打开程序,屏幕上显示如图3-1所示的程序流程图和如图3-2所示的程序运行主画面。


图3-1 程序流程图 图3-2 程序运行主画面
在图3-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在如图3-2所示的主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【creating bars】——程序流程图标设计说明
l 【run the example】——运行实例
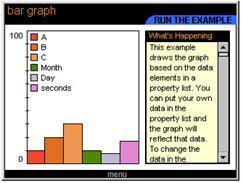
单击【run the example】按钮,程序进入实例演示分支,其运行画面如图3-3所示。

图3-3 实例运行画面
画面左侧窗口有一个纵向为0~100刻度的显示区,中间绘有6种颜色的柱状方块,它们的高度各不相同;显示区左上角还显示有该6种颜色所分别表示含义标识。画面右侧则显示一些相关文字说明,单击滚动条上下两端的箭头可向上或向下浏览文字内容。
本例在【set data here】运算图标中用如下的代码设置了一个含有6个元素的属性列表:
datalist:=[#a∶10,#b∶20,#c∶30,#month∶month,#day∶day, #seconds∶sec];
第1个元素属性值为a,元素值为10;
第2个元素属性值为b,元素值为20;
第3个元素属性值为c,元素值为30;
第4个元素属性值为month,表示系统日期的月份数;
第5个元素属性值为day,表示系统日期当月的日期号数;
第6个元素属性值为seconds,表示系统时间秒数。
及时点评 程序利用一个属性列表,定义了绘制一个柱状图的数据。属性列表的元素个数即为绘制柱状图的个数;每个元素的属性值即为每块柱状图的含义标识;每项元素的元素值即为每块柱状图的高度值。本例共定义了6个柱状块,前面3个柱状块的高度为具体数值,后面3个柱状块的高度为系统变量。
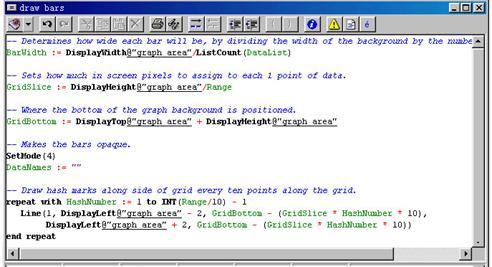
【draw bars】运算图标中代码的前半部分如图3-4所示。
代码的前半部分进行绘制柱状块的相关参数设置,包括如下的一些内容:
(1)柱状块高度范围,保存在range变量中。
(2)每块柱状宽度,保存在barwidth变量中。
(3)高度的等分刻度值,保存在grid slice变量中。
(4)柱状图底线纵坐标值,保存在grid bottom变量中。

图3-4 【draw bars】运算图标中的代码(前半部分)
及时点评 在一个窗口绘制柱状图时,除了知道柱状块的个数和每个柱状块的的高度值外,还必须知道窗口画面的高度和宽度值,并且要设置好高度范围值和每个柱状块所占宽度。
本例绘图窗口为【graph area】显示图标中绘制的矩形线框范围,并设置范围高度为0~100,将线框高度平分为10等分,应用repeat with…语句绘制出等分刻度线。将线框宽度除以6得到每个柱状块的宽度;并且以线框的底线作为绘制柱状图的基线坐标。这些设置充分利用了图形坐标显示变量,为柱状图绘制做好充分准备
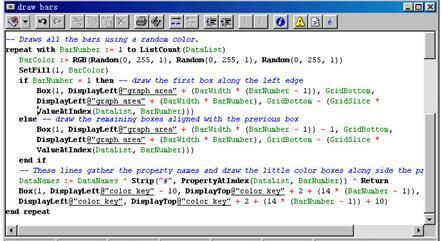
【draw bars】运算图标中的后半部分代码完成绘制柱状图及其标识的功能。后半部分的代码如图3-5所示。
用repeat with…循环语句循环6次执行box函数,分别绘制出datalist属性列表中6个项目所表示的6个柱状块。
box函数的应用格式如下:
box(n,x1,y1,x2,y2)
其中:n为线宽数,x1,y1为方框起点坐标,x2,y2为方框终点坐标。
由于每块柱状的高度数据、宽度值、线框高度范围和基线坐标均已设定。因此,绘制每块柱状时的起点与终点坐标均可通过变量代入计算求得。

