![]() 主要内容
主要内容
基本操作提要
在本实例中,我们主要练习如下命令按钮的使用和操作:
authorware中框架结构设计按钮的使用和authorware中正文对象的创建;定向设计按钮的使用;正文对象风格的设定和使用;超文本的建立和使用;在正文对象风格中加入超级链接。
authorware的知识同实例中的具体内容结合起来进行学习,然后将这些具体的内容结合起来,学习建立整个实例的操作过程。这样,读者在对authorware具体内容的学习中就可以结合实例进行体会,对各具体内容有一定的掌握后,再对整体的实例进行学习,则我们学习的效果会更好,读者对实例中的操作也会更容易理解和掌握。
![]() 实例过程
实例过程
![]() 正文对象的创建
正文对象的创建
在交互式应用程序中,文本的使用是非常普遍的。一般情况下,我们在【显示】设计按钮或【交互作用】设计按钮的展示窗口中要创建一些文本信息来给出某些操作的提示信息,或者是某些需要表达的反馈信息以及需要最终用户阅读的学习内容等等。所有的这些我们都需要使用文本对象。

图3-1 【图形工具箱】
在authorware中,要创建或编辑正文对象,我们使用的工具是【图形工具箱】(如图3-1所示)中的正文输入工具(图3-1中高亮的“a”型符号)。
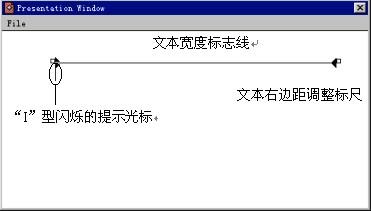
用鼠标单击【图形工具箱】中的正文输入工具,使其高亮,表示它处在被选中状态,此时,将鼠标移到展示窗口上方,我们会发现鼠标的形状变成“i”形,该鼠标形状表示此时,处在正文输入状态,用鼠标在展示窗口中要输入文本的起始位置单击,此时,在展示窗口中出现如图3-2所示的一条文本宽度标志线和闪烁的光标,读者可以在闪烁的光标后输入文本。
我们有下列方法来打开【图形工具箱】,从而可以使用它的正文输入工具来创建或编辑文本对象。
1. 选择【control】中的【restart】命令(ctrl+r快捷键)运行程序。当authorware的程序在执行过程中遇到任意一个不包含任何内容的【显示】设计按钮或【交互作用】设计按钮,authorware会自动打开该设计按钮的展示窗口,【图形工具箱】将会出现在屏幕上,我们可以选择正文输入工具来创建新的正文对象。

图3-2 输入文本时的展示窗口

图3-3 标尺上各标志的含义和使用方法
2. 用鼠标双击程序流程线上的任何一个【显示】设计按钮或【交互作用】设计按钮都可以弹出该设计按钮的展示窗口和【图形工具箱】,然后我们可以创建新的文本对象或编辑已有的文本对象。
3. 当我们在运行程序或编辑显示对象时,用鼠标双击展示窗口中任何文本或图形对象都可以弹出【图形工具箱】,从而可以使用文本输入工具创建新的文本对象或编辑已有的文本对象。
下面我们来学习标尺上各标志的作用:
1. 文本右边距调整标志:该标志是一个三角形,它定义了文本的右边距。当我们输入文本到这个标志时,authorware会自动换行,进入下一行。
2. 同右边相对应的文本左边距标志。不同的是,该三角形标志被分为上下两个三角形,上边的三角形是左缩进标志,代表文本的左边界,下边的三角形是首行缩进标志,当用户回车另起新的一行时,新的一行从该标志开始,如图3-2所示。
3. 在该标尺上,我们还可以使用制表符。在图3-2出现所示状态下,用鼠标在标尺的文本宽度线上任意点击,在文本宽度线上会出现图3-3所示的三角形,该三角形就是制表符,输入文本时,用户按下【tab】键后,光标会自动跳到其最近的制表符位置。读者可以在标尺上加入任意多的制表符,并可以用鼠标拖动它们来调整位置。
4. 标尺两端的有两个白色小方框,是用来调整文本输入区域的大小。我们可以用鼠标选中这两个小方框来调整文本输入区域在展示窗口中的区域大小。
5. 所有标尺上的标志都可以用鼠标选中,然后拖动来调整。
使用正文输入工具时,文本的输入有以下两种方式:
(1):屏幕直接输入。
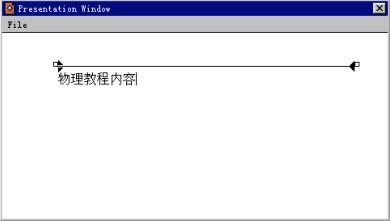
在图3-2所示的闪烁光标所在处直接用键盘输入文本,如图3-3所示。
(2):引入外部文件。
大型多媒体软件的设计是一个多方面协作的过程,多媒体软件的程序设计人员不可能把精力放在文本的输入上,这就需要有专业的输入人员来输入程序所需要的文本内容,authorware考虑到了这种情况,故在文本的输入中,为用户提供了引入外部文件的功能。
我们可以把纯文本的外部文件直接引入到authoware中,把文本插入到文本输入区域。
让我们来学习具体的引入步骤:
1. 选择【file】菜单中的【import】命令,或使用快捷键(ctrl+shift+r),屏幕上弹出图3-4所示的插入文件对话框:

图3-4 插入文件对话框
2. 使用该对话框,读者可以选择你用字处理软件输入的文本文件来引入文本内容。用鼠标在你所要使用的文件名上单击即可,该文件就显示在〖文件名〗正文输入框中。
3. 〖link to file〗选项的使用:
authorware默认的情况是:当把文件中的文本引入展示窗口后,authorware便把引入的文本作为authorware的内部内容。程序运行过程中,不在使用该文本文件。如果选择该选项,则authorware把引入的文本内容作为一个外部文件来显示,程序的运行过程中,authorware要使用该文本文件。当我们改变该文本文件的内容时,authorware展示窗口中相应的文本内容也会改变。如果选择该选项,希望读者把该文本文件同该程序放到同一个目录下,或专门为引入的文本文件创建一个目录,避免在最终发行软件时把文本文件丢失。
4. 〖show preview〗选项的使用:该选项是通过图3-4中右上方的空白方框区域来预览引入文件的内容,对于 文本文件,该选项失效,不能预览文本文件。对于图形文件,若选择该选项,我们可以在预览窗口看到缩小的图形的内容。
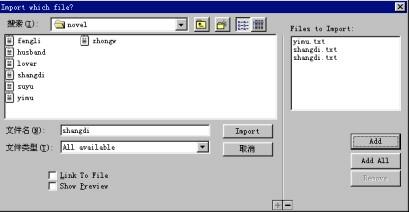
5. 如果要同时引入多个文本文件,该怎么办?难道我们要重复使用相同的操作么?不要担心,authorware为我们提供了一次性同时引入多个文件的功能。用鼠标单击图3-4中右下方的小“+”字符号,弹出图3-5所示的同时引入多个文本文件对话框。

