![]()
通过上面的示例效果,我们可以清楚的感觉到按钮被按触时凹陷的效果,如何才能制作出这样一款逼真的按触按钮呢?请和我一起来:
1、打开fw,新建文件,文件的大小考虑制作的按钮的大小,背景色自定,可以采用透明背景,以便于与网页的背景的融合,这里我们为了叙述方便,采用了白色背景。
2、执行菜单命令“insert--new button”,这样就会自动进入按钮符号的编辑区,我们首先要编辑的是按钮的up状态![]() 。
。
3、采用上节我们讲述的第三种制作方案,画出一个圆角矩形,矩形的填充方式为linear(线性渐变),填充方案为“black,white”,通过选取工具箱的油漆桶工具![]() 对填充颜色的方向进行调整,如下图所示:
对填充颜色的方向进行调整,如下图所示:

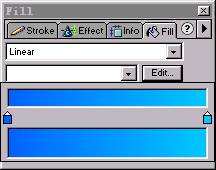
4、再次绘制出一个圆角矩形,注意在绘制时,宽和高都要小于上一步刚刚绘制的圆角矩形。填充的方式仍然为“linear(线性渐变)”填充,填充的方案需要改变,点击edit按钮,打开颜色编辑列,将填充颜色变为"#0064ff--#00ccff",当然,你也可以自己进行相关调整,具体的设置请看下图:

5、选定刚刚绘制的位于上层的圆角矩形,选取油漆桶![]() 工具,将渐变颜色的填充方式改变,如下图所示:
工具,将渐变颜色的填充方式改变,如下图所示:

6、输入相关文字提示,这样按钮的up状态就完成了,如下图所示:

7、接下来,我们编辑按钮的over状态![]() 。8、直接位于点击编辑区下方的
。8、直接位于点击编辑区下方的![]() 按钮,这样就将up状态的按钮内容全部复制到over状态来了。9、接下来的操作就是我们制作按钮按触效果产生的关键了,选定位于上层的圆角矩形对象,打开effect(效果)面板,执行其中的“effect--shadow and glow--drop shadow”效果命令,在随后弹出的阴影设置框内不需进行其余设定,保持其默认设置即可,如下图所示:
按钮,这样就将up状态的按钮内容全部复制到over状态来了。9、接下来的操作就是我们制作按钮按触效果产生的关键了,选定位于上层的圆角矩形对象,打开effect(效果)面板,执行其中的“effect--shadow and glow--drop shadow”效果命令,在随后弹出的阴影设置框内不需进行其余设定,保持其默认设置即可,如下图所示:

10、在上层的圆角矩形对象仍处于选中状态下,继续对其进行effect效果命令处理,执行“effect--shadow and glow--inner shadow”效果命令,在随后出现的内阴影效果设置框中,将阴影的距离大小进行细微调整,数值变小些,这里设为了6像素大小,其余设定保持默认值即可,具体设定请参看下图:

11、还有一步操作比较关键,为了让按触的效果更逼真,将位于上层的圆角矩形分别向右向下移动一个像素的距离,使用键盘的方向键进行调整即可,同时将文本对象也相应的向右向下移动3到4像素的距离,调整后的over状态的按钮如下图所示:

新闻热点
疑难解答