图3-5 【draw bars】运算图标中的代码(后半部分)
比如绘制第2个柱状块时,计算如下:
barnumber=2
valueatlndex(datalist,barnumber)=20
box(1,displayleft @"graph area"+((barnumber-1)×barwidth),gridbotton,
displayleft @"graph area"+(barnumber×barwidth),gridbotton-(gridslice×valueat index(data list,barnumber)))
box函数绘制柱状的坐标值如下:
x1=displayleft @"graph area"+barwidth
y1=gridbottom
x2=displayleft @"graph area"+2×barwidth
y2=gridbottom-20×gridslice
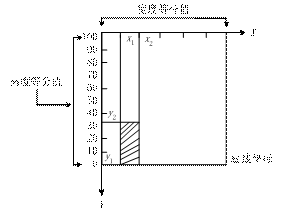
示意图如图3-6所示。

图3-6 示意图
同时,每画一个柱状块,就接着应用另一句box函数绘制出一个10×10的小方框放在画面左上角,作为该柱状块的标识。
绘制标识小方框的语句中应用了【color key】显示图标中对象的位置坐标。【color key】显示图标中的对象是一个嵌入变量{datanames},该变量保存了属性列表中6个元素的属性值,且每个属性值之间用return符隔开,如下:
datanames:=[a/r b/r c/r month/r day/r seconds/r]
因此,datanames显示出来为纵向排列的属性值。
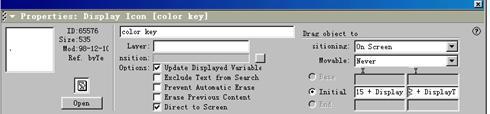
【color key】显示属性设置如图3-7所示。
由如图3-7所示的设置可知,设计图标选择了实时改变变量值,并让对象直接显示于窗口。图标对象显示定位区域为on screen,其显示坐标位置表达式如下:
x=15+displayleft @"graph area"+(displaywidth @"color key"/2)
y=2+displaytop @"graph area"+(displayheight @"color key"/2)

图3-7 【color key】显示属性设置对话框
这表示{datanames}显示位置将在“graph area”线框图形的左上角。绘制标识小方框的语句如下:
box(1,displayleft @"color key"-10,displaytop @"color key"+2+(14×(barnumber-1)),displayleft @"color key",displaytop @"color key"+2+(14×(barnumber-1))+10)
也就是说绘制第2个标识小方框的位置坐标如下:
x1=displayleft @"color key"-10
y1=displaytop @"color key"+16
x2=displayleft @"color key"
y2=displaytop @"color key"+26
显然,第2个标识小方框显示于{datanames}属性值向左10个像素,向下16个像素的地方,且方框大小为10像素×10像素。
在绘制每一个柱状块与其标识小方框时,都要应用rgb语句随机设置一种颜色,因而6个柱状块及其标识的颜色都是各不相同的。
及时点评 box函数绘制矩形是一个简单的应用过程。但在应用box函数绘制矩形时的起点与终点坐标的设置是一个技巧性很强的设置。起点与终点坐标可以是固定的数值,也可以是变量或表达式。本例应用的是对应于某个显示对象的相对位置,比如柱状块的位置以graph area设计图形为基准,而标识小方框以color key对象为基准。灵活而准确的应用相对位置是showme 3.0中频繁使用的设计技巧。
本例用setfill函数填充box所绘制的矩形。用来填充矩形的颜色是由random随机函数随机产生的,因此每次绘制时6个柱状块的颜色均是不相同的,而且是随机的。
另外,由于dataleft属性列表的后3项元素值均为系统变量,同时时间是变化的,因此每次绘制后3个柱状块的高度是不一致的。前3项是固定数值,则柱状块的高度是固定的。用户也可修改设置,但在数据过大时,要修改范围值 range,以免绘制的柱状块超出range的最大范围。
在如图3-4所示的运算代码中,每当绘制一块柱状图时,均把datalist属性列表中本元素的属性标识符添加到datanames变量中,其代码语句如下:
datanames:=datanames^strip("#",propertyatindex(datalist,barnumber))^return在每添加一个标识符时都带上了换行符return。
datanames变量已嵌入在【color key】显示图标中,所以在画面左上角显示出6种颜色所代表的属性标识。
本程序将一个属性列表中所包含的元素,用随机产生的颜色绘制成柱状比例图,并且各柱状的标识含义同时被绘制到画面左上角。
本例主要应用了如下的一些原理和技术:
l 属性列表的创建
l box函数绘制矩形方框的技术
l setfill函数填充方框的技术
l 随机颜色的产生
l 用repeat with 循环语句将属性列表各元素项绘制成柱状比例图的设计
l 显示对象屏幕坐标值的获取与应用
新闻热点
疑难解答