图3-5 同时引入多个文本文件对话框
在该对话框中有两个区域,左边区域和图3-4相同,右边的区域是引入的文件列表,下面我们来学习引入文件的方法:
首先,在左边的文件列表中找到要引入的文件,用鼠标单击该文件,使其显示在左区域的〖文件名〗输入框中,然后单击右区域中〖add〗命令按钮,我们可以看到刚才选择的文件名便出现在引入文件列表区域,重复上述操作,将需要引入的文本文件添加到引入文件列表中。
如果我们要把该目录下所有的文件都引入到程序中,只需单击右区域中的〖add all〗命令按钮,左区域文件列表中的所有文件就都可以添加到引入文件列表中。
如果想把右区域引入文件列表中的某个文件去掉,只需单击该文件名使其高亮,单击右区域中的〖remove〗命令按钮,该文件就会从引入文件列表中被去掉。
选择完所有需要引入的文件,单击〖import〗命令按钮,结束文件的选择,把所选文件引入到展示窗口中。单击该命令按钮后,屏幕上弹出如图3-6所示的文本格式对话框。

图3-6 文本格式对话框
6.下面我们来介绍文本格式对话框各选项的含义:
【hard page break】分页符:
选择〖ignore〗忽略选项,那么在插入文本时,当authorware遇到文本文件中的分页符时,会忽略不计。
选择〖creat new display icon〗选项,插入文本时,当authorware遇到文本文件中的分页符时,authorware会自动产生一个新的显示图标。
【text object】文本对象:
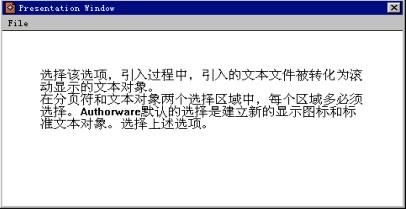
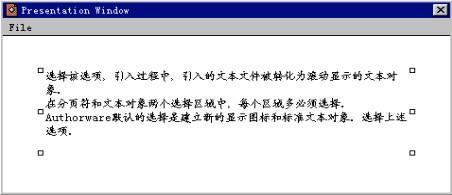
选择〖standard〗选项,那么在引入过程中,引入的文本文件被转化为标准的文本对象。
如果选择〖scrolling〗选项,那么引入过程中,引入的文本文件将被转化为滚动显示的文本对象。
在分页符和文本对象两个选择区域中,每个区域多必须选择。authorware默认的选择是建立新的显示图标和标准文本对象。
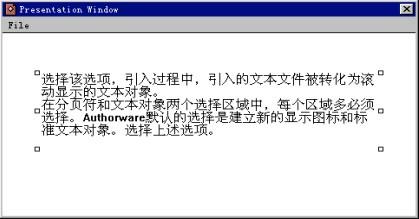
单击【ok】命令按钮结束设置,将文件插入。在这里我们选择〖ignore〗和〖standard〗,插入后的文本效果如图3-7所示。

图3-7 插入后的文本文本的效果
将文本文件引入展示窗口后,我们可以象在其它字处理软件中一样,对图3-7所示的文本进行编辑和处理。
用鼠标单击【图形工具箱】中的【指针】工具,图3-7中的文本对象变成图3-8所示的被选中状态,在文本对象周边出现图示的白色句柄。
我们可以用鼠标拖动白色句柄来改变文本区域的大小,还可以用鼠标拖动整个文本,改变其在展示窗口中的位置。
使用外部文件引入文本对象的方法我们学习完了,下面让我们来学习直接从剪贴板来输入文本文件。
三:使用剪贴板传递文本对象:
如果我们要插入的文件不是文本格式的文件,则我们必须使用剪贴板来传递文本对象。下面,让我们逐步学习该方法。
首先,打开处理文件的字处理软件,我们以“word”字处理软件为例来学习这种方法,打开“word”字处理软件,并把要插入的文件打开。

图3-8 选中状态的文本对象
然后,用鼠标或菜单命令选中处理软件中调入文件内容中我们所需要的内容。使内容处在高亮。
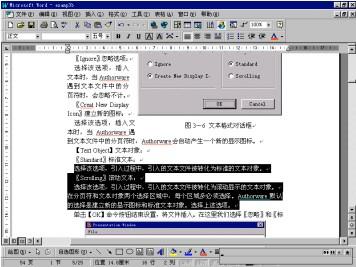
使用字处理软件的【copy】命令来把选中的内容拷贝到剪贴板中。如图3-9所示。

图3-9 在字处理软件中选定文本对象
最后,关闭字处理软件,切换到authorware中,在图3-2所示的文本输入状态,使用authorware中的【edit】菜单项中的【paste】命令把剪贴板中的内容粘贴到authorware中。
粘贴后,其它的设置和方法同引入外部文件时相同。请读者自行使用即可。
![]() 文本属性的设置
文本属性的设置
对于显示在展示窗口上的文本对象,我们可以通过对字体类型、字体式样、字体大小等字体特性的改变来创建形式多样,内容丰富的多媒体交互程序。
在设置文本的特性之前,我们首先要在文本输入区域中选中要改变特性的文本对象。选定文本有两种方式:
如果是部分选定文本,用鼠标选定文本部分,如图3-10所示。

图3-10 部分选定的要改变特性的文本
如果是改变文本区域中所有的内容,只需用鼠标双击展示窗口中的文本对象,使其处在被选定状态,周边出现图3-11所示的白色句柄。

图3-11 全部选定要改变特性的文本
然后利用authorware的【text】菜单中的各命令选项来设定选定文本对象的文本特性。
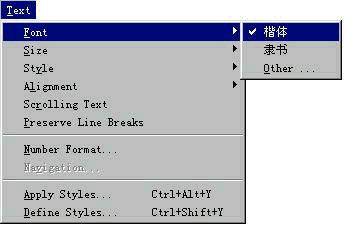
下面让我们对authorware的【text】菜单项中用来设置文本特性的各命令项(如图3-12)进行逐一学习。
【text】菜单项中的各命令如图3-12所示。

图3-12 【text】菜单选项
(1)使用“font”字体命令选项来改变所选定文本的字体特性:
选择该命令项中的〖other〗选项,弹出图3-13所示的【font】对话框来选择相应的字体。

图3-13 【font】对话框
在该对话框中的中间区域是范例,该区域中的内容随读者选择的字体类型的改变自动改变,使读者可以实时预览所选字体的效果。
在图3-13中,预览区域中的内容“the quick brown fox jumped over the lazy dog!”是目前世界上字符最少但包括所有的26个英文字母的语句。authorware使用该内容使用户能在预览窗口中观察选定字体所有英文字符的效果。而对于我们输入正文的用户来说,只有在展示窗口中来看效果了。
字体的选择列表如图3-14所示,列表中的字体是windows中的字体,其内容随不同的系统而有所不同。请读者注意。

图3-14 字体选项列表
选定合适的字体类型后,单击【font】对话框中的【ok】按钮。结束字体的设置,这里我们选择楷体,展示窗口中字体的效果(如图3-15所示)。

图3-15 改变为楷体的文本
当我们选择楷体之后,请读者注意【text】菜单选项中【font】命令菜单的改变如右图3-16所示。有标志的是当前使用的字体类型所有使用过的字体类型都会在该列表中罗列出来。

