在单元格选项中,可以将弹出式菜单的风格设定为“html”或“图像”,而两种风格都可以在下面的预览框中先行查看;
在单元格右边的下拉列表中可以选择菜单的排列方式,分别有“垂直菜单”和“水平菜单”;
字体栏及旁边的文字设置工具,都是用于对菜单文字的各项设置;
在“弹起状态”框中有两个颜色选择框,分别用于菜单在弹起状态时,文字颜色及其背景色的设置;
在“滑过状态”框中也有两个颜色选择框,是用于菜单在鼠标滑过状态时,文字颜色及背景色的设置。
在“外观”选项卡的设置完成后,我们点击“继续”按钮,进入下一个选项卡。如图10—16。

图10—16
在“高级”选项卡中可以进一步对菜单的边框及边框颜色等进行详细的设置。完成后点击“继续”按钮。
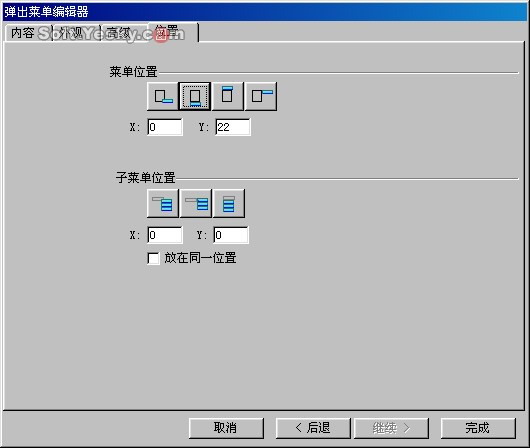
在“位置”选项卡中可以对弹出菜单的弹出方式及位置进行设定,如图10—17。

图10—17
菜单位置——设置主菜单的弹出位置。也可以直接输入主菜单弹出位置的坐标值;
子菜单位置——选择子菜单的弹出位置,同样也可以在下面的坐标中直接输入相关数值。而取消“放在同一位置”选项时,则子菜单总会与它的上一级菜单在同一水平位置上弹出。
点击“完成”按钮后,弹出式菜单的制作就大功告成了,按f12键即可在浏览器中查看效果。

图10—18
新闻热点
疑难解答