





通过效果的观察,想必大家对于上面这些按钮的制作方法已经有了一些初步的想法,好,那么就请看看下面的操作步骤是否和你的想法相吻合~~
1、打开fw,新建一个文件,文件的大小为100*100,背景色采用了白色。
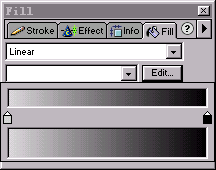
2、选取工具箱的矩形工具,配合shift键,在编辑区绘制出一个正方形,选中正方形分别打开stroke面板和fill面板进行设定。stroke选项选择none,不要描边;fill选项中填充方式选择linear(线性渐变填充),填充方案可以选择“black,white”方案,也可以点击“edit”按钮,进行颜色列的编辑,这里我采用的颜色方案是“#dadada--#000000”,具体设定如下图所示:

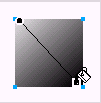
3、此刻正方形的填充效果是默认的由上向下的填充,不符合我们的要求,我们需要将填充方向进行调整,记得在“一款立体字的制作”的教程中,给大家介绍了使用油漆桶工具![]() 进行填充方向调整的简单方法,大家可以在这里实践一下了:从左上角的方向向右下角的方向拖动油漆桶,就产生了我们需要的斜向渐变色填充的效果,如下图所示:
进行填充方向调整的简单方法,大家可以在这里实践一下了:从左上角的方向向右下角的方向拖动油漆桶,就产生了我们需要的斜向渐变色填充的效果,如下图所示:

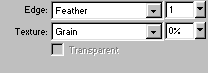
4、选定正方形对象,打开fill填充面板,将edge选项进行调整,将其设定为“feather(羽化)”,羽化数值不要太大,这里我们定为1,如下图所示:

5、好了,接下来选定正方形对象,执行菜单命令“edit--clone(编辑--克隆)”(快捷键“ctrl+shift+d”),原地复制一个正方形对象,然后选定克隆的对象,依次点击工具栏的左右调整、上下调整的按钮![]() ,这样就将克隆对象的填充方向作了一个调整。
,这样就将克隆对象的填充方向作了一个调整。
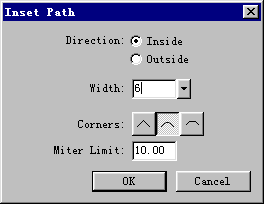
当然,如果不使用位置调整按钮的话,同样可以使用油漆桶工具从右下角向左上角进行拖动,从而实现渐变方向的调整。6、选定克隆对象,执行菜单命令“modify--alert path--inset path”,在弹出的对话框中进行设定:注意direction(方向)为inside(向内);width的数值不要设置的太大,这里采用了6像素大小,其余设定请参看下图:

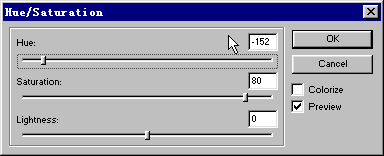
7、同时选定编辑区的两个正方形对象,执行菜单命令“modify--group(修改--组合群组)”(快捷键为“ctrl+g”)或者直接点击工具栏的组合群组按钮![]() 即可。8、选定组合对象,打开effect(效果)面板,执行其中的“effect--adjust color--hue/saturation(色调/色相饱和度)”效果命令,在弹出的hue/saturation设置的对话框中进行设定,你可以自行调节进行设定,这里采用的各项数值的大小如下图所示:
即可。8、选定组合对象,打开effect(效果)面板,执行其中的“effect--adjust color--hue/saturation(色调/色相饱和度)”效果命令,在弹出的hue/saturation设置的对话框中进行设定,你可以自行调节进行设定,这里采用的各项数值的大小如下图所示:

8、经过效果命令调整后,编辑区的组合对
新闻热点
疑难解答