图3-16 【font】菜单项
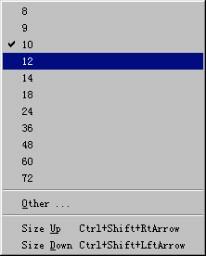
(2)〖size〗菜单选项的列表如图3-17所示,有标志的是当前使用的字体大小,如果选择字体的大小从8到72,我们可以直接在该列表中进行选择。

图3-17 【size】选项列表
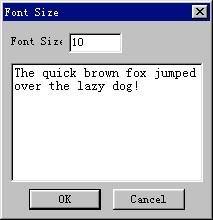
如果使用的字体大小在列表中没有列出,我们可以选择【other】命令,弹出图3-18所示的【font size】对话框,我们可以在【font size】的正文输入框中直接输入我们希望的字体大小的数值。在预览窗口中我们会看到所输入字体大小的效果。单击【ok】命令按钮完成设置。

图3-18【font size】对话框
我们还可以使用【size up】(快捷键为ctrl+shift+rtarrow)或【size down】(快捷键为ctrl+shift+lftarrow)来直接在展示窗口中改变字体的大小。每执行一次上述命令,字体改变一个字号。我们可以通过不断选中两个选项或使用快捷键来逐步调整文本的大小。
(3)【style】菜单选项列表如图3-18所示,为风格的选项列表,有标志的是当前使用的文本风格,我们通过用鼠标单击选项列表中的相应风格来选择。

图3-19 【style】选项列表
下面,请读者对该选项列表中的风格逐一学习。
注意:
在该风格列表中,除了【superscript】和【subscript】两种风格以外,其它各种风格都可以组合使用,读者可以选择不同的文本风格,然后在展示窗口上查看这些风格的组合效果,从这些组合效果中选择满意的风格组合。
【plain】 普通字体样式。
【bold】 粗体字体样式,快捷键为ctrl+alt+b。
【italic】 斜体字体样式,快捷键为ctrl+alt+i。
【underline】 下画线字体样式,快捷键为ctrl+alt+u。
【superscript】 上标字体样式。
【subscript】 下标字体样式。
各种风格的效果及其组合效果请读者自行实践。
(4)如图3-19所示为【alignment】命令的选项列表,下面我们逐一介绍列表中各选项的含义:
【left】 左对齐方式,快捷键为ctrl+[。
【center】 中心对齐, 快捷键为ctrl+/。
【right】 右对齐方式,快捷键为ctrl+]。
【justify】 由文本输入工具标尺的左右边界来控制,快捷键为ctrl+shift+/。

图3-20 【alignment】命令的选项列表
有标志的表示是当前使用的方式。
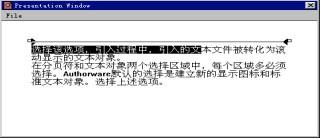
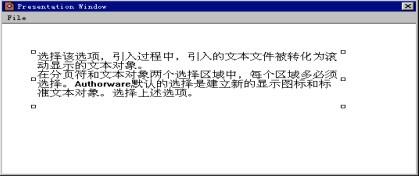
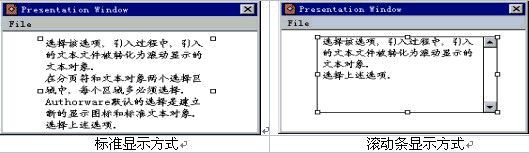
(5)选择【scrolling text】选项,把文本的显示方式改为滚动条方式显示。如图3-20所示,请读者把该显示方式同标准显示方式对比。
(6)当authorware运行在同你编程使用的计算机不同的计算机上的时候,在其它的计算机上,有可能使你的文本每一行的长度有所改变。选择【preserve line breaks】选项,在程序的运行过程中,authorware将保持最初程序设计时文本每一行的长度。不随运行环境的改变而变化。

图3-21 两种显示方式的比较
![]() 文本风格的创立
文本风格的创立
前面我们学习了如何为屏幕上的文本设置不同的显示特性。但是,读者会想象到,如果我们必须为每一个文本块都人工设置这些属性的话,工作量将是非常巨大和繁琐,这将会拖长多媒体软件的开发过程,而且,一旦在开发的过程中,要改变某种文本块的显示特性,我们又需要对每一个文本块进行重新的手工设置。读者可以想象这种设置和改变的工作量有多么大。
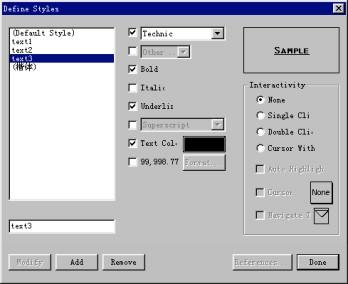
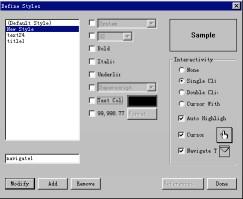
为了进一步提高开发效率,authorware为我们提供了定义一种风格的能力,一旦定义了一种风格,我们就可以把该风格应用到作品中的文本块上,如果需要改变该类特性文本块的属性设置,则不需要对每一个文本块一一重新设定,只需修改所定义的该类风格,该类风格所应用的文本块将自动更改其显示特性。从而大大减少了工作量,提高了软件的开发效率。 执行authorware中【text】菜单项中的【define styles】命令(快捷键为ctrl+shift+y)打开定义风格对话框如图3-22所示。

图3-22 风格定义对话框
风格定义对话框中包含下面内容:
(1)风格列表(如图3-22所示):在定义风格对话框的左侧是风格列表,列表上包含已被定义的所有风格的名称以及未命名的风格的列表。例如一个列表中的“(宋体)”这样的未命名风格,是每一次人工设置字体、字号、风格和颜色时,authorware都会自动建立的。
要想查看列表中的某个风格的属性,只需用鼠标单击风格列表中的风格名即可。一旦选择了某种风格,这种风格的属性会在风格定义对话框中间部位显示出来。
在风格列表的下方,是风格列表文本框。在该文本框中,读者可以为新建风格命名,或为当前选择的风格改变名称。
如图3-22所示,在该对话框的中间部分,显示的是所选中的风格的属性,在该部分文本属性中,我们在前面没有介绍的特性有:
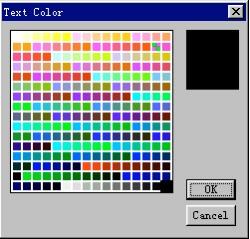
①〖text color〗:文本颜色,使用该选项,我们可以设定展示窗口中文本字体的颜色,用鼠标单击图3-22中部〖text color〗右边的色彩块,弹出图3-23所示的【text color】对话框。该对话框的右上方是颜色预览窗口,左边是调色板,我们可以在调色板中选择合适的颜色块,预览窗口会出现所选的颜色的预览,读者可以在预览窗口浏览所选颜色的效果。单击【ok】命令按钮,结束对文本颜色的设置。
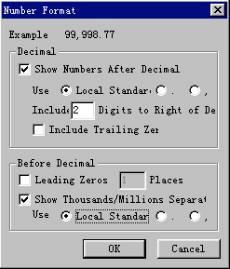
②〖数字格式〗:在文本块中的数字,也包含了其相关属性,如有关显示在小数点前和后的十进制数字等。单击【format命令按钮弹出图3-24所示的【number format】对话框,下面让我们来学习该对话框的设置。】

