打开程序,屏幕上显示如图4-1所示的程序流程图和如图4-2所示的程序运行主画面。


图4-1 程序流程图 图4-2 程序运行主画面
在图4-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在如图4-2所示的程序运行主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【drawing functions】——程序流程图标设计说明
l 【run the example】——运行实例
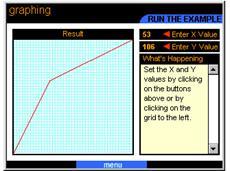
单击【run the example】按钮,程序进入实例演示分支,其运行画面如图4-3所示。

图4-3 实例运行画面
画面左侧显示出一个网格背景的区域,区域中画有一条红色直线,右侧有两个按钮,一个是【enter x value】,一个是【enter y value】。用户可单击任意一个按钮后并在坐标闪烁处输入一个数值,从而得到折点的坐标值,程序将擦除原有直线并以此为折点在网格区域中画出一条折线。
用户也可用鼠标在网格区域内单击任意位置并以此单击点为折点画折线,此时折点的坐标值将被实时显示出来。
程序启动画面如图4-3所示。
一条直线从网格区域左下角画到右上角,折点坐标显示为(0,0)。
这是因为程序首先进入了【graphing function】交互图标下的【true--graph data】条件响应分支。该条件交互响应分支设置一直都有效,所以随时可进入。
双击【true--graph data】群组图标,其下级流程如图4-4所示。

图4-4 true--graph data下级流程
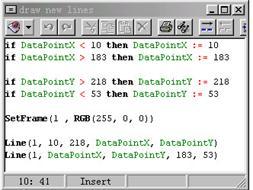
该流程中首先擦除已经画出的线条,然后执行【draw new lines】运算图标。运算图标中的代码如图4-5所示。

图4-5 【draw new lines】运算图标中的代码
该代码首先对折点坐标变量的值做了如下的限制:
10≤datapointx≤183
53≤datapointy≤218
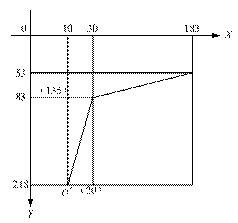
这是因为画面上网格背景区域在上面的范围之内,如图4-6所示。

图4-6 坐标系统说明图
然后用line函数画线。
由于datapointx和datapointy的初始值设为10和218,因此line函数画出一条从(10,218)到(183,53)的红色直线。
同时,由于在交互图标中嵌入了{datapointx-10}和{218-datapointy},因此折点坐标值显示为(0,0)。
及时点评 按照屏幕坐标系统的定义,坐标原点在屏幕左上角,x轴愈往右愈大,y轴则愈往下愈大,这一点与平面坐标系是不同相同的,按照这个定义,o′点的屏幕坐标值为(10,218),网格区域坐标范围则为(10,53)~(183,218)。
程序流程中设计了【enter x value】和【enter y value】两个按钮交互响应分支,这就是图4-3中画面右侧出现的两个按钮。单击其中一个按钮,程序进入其中一个分支群组图标,其下级流程如图4-7所示。
文本输入交互响应在画面上形成一个坐标闪烁处,等待用户输入一个数值。用户输入一个数值(例如20)并按回车键确认后,该数值将被增加10而存入datapointx变量,即此时datapointx的值为30。
如果键入一个y坐标数值(比如135),则该值与218之差值存入datapointy变量,即此时datapointy的值为83。
x,y值的这种变换原因将在后面作详细解释。

图4-7 enter x value下级流程
程序设计了一个【click on grid】的热区交互响应分支,热区区域就是网格背景区域。当用户用鼠标在网格区域内单击时,其下的运算图标执行datapointx:=clickx,datapointy:=clicky从而将鼠标单击处的坐标值存入折点变量datapointx和datapointy。
及时点评 无论是键盘输入还是鼠标单击,其目的都是为了取得x、y的坐标值并将该值存入折点坐标变量datapointx和datapointy,从而为画折线做好了数据准备。
由于文本输入时用代码限定了输入数值的范围,而鼠标单击热区褪峭袂颍虼耍vち肆街址椒ㄋ〉玫恼鄣阕暌欢ㄔ谕袂蛑凇?/font>
由于文本输入交互响应分支和鼠标单击热区交互响应分支的分支跳转均设为“continue”,故程序在执行这几个分支后均往右继续而进入【true】条件交互响应分支。
该分支功能在前面已作了分析,只是此时datapointx和datapointy的值已不是初始值,因此两句line函数画出的两条直线在datapointx、datapointy坐标点处形成折点,从而画出一条折线。
注意,折线的起始点坐标仍为(10,218),终点坐标仍为(183,53)。
及时点评 当一个条件交互响应分支放在其他分支右侧时,前面分支的跳转均应设为“continue”,这样才能保证最右侧的条件交互响应分支得以执行。
由于屏幕坐标系统与平面坐标系定义不同,要保证按屏幕坐标系统正确画线,又要适合用户习惯的直观感觉,因此在坐标之间要进行换算。
从如图4-6所示的坐标系统说明图中可以看出,画线是以o点为坐标原点,而用户输入并显示又是以o′点为坐标原点。
例如,当用户用键盘输入折点坐标(20,135)时,折点a在网格区域中的位置及其与o和o′点的相对坐标关系如图4-6所示。
a点坐标相对于o′点为(20,135),这是用户习惯坐标系统数值。
a点坐标相对于o点则为(30,83),这是屏幕坐标系统数值。
也就是说,用户输入的x坐标数值必须加上10才形成画线时的折点x坐标,而用户输入的y坐标数值与218的差值才形成画线时的折点y坐标。因此:
x=datapointx:=10+numentry=10+20=30
y=datapointy:=218-numentry=218-135=83
但实时显示的坐标值仍还原为:
x={datapointx-10}={30-10}=20
y={218-datapointy}={218-83}=135
这样便实现了既保证按屏幕坐标系统正确画线又满足了用户可按照习惯的平面坐标系进行输入和观看。
及时点评 在绘图和获取坐标值时,屏幕坐标系统的定义是十分重要的,正确理解屏幕坐标系统概念,才能保证程序设计的正确。屏幕坐标与直观坐标之间的换算是一个设计技巧,灵活运用该技巧可使程序运行更适应用户要求,从而达到令人满意的效果。
该例应用line函数,根据用户输入的坐标值或鼠标单击点的坐标值为折点,画一条折线。其中主要应用了如下的一些概念、原理和技术:
l 系统坐标概念
l 键盘输入与鼠标单击取得折点坐标值的设计
l 用line函数画折线
l 屏幕坐标与直观坐标之间的换算技巧
l 实时显示设计
l 条件交互响应的应用
新闻热点
疑难解答