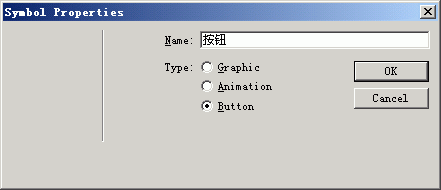
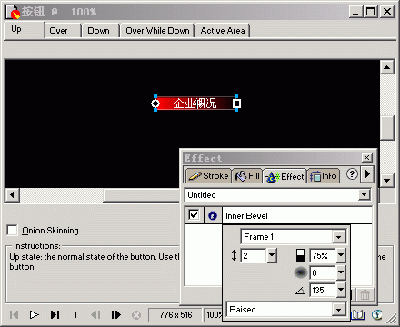
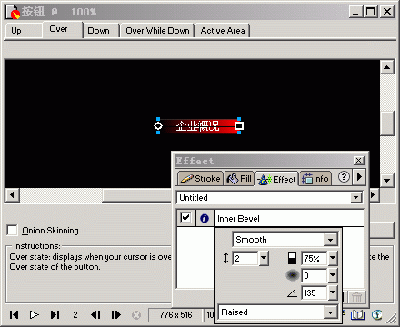
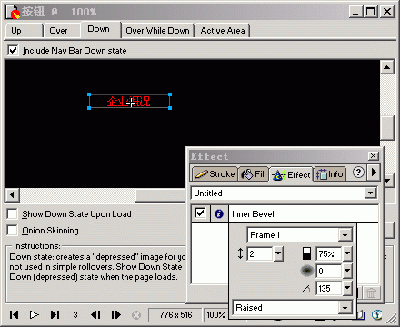
| 五、 创建按钮 利用提供的按钮编辑器,我们可以快速创建具有相似外观的一组按钮,并可以设定按钮的不同状态外观。 



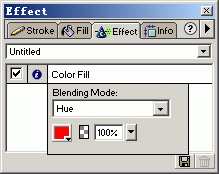
六、 创建导航条 利用上面创建的按钮我们可以快速创建风格一致的网页导航条,并且可以分别设定每个按钮的外观和文字,但同时保持它们的相似性。 1、 我们先对上面创建好的按钮实例增加一种特效,打开effect面板,选择adjust color>color fill,设定此特效的混合模式为hue色调,如下图所示: 



上面我们做好的导航条外观虽然不同,但它们却有着相同的文字内容,我们需要将它们修改为各自的内容,并设定每个按钮对应的链接地址。 学习交流
热门图片
猜你喜欢的新闻
新闻热点 2024-06-26 22:28:41
2024-06-26 22:26:16
2024-06-26 22:23:01
2024-06-25 19:29:23
2024-06-25 19:22:14
2024-06-25 19:19:15
疑难解答 |