图3-23 【text color】对话框

图3-24 【number format】对话框
〖example〗:该区域显示的是当前设置的数字显示格式的例子。
〖decimal〗:区域中我们设定了小数点前和小数点后的数字格式。
选择〖show numbers after decimal〗选项,显示小数点后的数字。
在〖use〗选项,我们可以设定在显示数字时是如何显示小数点。
选择〖local standard〗选项,则显示小数点时,使用国别控制面板中所设定的特定的显示特性。
选择〖period〗选项,在显示数字时,可以使用“.”来作为小数点分隔符。
〖comma〗:选择该选项,在显示数字时,使用“,”作为小数点分隔符。
〖include _ digits to right of decimal〗:在该输入框中输入的是读者需要在小数点后显示的数字的个数。
〖include trailing zero〗:当数字结束时,在数字末尾补零。比如,我们显示数字1,小数点后显示2位,在显示时authorware显示的是“1.00”。
〖before decimal〗:小数点前,该选择区域是用来设置小数点前的数字的显示。
〖leading zeros to _ places〗:选择该选项,在该输入框中输入的是在显示小数点前数字时前置零的个数,例如:我们在该输入框中设定前置零的个数为4,当我们显示5时,显示形式为“0005”,当我们要显示455时,显示形式为“0455”。当我们希望所有显示的数字都有相同的数字个数时,可以选择该选项。
〖show thousands/millions separate〗:
其中〖use〗选项用来设定在显示数字时,如何显示千或百万之间使用分隔符。
选择〖local standard〗选项,显示分隔符时,使用国别控制面板中所设定的特定的显示特性。
选择〖period〗选项,在显示分隔符时,使用“.”。
选择〖comma〗选项,在显示分隔符时,使用“,”。
读者可以随意改变该对话框中的各项设置,同时观察〖example〗区域中相应的变化。
设置结束后,单击【ok】按钮结束设置。
(2)风格定义对话框中相关命令按钮的使用:
①【modify】:修改命令按钮:使用该按钮可以修改已经存在的风格,改变该风格初始的特性,读者可以从风格列表中选择一种风格,设定其特定属性后,单击【modify】命令按钮确认对该风格的设定。
②【add】:添加,使用该按钮用来创建一种新的风格,并把风格名添加到风格列表中,用鼠标单击【add】按钮,输入新的风格名,设定该风格的特性后,点按【modify】按钮,确认对该风格的设定。
③【remove】:删除按钮,使用该按钮从风格列表中删除一个已经定义的风格,首先,我们要选择该风格,使风格列表中该风格名称高亮,然后用鼠标点按【remove】按钮,删除该风格。如果这种风格正被应用在作品中,则该风格不能被删除。
![]() 文本风格的应用
文本风格的应用
上面我们学习了文本风格的创建,下面将学习如何把所定义的文本风格应用的到文本块上。
在authorware中有两种方法用来把风格应用到文本块上。前提是我们要应用风格的文本块应该是处在被选中状态,周边出现了灰色句柄。
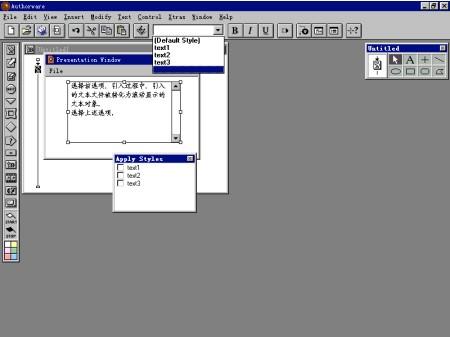
(1)使用authorware中【text】菜单中的【apply styles】命令选项,弹出文本风格对话框,如图3-25所示:

图3-25 文本风格对话框列出你作品中定义的所有风格
在列表中用鼠标单击相应风格前的方框,选择该风格,所选中的风格会立刻被应用到该文本块上,读者可以实时地观察应用风格的效果。
文本风格对话框是一个独立的窗口,用户可以让它作为一个浮动窗口处在激活状态,便随时可以在展示窗口中使用。
(2)使用图3-26所示在authorware中位于主菜单下的工具栏中的风格下拉列表,下拉列表中列出了读者作品中所定义的所有风格的名字。

图3-26 主菜单下的工具栏中的风格下拉列表
在列表中选择一种风格,选中的风格会立刻被应用到文本块上。
风格选择可以同时选择多个风格,各种风格的组合效果只有读者在实际操作后才能知道。使用风格的组合效果,我们可以创建出丰富多彩的文本对象。
应用风格的组合效果,我们可以大大地提高作品的开发效率。例如,可以设置包含某些特性的风格,然后再设置一些包含超级链结功能的另一种风格。把这些风格组合起来,我们就相当于有了一个可供选择的控制板,通过风格的组合,实现程序的交互作用,如果用人工来设置这些特性的话,将是一个非常繁琐的工作。
使用风格定义和应用,以及风格组合使用,将会大大提高开发作品的工作效率。缩短作品的开发周期。
![]() 超文本链接风格的设置
超文本链接风格的设置
利用超文本对象建立的定向链接有如下特性,当我们用鼠标单击、双击或将鼠标移到具有超级链接功能的正文对象时,authorware会自动进入与该正文对象所链接的页中,执行该页中的信息。这样的正文对象我们称为超文本,这样的链接我们称为超文本链接或超级链接。
在authorware的正文风格定义对话框中,我们可以设定一种风格和作品中具体页之间的链接,如图3-27所示。使用应用风格,可以把设定的链接和相应的正文对象链接起来,使正文对象具有超文本链接的特性。

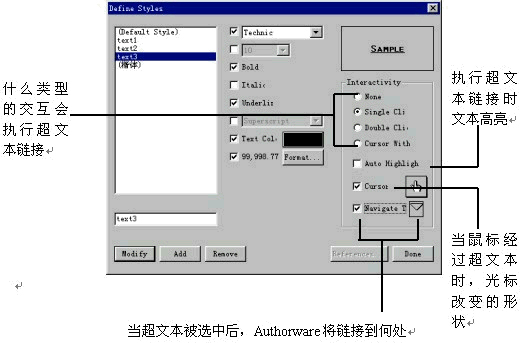
图3-27 authorware的风格定义对话框中超文本的定义
在authorware的正文风格定义对话框中,我们可以设定一种风格和作品中具体页之间的链接,如图3-27所示,使用应用风格,可以把设定的链接和相应的正文对象链接起来,使正文对象具有超文本链接的特性。
下面,我们对图3-27所示的各选项进行深入的学习。
(1)触发超文本链接的方式,交互方法有single click(鼠标单击)、double click(鼠标双击)或只是将鼠标移动到包含超文本风格的文本上。
如果我们选择“none”(没有)选项时,即没有超文本链接,则其它的交互选项都会失效。
(2)选择“auto highlight”选项后,并且当最终用户用上面设定的触发方式触发了超文本链接后,在这个区域就显示一个反色的图像,来提醒用户,该超文本链接已经触发,计算机正在处理用户的输入。
我们在多媒体的开发过程中,要考虑到,并非所有用户的计算机都是速度非常快的。有很多用户还使用速度相当慢的计算机,当在速度比较慢的计算机上运行我们开发的作品时,在用户输入一个响应后,如果系统对用户的输入没有实时的反应时,用户会很着急,会认为第一次的输入没有被计算机存储,则用户会再输入一次响应。如此,计算机会进入一个重复工作的状态,所以,我们在设计多媒体作品时,应对用户的输入信息及时给一个反馈,使最终用户知道自己的输入已经被计算机所接受,计算机正在处理用户的输入。
(3)当光标经过包含超级链接的文本对象时,读者可以让鼠标改变形状来提醒用户该对象可以执行某种操作,选择“cursor”项就可以实现该功能。
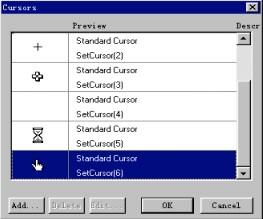
单击“cursor”右边的小方框,弹出图3-28所示的光标库,在光标库中选择合适的光标。

