十、 创建弹出菜单
通常我们站点里的导航信息必须非常的简练和实用,只有那些最重要的信息才出现在导航条中,而更多的导航和内容信息通常都隐藏起来。对于复杂的展点和多重信息组织,弹出菜单是分层导航的最有效工具,弹出菜单可以在很小的空间中设置大量的目标选项。4新增的创建弹出菜单功能,可以非常容易的实现这种导航结构,我们只需将分层信息添加到弹出菜单编辑器中,程序会自动生成相应的交互式代码。
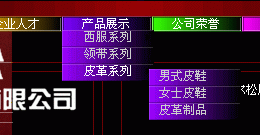
1、 选择导航栏上的“产品展示”按钮,确保web layer当前显示及切片可见。
2、 点击此按钮上切片中心的圆形标志,从弹出菜单中选择“add pop-up menu”增加弹出菜单,如下图所示:

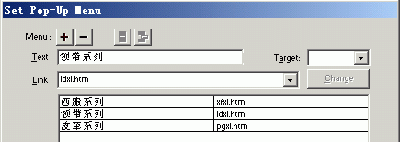
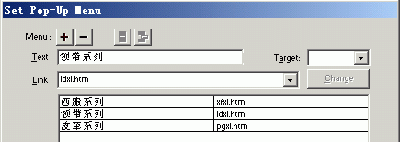
3、 在弹出的编辑器中输入如下图所示内容,在text和link输入框中输入内容后,点及上部的“+”即可添加新的菜单内容:

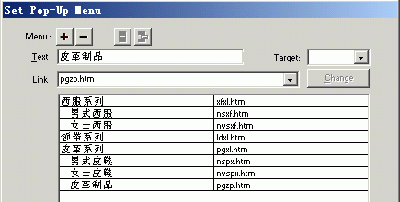
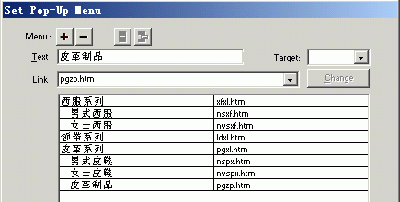
4、 继续输入二级菜单内容,选中一个条目后,点击上部的 可以使当前条目缩进,成为下一级菜单;点击
可以使当前条目缩进,成为下一级菜单;点击 可以使当前的条目恢复为上一级菜单。最后的结果入图所示:
可以使当前的条目恢复为上一级菜单。最后的结果入图所示:

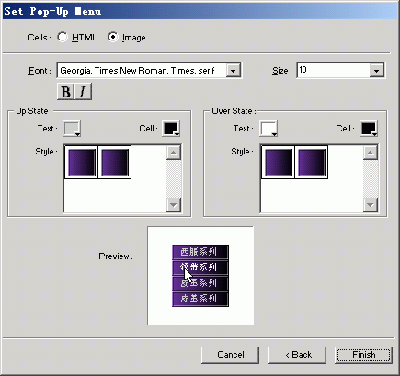
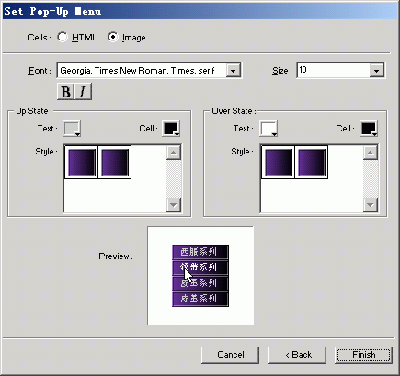
5、 点击next进入下一个设置窗口,在这里我们可以设置文字的大小,菜单的样式等属性,您既可以选择最终的菜单外观是标准的html格式,或者是image图片格式。我们选择图片格式,并设定文字大小为10。

6、 当您选择了image格式时,需要在下部的两个窗口设置up和over状态的菜单样式,您的悬想也许和我们这里的不同,这是因为我们使用了自定义的样式文件。我们可以根据不同设计项目的需要将自定义的样式作为弹出菜单的选项。
7、 我们首先绘制一个最终的弹出菜单的矩形,并设定好需要的填充、描边和特效。
如下图:

