人与圆环的位置,最后每一个frame 上的图形分别如图所示(如图12、13、14、15)。




步骤9:
在frame and history面板上双击frame 1,将时间间隔调整为25毫秒(如图16),并且用同样的方法调整所有frame 的时间间隔。
 图16
图16
步骤10:
点击“播放“按钮,可以看到整个动画的效果,像素小人飞身跃过滚动的圆环,只要你稍加改变就可以得到更多的不同动画。
新闻热点
疑难解答