图3-28 光标类型对话框
至于如何改变光标类型,请参见实例二中光标的改变。
(4)如果把超文本链接作为文本风格的一部分,读者可以选择“navigate to”选项。
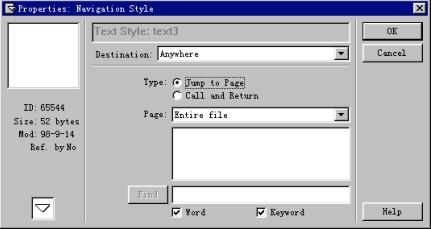
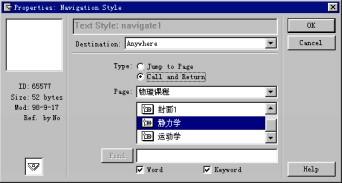
选择该选项后,单击其右边的方框,弹出图3-29所示的导航条件设置对话框。设置对话框中的设置。

图3-29 导航图标设置对话框
定义链接的详细步骤参见〖高级交互与查找〗中的【定向】设计按钮的使用。
将超文本链接功能作为一种风格应用到文本对象上,使文本对象拥有超文本链接的功能,当最终用户触发文本对象后,authorware会自动导航到相应的链接中。
![]() 高级交互与查找
高级交互与查找
在本节中,我们要学习authorware提供的强大的高级交互工具:定向结构。定向结构中包括【定向】设计按钮和【框架】设计按钮。
在开发程序的过程中,为了提高开发效率,可以高效地创建和维护应用模块。为了使最终用户能更加高效地识别相关的内容,方便最终用户对多媒体作品的使用,我们可以使用authorware的高级交互工具和查询功能。下面我们将对authorware提供的上述功能逐一学习。
在下面的学习中,我们要使用到程序的跳转与调用,控制的方式和程序的流向非常复杂,所以该内容是学习authorware中的一个要点也是一个难点。希望读者认真学习。
该内容是我们创建丰富的多媒体交互功能的基础,只有充分掌握了该部分内容,并能够灵活运用,才能够设计出丰富灵活的多媒体作品。
![]() 定向结构介绍
定向结构介绍
在交互作用的多媒体作品中,程序要根据最终用户不同的输入响应,来匹配相应的作品内容,也就是允许最终用户选择不同的路径来执行程序的分支流程。
定向结构通过不同的定向控制,使最终用户可以在多媒体作品中很方便地跳转到所需要的地方。
1.定向类型:
authorware为我们提供了以下两种类型的定向:
(1)在一个authorware文件的内部,程序从一个地方跳转到另一个地方。
(2)程序从一个authorware文件跳转到另一个authorware文件执行。
对于上述两种类型的定向方式,authorware为我们提供了不同的实现方法:
对于第一种定向类型,authorware提供了【定向】设计按钮和【框架】设计按钮来实现该定向类型。
对于第二种定向类型,authorware提供了jumpfile()和jumpfilereturn()两个函数来实现该定向类型。
首先,让我们来学习第一种定向类型。在authorware的程序设计中,【定向】设计按钮和【框架】设计按钮之间相互协作,实现了大量的定向设置。事实上,【框架】设计按钮就是由一组不同定向指向的【定向】设计按钮按一定规则的组合,是【定向】设计按钮的综合使用。
在第一种定向类型中,让我们先来熟悉一下【定向】设计按钮,能实现的功能。
2.【定向】设计按钮:
【定向】设计按钮可以被拖放在程序流程线上的任意位置,甚至可以放到【框架】设计按钮中。
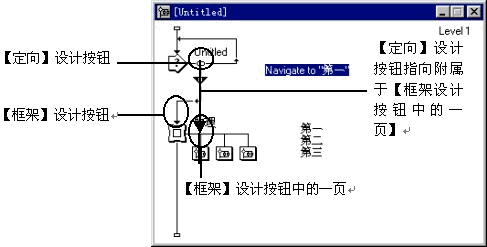
请读者注意,虽然【定向】设计按钮可以放置在流程线的任意位置,但是,【定向】设计按钮的指向必须是附属于【框架】设计按钮的页,附属于【框架】设计按钮的任意设计按钮我们都称之为一页,如图3-30所示。

图3-30 定向示意图
authorware还为我们提供了一个函数goto()来实现定向,goto()函数的参数是要指向的设计按钮的iconid值,使用的形式是goto(iconid@“icontitle”),但由于函数的跳转使程序的设计结构化较混乱,不容易维护,所以我们一般情况下不使用该函数,而是直接使用【定向】设计按钮,【定向】设计按钮使用起来更灵活,可以实现较复杂的定向结构。而事实上,【框架】设计按钮就是【定向】设计按钮灵活性的体现。
【定向】设计按钮主要有以下优势:
【定向】设计按钮主要有以下优势:
(1)可以指向任意一个【框架】设计按钮中的任意一页。
(2)当authorware程序执行到【定向】设计按钮时,可以迅速地跳转到该【定向】设计按钮指向的设计按钮中。
(3)当authorware程序执行完【定向】设计按钮所指向的设计按钮中的内容后,可以迅速返回到最终用户使用的最后一页。
(4)还可以把最终用户最近使用的页以列表的形式显示在屏幕上,最终用户只需双击列表中页的标题即可以跳转到该页中。
(5)为最终用户提供一个对话框,在该对话框中,最终用户可以设置查询选项来查找特定设计按钮中的特定内容,并迅速地把查询到的情况以列表的形式显示出来,最终用户可以选择相应的内容,迅速定位要查询的内容。
【定向】设计按钮只能指向【框架】设计按钮中的页,由于【定向】设计按钮和【框架】设计按钮的这种特殊关系,在学习应用【定向】设计按钮之前,让我们先来学习【框架】设计按钮的相关内容。【框架】设计按钮是【定向】设计按钮特殊的应用。
3.【框架】设计按钮:
在authorware程序中,【框架】结构有如图3-31所示的两部分组成。

图3-31 【框架】结构
(1)【框架】设计按钮;
(2)附属于【框架】设计按钮的其它任意设计按钮。我们称任何附属于【框架】设计按钮的设计按钮为【框架】设计按钮中的一页。
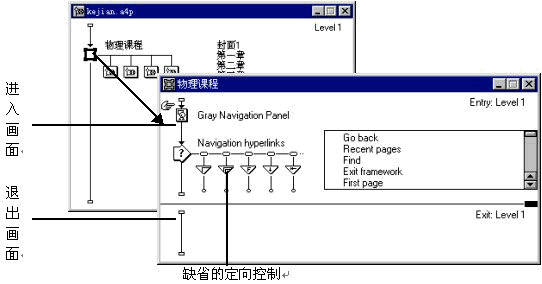
对于【框架】设计按钮,双击【框架】设计按钮打开该设计按钮,其包括三部分(如图3-32所示):

