打开程序,屏幕上显示如图6-1所示的程序流程图和如图6-2所示的程序运行主画面。


图6-1 程序流程图 图6-2 程序运行主画面
在图6-1中,【run to view documentation】设计图标完成发布一个声明并运行程序到主画面的功能,其余设计图标则完成运行程序实例的功能。
在如图6-2所示的主画面中有如下3个按钮:
l 【introduction】——程序简介
l 【how it’s done】——程序流程图标设计说明
l 【run the example】——运行实例
单击【run the example】按钮,程序进入实例演示分支,其运行画面如图6-3所示。

图6-3 实例运行画面
画面左侧窗口中有一个圆形图案,右侧上方有【release】和【lock】两个按钮。单击【release】按钮后,用户可用鼠标拖动圆形图案移动;单击【lock】按钮后,圆形图案则不能被拖动。
该程序的所有功能是由【lock/unlock】交互响应图标完成的,在交互响应图标中绘制了一个圆形图案。
如图6-4所示为交互图标的“display”属性设置对话框。

图6-4 【lock/unlock】交互响应图标的“display”属性设置对话框
可以看出,该图标处于102层,这是为了使圆形图案处于窗口上层而不会被其他图形遮住。
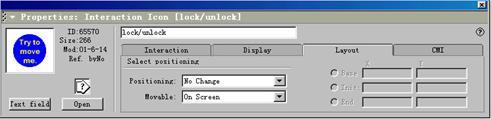
如图6-5所示为交互图标的“layout”属性设置对话框。

图6-5 【lock/unlock】交互响应图标的“layout”属性设置对话框
可以看到,“movable”栏被设置为“on screen”,这表示图形可在屏幕上移动。
该交互响应下有两个按钮响应分支,这就是如图6-3所示的右侧上方的两个功能按钮。单击这两个按钮即可移动对象。
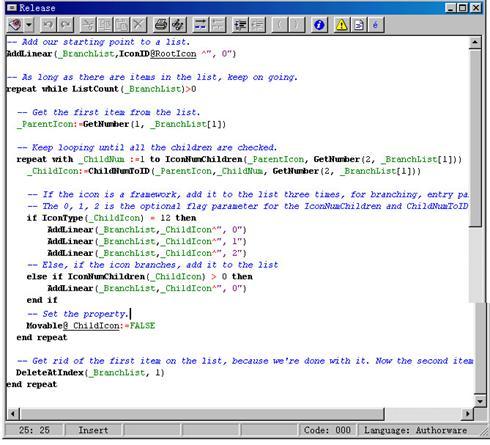
单击【release】按钮,可看到该分支执行代码如图6-6所示。

图6-6 【release】分支执行代码
该代码首先检查本程序流程中所有设计图标的类型,其中主要应用了icontype系统函数进行判断,其应用格式如下:
number:=icontype(iconid @"icontitle")
当number=1时,图标类型为显示(display)图标;
当number=2时,图标类型为移动(motion)图标;
当number=3时,图标类型为擦除(erase)图标;
当number=4时,图标类型为交互(interactive)图标;
当number=5时,图标类型为决策(decision)图标;
当number=6时,图标类型为群组(map)图标;
当number=7时,图标类型为等待(wait)图标;
当number=8时,图标类型为计算(calculate)图标;
当number=9时,图标类型为电影(movie)图标;
当number=10时,图标类型为声音(sound)图标;
当number=11时,图标类型为视频(video)图标;
当number=12时,图标类型为框架(frame)图标;
当number=13时,图标类型为导航(navigate)图标;
当number=14时,图标类型为插件(sprite xtra)图标。
完成图标类型判断后,将所有设计图标中的对象设为可移动,设置语句如下:
movable @_childicon:=true
设置完毕后即可实现用鼠标拖动圆形图案在屏幕中移动。
及时点评 对一个程序中将会被用户拖动的对象,必须将其属性设置为可移动。可移动属性的设置有两个方法,一是在对象的显示属性设置对话框中的movable栏选择好移动方式,(例如on screen方式表示允许对象在屏幕上移动);二是用movable变量设置对象的可移动性,其语句为movable @“对象名”:=true。
单击【lock】按钮,进入该分支执行如图6-7所示的代码。

图6-7 【lock】分支执行代码
这段代码的功能与如图6-6所示的代码基本一致,只是最后将所有设计图标中对象的属性设置为不可移动,设置语句如下:
movable @_childicon:=false
设置完毕后图形不能用鼠标拖动。
及时点评 在程序设计中,经常需要保持画面中对象的显示位置不移动,这时就需要在该对象所在的图标上创建一个附属运算图标,并在其中输入movable:=false,这样便可达到目的。
本实例介绍了检查设计图标类型的方法,并着重演示了对象可移动属性的设置方法,其中主要应用了如下的一些技术:
l icontype系统函数判断设计图标类型的方法
l movable变量设置对象移动属性的方法
新闻热点
疑难解答