首先来看下面的示范按纽图片:

本节教程计划用三种方法来和大家一起学习这种圆角按钮的制作方法,希望大家可以从三种方法中分别学习到一些东西。
第一种方案:[常规性方案]
1、打开fw,新建一个文件,文件的大小、背景色自定义。
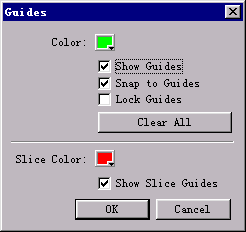
2、开始具体制作之前,先执行菜单命令“view--guides--edit guides”,在弹出的对话框中进行设定:将show guides(显示辅助线)和 snap to guides(吸附到辅助线)前面的对勾选中,点击ok即可,具体设定如下图所示:
[注意:辅助线对后面的操作起着很大的作用,所以最好还是先看看这里的设定]


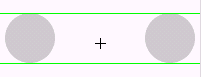
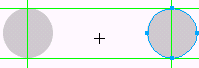
4、选取工具箱的椭圆绘制工具,配合shift键,在两条辅助线中间绘制出一个圆形,圆形的直径大小和两条辅助线之间的距离大小要相等。选定绘制的圆形,执行快捷键操作“ctrl+shift+d”(相应菜单命令为“edit--clone”),这样就原地clone(克隆)了一个圆形对象,选定克隆对象,向右拖动它,或者使用键盘上的向右的方向键向右拖动该克隆对象,调整后的两个圆形对象如下图所示:

5、选定左侧的圆形对象,这样圆形的路径节点就会体现出来,从左侧标尺栏拖出一条垂直方向的辅助线,该辅助线要恰恰通过圆形对象的垂直方向的那条直径,如下图所示:
[注意:如果不能确定辅助线是否恰恰经过直径的话,可以放大编辑视图来仔细观看;当然,你也可以先拖出辅助线,然后移动圆形对象进行调整。]

6、重复第5步的操作,在右侧圆形对象垂直直径处也拖出一条辅助线,如下图:

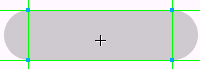
7、这样,辅助线在编辑区的中心就恰恰围成了一个矩形框。选取工具箱的矩形绘制工具,以辅助线左上角的交点处为起点,向右拖动矩形工具绘制出一个矩形,矩形的大小和辅助线在编辑区的中心形成的矩形框的大小相符,如下图所示:
[因为在一开始我们对辅助线进行编辑的时候就已经选定了“snap to guides(吸附到辅助线)”选项,所以这个矩形的绘制会很轻松]

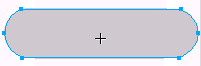
8、现在可以将辅助线移除了,选定编辑区的所有对象,执行菜单命令“mofify--combine--union”,这样就将三个路径对象联合成一个路径对象了,如下图所示:
[注意:union命令和join命令的区别,大家可以在选定三个操作对象的情况执行菜单命令“modify--join”,看看执行后的效果,两个命令的区别就不言而喻了。]

9、选定编辑区的联合对象,打开fill填充面板,对其填充色进行编辑,这里采用的填充方式是linear(线性渐变),填充的方案采用的“black,white”,填充的方向是由下向上的填充,填充结果如下图所示:
新闻热点
疑难解答