图3-32 【框架】设计按钮的组成
(1)进入画面:authorware程序在进入【框架】结构中的任意一页之前,都必须执行进入画面中的内容。例如,我们在进入画面中设置一个背景图案,则程序在执行【框架】结构的附属设计按钮时,该背景图案会出现在【框架】结构的所有附属页中。
请读者注意:我们在设计【框架】结构时,首先要分析各附属设计按钮,弄清楚各附属页中是否有相同的内容,我们可以把各设计按钮中相同的内容放置到进入画面中,这样可以减少程序的大小,并利于对程序的维护。当修改相关内容时,只需要修改进入画面中的内容即可,而不需要对附属设计按钮中相同的内容进行重复修改。
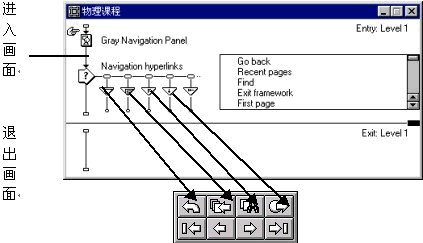
(2)authorware提供一套缺省的【定向】设计按钮:这套缺省的【定向】设计按钮以控制按钮框在展示窗口中显示的形式,如图3-33所示为缺省【定向】设计按钮和控制按钮框中按钮的对应关系。

图3-33 定向设计按钮与控制按钮框中按钮的对应关系
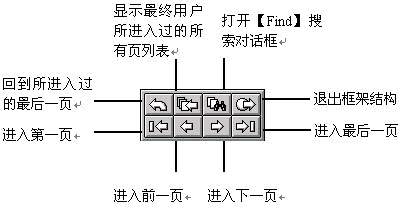
authorware提供的这一套定向控制按钮,其按钮与功能的对应关系如下:

图3-34 定向控制按钮与功能的对应关系
注意,【框架】结构中的页是按照由左到右的顺序进行排序的,附属于【框架】设计按钮最左边的设计按钮为第一页,当【框架】结构被放置在主流程线上,在程序顺序执行到该【框架】设计按钮时,程序会在显示【框架】结构中的进入画面后,自动执行第一页中的内容。
(3)退出画面:authorware在退出框架结构之前,需要执行下面的操作:
①首先,authorware在退出框架之前,擦除展示窗口中进入画面和页的内容,这些内容包括正文、图片、数字化电影、声音等多种媒体信息,使整个屏幕的显示恢复到authorware程序进入框架结构前的状态。
②authorware程序重新回到框架窗口,直接进入退出画面来执行退出画面的设置。authorware在退出画面中默认的是空操作。
读者学习了上述的【框架】设计按钮之后,是否觉得【框架】设计按钮默认的八个定向控制按钮的图标对于最终用户来说比较难于理解,若对各按钮的功能不能有一个直观的解释,则我们开发出来的作品对于最终用户来说学习起来就比较难,使用起来也不方便。所以我们有必要对【框架】设计按钮默认的定向控制按钮的图标和形状进行设定,使控制按钮的形状和图标更符合最终用户的需要,使我们的最终作品更易于学习和使用。直观性差和可操作性差的作品是不会受到用户欢迎的。
4.【框架】设计按钮中定向控制按钮外观的重新设定
这里我们学习的内容包括定向控制按钮和控制框在显示屏幕上外观的设定,这种修改只会改变控制按钮和控制框在显示屏幕上的外观,方便最终用户的使用,对程序的流程的执行没有任何的影响。具体的操作如下:
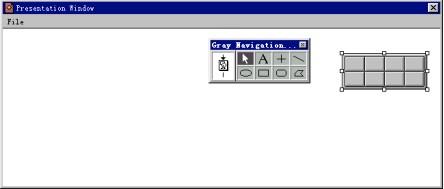
(1)用鼠标双击【框架】设计按钮弹出框架窗口(如图3-33所示)。

图3-35 缺省按钮框
(2)用鼠标双击图3-33中的标题为〖gray navigation panel〗的【显示】设计按钮,打开【presentation window】窗口,如图3-35所示,在展示窗口中出现按钮框在authorware中的默认形状。我们可以使用【图形工具箱】中的工具对按钮框进行放大、缩小、移动位置、框线粗细、填充色和外观图案等进行设置。
事实上,按钮框在程序的执行过程中,只是为了美观的作用。没有实际的执行价值。如果我们要设定其它外观的定向控制按钮,按钮框是可以删除的。对程序的执行没有任何影响。
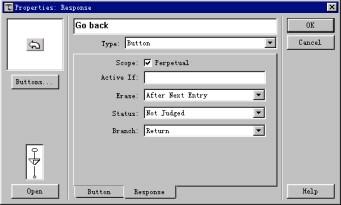
(3)修改定向控制按钮:要修改定向控制按钮的图标,需用鼠标双击图3-33中所示的相应的定向控制按钮所对应的响应类型图标,弹出【properties response】对话框,如图3-36所示。在该对话框的左上角有定向控制按钮的外观预览。用鼠标单击【button】命令按钮,弹出图3-37所示的【buttons】对话框来修改按钮的外观。

图3-36 【properties response】对话框
我们在前面已经学习过按钮的定制,请读者自己练习来改变一下定向控制按钮的外观。并运行程序观察效果。

图3-37 【buttons】对话框
5.【定向】设计按钮的使用和相关内容的设置
单击任意一个程序流程线上的【定向】设计按钮,弹出如图3-38所示的【定向按钮】对话框。
一个【定向】设计按钮的设置内容主要是执行该【定向】设计按钮后程序的流向:
在authorware中定向设计按钮对程序流向的影响有五种形式:下面请读者逐一学习这五种程序流向的方式:
(1)选择【recent】选项,可以在程序和用户使用过的页之间建立定向链接,从而可以让最终用户非常容易地返回以前使用过的页中重新使用该页中的内容。
选择了该选项,当程序执行到该定向控制按钮后,程序流向会返回到最终用户使用过的页中。返回的方式有以下两种:
选择【page】中的【go back】命令回到前一页;
选择【list recent pages】将最终用户使用过的页标题以列表的形式显示在屏幕上,最终用户可以用鼠标双击标题名来跳转执行该页的内容。选择该选项使最终用户返回已使用过的相应内容变得非常方便与快捷。

图3-38 【定向】设计按钮的【recent】复选框
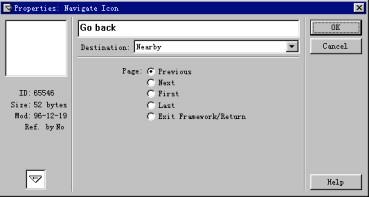
(2)选择【nearby】选项,可以建立【框架】结构内部页之间的链结或者退出【框架】结构。选择该选项,弹出如图3-39所示的对话框。在〖page〗选项中有五个单选项。其各自含义如下:

