我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。同时,所有的交互行为也是通过切片之间的联系来产生的,如翻转图、弹出菜单等等。
1、 我们前面建立的按钮本身已经带有了自己的切片,因此我们需要对对象建立各自的切片。
2、 创建切片通常使用工具面板中的slice工具直接绘制 ,但如果想创建精确大小的切片,我们可以选择对象并执行右键菜单中的insert slice自动插入切片。
3、 我们使用工具面板中的slice工具在页面中间绘制一个信息显示切片,我们将在下一步把导航条的每个按钮相关信息显示在这里。

4、 我们增加的切片默认情况下是绿色的半透明对象,它们都放置在web layer层上.
九、 创建拖拽翻转效果
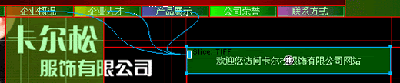
1、 单击“企业概况”按钮处的切片,此切片中心将出现一个圆形标志,用鼠标将其拖动到上一步创建的切片左上角,这将设置一个翻转效果,在弹出的对话框中设定鼠标滑过时交换为第二帧的内容,如下图所示:

2、 重复上述步骤,分别为“企业人才”、“产品展示”两个按钮增加翻转效果,并分别对应第三帧和第四帧。
3、 我们在后面各帧相同的位置出分别放置对应每个按钮的说明文字。
4、 最后的效果如下图所示:
fireworks网页设计综合实例

新闻热点
疑难解答