打开程序,屏幕上显示如图5-1所示的程序流程图和如图5-2所示的程序运行主画面。


图5-1 程序流程图 图5-2 程序运行主画面
在图5-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在如图5-2所示的主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【linking content】——程序流程图标设计说明
l 【run the example】——运行实例
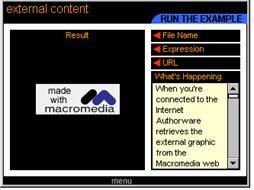
单击【run the example】按钮,程序进入实例演示分支,其运行画面如图5-3所示。
画面左侧为一图形显示窗口,右侧有3个按钮,鼠标单击任意一个按钮,左侧窗口均可显示一幅图形。其中,多次单击第2个按钮时,将显示出不同的图形。

图5-3 实例运行画面
单击【file name】按钮,左侧窗口显示一幅文件名为external.gif的图形。这是一幅与应用程序位于同一目录下的图形文件。
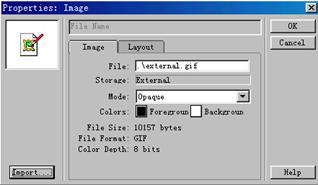
打开该分支显示图标的属性设置对话框如图5-4所示。

图5-4 【file name】显示图标属性设置对话框
属性设置对话框的“file”栏内已输入了“./external.gif”。因此,程序运行至此时将在设定的路径目录下(本例设置“./”表示同目录下)获取这一文件并显示在屏幕上。
及时点评 依据图形文件名获取图形就能够很容易地替换一幅图形,因为只要修改图形文件名称即可实现替换。获取图形文件时要注意文件路径的设置,在文件名前使用“./”符号表示图形文件与程序在同一目录下;在file栏内输入:=filelocation^"external.gif"也可获得同样的效果。
单击【expression】按钮,左侧窗口显示一幅图形,多次单击,左侧图形将轮流显示红色、蓝色和绿色3幅颜色不同的图形。
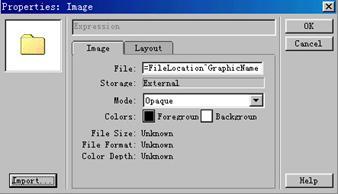
这是由于在程序同一目录下已存在red.gif、blue.gif和green.gif 3幅不同颜色的图形,该分支下的显示图标属性设置如图5-5所示。

图5-5 【expression】显示图标属性设置对话框
在图形属性设置对话框的file栏内输入“=filelocation^graphicname”,其中“graphicname”是一个自定义变量。
打开第2分支显示图标的附属运算图标,其代码如图5-6所示。

图5-6 【expression】显示图标的附属运算图标内的代码
运行代码后,将把red.gif、blue.gif和green.gif 这3个图形文件中的一个文件名赋给graphicname变量,从而获取一幅图形并显示。
及时点评 在file栏内设置一个变量,将某图形文件名赋予此变量即可获取图形。要想在同一显示图标中每次显示不同的图形,可利用if…then语句进行判断,从而改变变量中的图形文件名,以获取并显示不同的图形。
单击【url】按钮,左侧窗口将获取一网站上的图形予以显示,如图5-7所示。

图5-7 从网站上获取的图形
这是因为在图形属性设置对话框中file栏内输入了一个网址,如图5-8所示。

图5-8 【url】显示图标属性设置对话框
本例在file栏输入了如下的网址和图形文件名:
www.macromedia.com/support/authorware/hidden/mmlogo.gif
运行程序后可获取如图5-7所示的图形。
多媒体程序设计中要应用到大量的图形、图像素材,authorware设计了多种获取外部图形的方式,本例介绍了其中的3种。灵活运用这些方式,不仅能方便地获取图形,还可方便地更换图形,或者用同一图标显示出不同的图形等,使多媒体程序运行效果更为完美。
本例主要应用了如下的一些技术:
l 依据图形文件名获取图形
l 相对路径的应用
l 用同一显示图标获取不同的图形
l 从网站上获取图形
新闻热点
疑难解答