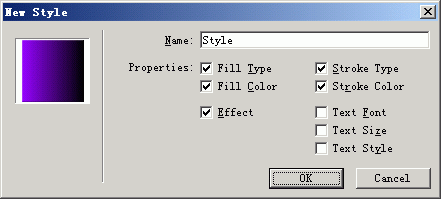
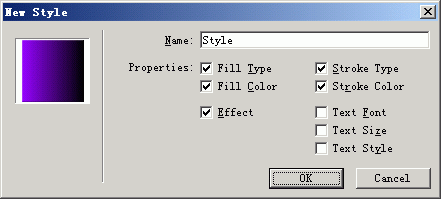
8、 打开style面板,选中刚才创建的矩形,在style面板的弹出菜单中选择new style创建一个新的样式,并命名为mystyle,如下图:

此时您的style面板中已经添加了一个新的样式。
9、 选择style面板弹出菜单中的export styles将刚才的这个自定义样式输出到fireworks目录里/configuration/nav menu/,并将它命名为styles.stl,但要注意必须先将原有的styles.stl文件备份。
10、 我们再次编辑刚才创建的弹出菜单,就可以选择我们自定义的样式了。
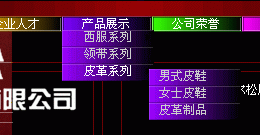
11、 按f12预览生成的弹出菜单,如下图:

|||
十、 创建弹出菜单
通常我们站点里的导航信息必须非常的简练和实用,只有那些最重要的信息才出现在导航条中,而更多的导航和内容信息通常都隐藏起来。对于复杂的展点和多重信息组织,弹出菜单是分层导航的最有效工具,弹出菜单可以在很小的空间中设置大量的目标选项。4新增的创建弹出菜单功能,可以非常容易的实现这种导航结构,我们只需将分层信息添加到弹出菜单编辑器中,程序会自动生成相应的交互式代码。
1、 选择导航栏上的“产品展示”按钮,确保web layer当前显示及切片可见。
2、 点击此按钮上切片中心的圆形标志,从弹出菜单中选择“add pop-up menu”增加弹出菜单,如下图所示:

3、 在弹出的编辑器中输入如下图所示内容,在text和link输入框中输入内容后,点及上部的“+”即可添加新的菜单内容:

4、 继续输入二级菜单内容,选中一个条目后,点击上部的 可以使当前条目缩进,成为下一级菜单;点击
可以使当前条目缩进,成为下一级菜单;点击 可以使当前的条目恢复为上一级菜单。最后的结果入图所示:
可以使当前的条目恢复为上一级菜单。最后的结果入图所示:

5、 点击next进入下一个设置窗口,在这里我们可以设置文字的大小,菜单的样式等属性,您既可以选择最终的菜单外观是标准的html格式,或者是image图片格式。我们选择图片格式,并设定文字大小为10。

6、 当您选择了image格式时,需要在下部的两个窗口设置up和over状态的菜单样式,您的悬想也许和我们这里的不同,这是因为我们使用了自定义的样式文件。我们可以根据不同设计项目的需要将自定义的样式作为弹出菜单的选项。
7、 我们首先绘制一个最终的弹出菜单的矩形,并设定好需要的填充、描边和特效。
如下图:

8、 打开style面板,选中刚才创建的矩形,在style面板的弹出菜单中选择new style创建一个新的样式,并命名为mystyle,如下图:

此时您的style面板中已经添加了一个新的样式。
9、 选择style面板弹出菜单中的export styles将刚才的这个自定义样式输出到fireworks目录里/configuration/nav menu/,并将它命名为styles.stl,但要注意必须先将原有的styles.stl文件备份。
10、 我们再次编辑刚才创建的弹出菜单,就可以选择我们自定义的样式了。
11、 按f12预览生成的弹出菜单,如下图:

|||
新闻热点
疑难解答