图3-39 【定向】设计按钮的【nearby】复选框
①〖previous〗:选择该选项,程序跳转到当前页前一页。
②〖next〗:选择该选项,程序跳转到当前页的下一页。
③〖first〗:选择该选项,程序跳转到【框架】结构中的第一页。
④〖last〗:选择该选项,程序跳转到【框架】结构中的最后一页。
⑤〖exit framework/return〗:选择该选项,程序退出【框架】结构。
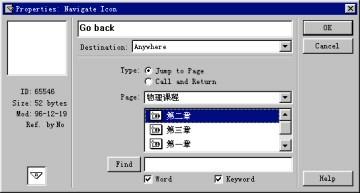
(3)选择【anywhere】选项,可以建立与【框架】结构中任何 一页的链接关系。使用【定向】设计按钮中的该选项可以跳转到程序中的任意一个【框架】结构中的任意一页。选择该选项,对话框变成图3-40所示:在该对话框中我们可以设定链接的范围,是链接到某一【框架】结构内部的页还是链接到整个程序的所有框架结构所有页中的某一页。我们还可以设定链接的返回方式。具体内容我们在下面逐步学习。

图3-40 【定向】设计按钮的【anywhere】复选框
①〖type〗单选框:该选项设定链接的类型:
〖jump to page〗:单向链接,直接跳转到所链接的页中。
〖call and return〗:返回式链接,当执行完所链接页中的内容之后,程序还要返回到跳转时的起始点,继续执行程序的内容。
②〖page〗选项是在作品中所使用的所有框架结构标题的列表。选择任意框架结构的标题,在图3-40对话框中的〖page〗中下方的页列表中便显示出选择的该【框架】结构中的所有页标题。
如果我们选择〖entire file〗,在图3-40对话框中的〖page〗中下方的页列表中便显示出整个作品中所有【框架】结构中的所有页的标题。
我们可以在这些页列表中选择需要链接到的页,设定链接。
如果希望最终用户可以在作品中通过直接查找某一单词或关键词来查阅读者感兴趣的内容,那么可以使用该对话框中的可搜索定向链接。
③下面讲一下“find”,即〖可搜索定向链接〗。可搜索定向链接是一种非常重要的定向链接。它允许最终用户输入单词或某一设计按钮的关键词来查阅作品中的所有页。例如:当最终用户输入“物理”,则在作品中所有含有“物理”这个正文对象的所有页的标题就会以列表的形式显示到展示窗口,读者可以双击列表中页的标题查阅该页中的内容。
注意:
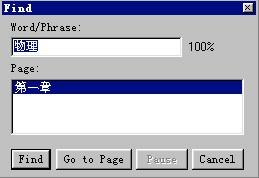
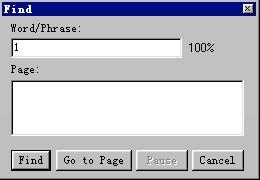
在authorware【框架】结构中缺省的对象控制中,就有一个可搜索的定向链接。作品运行后,单击定向控制按钮中的【查寻】按钮,弹出如图3-41所示的【find】对话框。

图3-41 【find】对话框
在【word/phrase】正文输入框中输入一个为单词或短语的正文对象,然后单击【find】命令按钮或按【回车】键,则authorware会将含有该正文对象的所有页以列表的形式显示在图示的【page:】显示框中。最终用户如果想查阅某一页,只需用鼠标双击该页标题直接进入该页中的内容,或者用鼠标单击该页的标题使其处在选中状态,然后单击【go to page】命令即可。程序直接进入含有该正文对象的页中,在该页中查找到的正文对象以彩色高亮显示,如图3-42所示。

图3-42 跳转到含有搜寻对象的页中
6.重新设置【find】对话框:
在authorware中,【find】对话框缺省的设置如图3-42所示:
读者可以为【find】对话框设置中文形式的提示,这样可以方便最终用户对作品的理解和使用,并非所有的最终用户都是专业的计算机从业人员,对计算机英语的掌握是有限的,我们在开发作品的过程中,要尽量避免使用英文的提示;一般情况下使用最终用户容易理解的语言来指导他们的操作。
authorware支持我们对默认的【find】对话框进行修改,我们可以使用中文来替换英文的输入、显示以及按钮命令标题。
具体的操作方法如下:
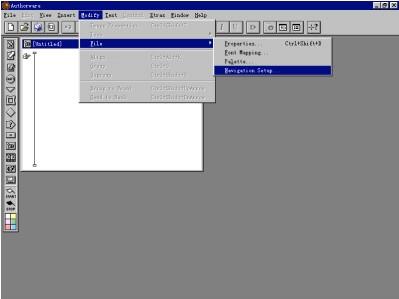
①如图3-43所示,选择authorware【modify】菜单中【file】子菜单的【navigation setup】选项,弹出【navigation setup】对话框,如图3-44所示。

图3-43 执行【navigation setup】命令

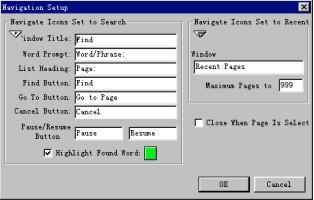
图3-44 【navigation setup】对话框
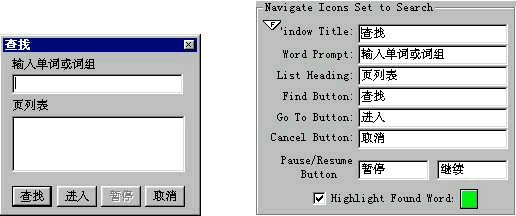
②使用【navigation setup】对话框中的【navigate icons set to search】区域的中文输入框我们可以设定【find】对话框的标题名和按钮名,相应的对应关系见图3-45所示:
③如果要【find】对话框在单击【go to page】命令按钮后自动关闭,我们可以选择【close when page is selected】选项。
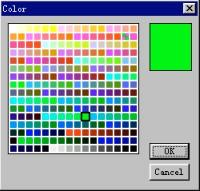
④如果想使查找到的正文对象在展示窗口中彩色高亮,我们可以选择【highlight found word】选项。单击图3-45中【highlight found word】选项右边的彩色方块。弹出图3-46所示的【color】对话框。选择合适的颜色,然后单击【ok】命令来结束颜色的设置。

图3-45 【navigate icons set to search】区域的正文输入设置和
修改后的【find】对话框的关系
⑤单击【ok】命令按钮结束修改设置。
创作人员可以在程序中预先设定要搜索的正文对象(单词或关键词),如图3-40中所示,我们可以在【find】正文输入框中输入单词或设计按钮的关键词;
在正文输入框的下方有【word】和【keyword】复选框,这两个选项是来限定authorware在程序中的搜寻范围。单选【word】选项,authorware只在正文对象中搜寻,单选【keyword】选项,authorware只在所有设计按钮的关键词中搜寻。如果两个选项都选择的话,authorware会在程序中所有的正文对象和设计按钮关键词中搜寻。并把搜寻到的结果以列表方式显示在屏幕上。

