在中制作简单的图像变换,就是把“帧”面板中第1帧里的对象与第2帧中的图像进行交换。
我们先制作或引入一个按钮的一般状态图,选中图形后单击鼠标右键,从弹出菜单中选择“插入切片”或“插入热点”命令,如图9—01。

图9—01
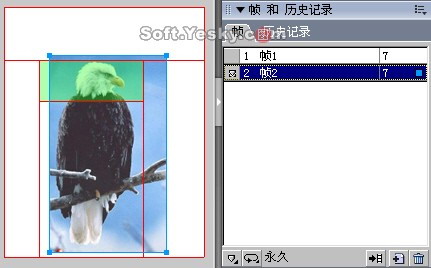
然后在“帧”面板中新增加一帧,并在此帧上引入鼠标经过按钮时将要变换的图像,如图9—02。

图9—02
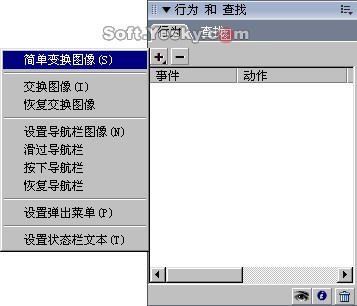
选中切片后,启动“行为”面板,点击“添加” ![]() 指令按钮,从中选择“简单变换图像”,如图9—03。
指令按钮,从中选择“简单变换图像”,如图9—03。

图9—03
这样,一个简单的变换按钮就制作完成了,按f12键就可以在浏览器中进行测试了。

图9—04
可以看到,不管你在第二帧中所导入的图像有多大,在网页浏览时也只能在相同的切片范围内看到两张图形的变换效果。因此,这种图象的变换又被称为“相交变换”。
新闻热点
疑难解答