图3-46 【color】对话框
7.设置页的关键词
在多媒体应用程序中,通过搜索正文对象来查阅有关的页,是一个非常方便的方法,但是,页中的内容并不仅仅是正文或图片,还包括声音、图像、数字化电影或者视频信息等。因此,通过搜索正文对象来查阅相关页的方法显得力不从心,所以authorware为我们提供了另外一种查找方法,即利用页的关键词来查找相关页;意思就是为相应的页设定代表该页内容的关键词,在所有页关键词中利用关键词查找与其相匹配的页关键词,然后跳转到匹配关键词的页中。
利用关键词查找的方法读者已经在图3-40 【定向】设计按钮的【anywhere】复选框中使用过,但要使用关键词来查找相关页,首先必须为相应的页设定关键词。下面请读者来学习页的关键词的设置。

图3-47 执行菜单中的【keywords】命令
具体步骤如下:
(1)在程序流程线上选定要设置关键词的设计按钮,使其高亮。
(2)如图3-47所示,选择【modify】菜单中【icon】子菜单的【keywords】命令,弹出【keywords】对话框,如图3-48所示。

图3-48 【keywords】对话框
(3)在【icon】下拉列表中选择要设置关键词的设计按钮的类型,则在最右边的列表区域中,将显示出程序中所有该类型设计按钮的标题。
(4)在该列表中选择要设置关键词的设计按钮的标题,使其高亮。然后单击下方的【edit keywords】,使该设计按钮处在设置关键词的状态。请的读者注意,在图3-48所示对话框的左上方有一个当前设计按钮的图标和标题,来标志正在设置关键词的设计按钮。
(5)在【keywords】正文输入框中输入要设立的关键词,然后单击【modify】命令按钮将输入的单词设置成为关键词。
(6)一个设计按钮或一页可以设置多个关键词。如果想继续设立另外一个关键词,只需单击【add】命令,在【keywords】正文输入框中输入要设立的另外一个关键词,然后单击【modify】命令按钮即可。
(7)还可以对设计按钮或页的关键词进行修改,方法是单击对话框中最左边的关键词列表中需要修改的关键词,则该关键词便出现在【keywords】正文输入框中,修改该输入框中的关键词,然后单击【modify】命令按钮即可将修改后的单词作为关键词。
(8)使用【add】命令可以添加新的关键词。
(9)使用【modify】命令按钮确认关键词或关键词的修改。
(10)选择关键词,然后使用【remove】命令来删除该关键词。
(11)在对话框中间的区域是其它设计按钮使用的关键词的列表。我们可以选择该列表中的关键词,然后使用【copy】命令来将该关键词设置成为当前设计按钮的关键词。
(12)设置完毕后,使用【done】命令按钮来结束设置。
注意:
页的关键词的设置方法同样适用于所有的设计按钮的关键词的设置。在authorware中,可以为任何设计按钮设置关键词。
上面我们学习了和【anywhere】选项相关的设计内容。下面请读者继续对【定向】设计按钮链接方式的学习。
authorware的内容非常繁多,各内容中既有其各自的独立性,又有相互的紧密联系,各种不同的内容可以相互组合,所以我们在authorware的学习中要细心,要善于灵活地运用所学到各知识点,把它们灵活地组合利用。
(1) 【calculate】类型的定向链接是使用authorware支持的表达式来设置链接的页。表达式由变量、函数、逻辑符合以及运算符号组成,如图3-49所示。

图3-49 【定向】设计按钮的【calculate】复选框
在学习设置该对话框之前,请读者先学习一些预备知识:
①iconid变量:在authorware中,每一个设计按钮都有一个id标识,该id标识是数字型的,表示的是authorware访问该设计按钮的入口地址。iconid变量是一个多值变量,它的作用就是返回一个设计按钮的id标识。具体的使用方法是:iconid@“title” ,其中“title”是设计按钮的标题。例如,我们要得到“物理”设计按钮的id标识,则可写为icon@ “物理”。
②函数:在这里我们只简单介绍正文对象的搜寻工具:findtext()函数。该函数的语法结构为:
findtext("searchstring", scopeiconid, textorkeywords, matchpattern, resultsincontext, convertresultstopageids, searchinbackground)
searchstring代表要查找的字符串,该字符串可以是任何一页中的正文对象。请读者注意,在使用该字符串时,必须为要查找的正文对象加上双引号(“ ”)。
scopeiconid用来指定要搜索的流程线上的设计按钮,其默认值是0,使用该默认值,则函数搜索整个文件。
textorkeywords用来设置是搜索正文对象(0)、关键词(1)还是在正文对象和关键词中同时搜索(2);该参数的默认值为0。
matchpattern用来设置搜索的方式,如果设置为true,则以指定的字符串为搜索对象来搜索,如果设置为false,则只搜索字符串中的第一个单词,对于一个单词我们可以设置为false;该参数的默认值为false。
resultsincontext:如果将该参数设置为true,则该参数从三个方面影响authorware的搜索结果:
第一方面:设置为true的情况下,authorware会存储与指定字符串相匹配的上下文,读者可以使用gettextcontaining来显示所存储的上下文,当设置为false时候,authorware不会存储与指定字符串相匹配的上下文。
第二方面:设置为true的情况下,authorware会检验搜索到的每一个相匹配的正文对象,但是,为了检验搜索相匹配的正文对象,authorware要打开每一个能显示的正文对象,并重新确认所匹配对象的存在,这将耗费额外的时间,因而降低了搜索的速度。事实上,在authorware中,搜索的匹配中是很少出现错误的,如果你确实希望重新检验,就可以把该参数设置为true。

图3-50 使用【calculate】链接的例子
第三方面:设置为true时,authorware会存储一个设计按钮中所有的匹配,这是非常有用的,当我们同时把convertresultstopageids 参数也设置成为true时,我们就可以知道在任意一个设计按钮中匹配正文定向的次数。当有多个匹配时,它们都会出现在页列表中;当把resultsincontext设置为false时,我们只能得到一个页标题的列表,而没有页的id标识。
convertresultstopageids:当该参数设置为true时,authorware会将所有查阅到的与指定字符串相匹配的所有页的设计按钮的id标识以列表的形式储存起来。如果参数设置为false,authorware将存储所有与之相匹配的设计按钮id标识和该设计按钮的标题。(在一个页的设计按钮中可能包含若干个设计按钮)。该参数的默认值是false。
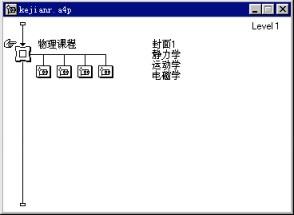
searchinbackground:当该参数设置为true时,authorware在进行其它工作的同时,在后台会进行搜索工作。当该参数设置为false时,findtext()函数只有在其它运算结束后才能执行。下面,请读者学习一个小例子来理解【calculate】链接到页的方式的使用方法。 这个例子是使用函数findtext()和变量iconid来链接到指定的页中。程序的逻辑结构如图3-50所示,【定向】设计按钮1链接到“物理课程”,【定向】设计按钮2链接到“化学课程”。
具体的设计步骤如下:
①如图3-50所示设计好逻辑结构设计图,将两个定向设计按钮设置成为持续性交互作用响应。
②双击【定向】设计按钮,弹出【navigate icon】对话框,选择【calculate】选项弹出【calculate】复选框。
③如图3-49所示,单击icon区域的正文输入框,输入“iconid @“封面1””或findtext(“封面1”,0,1,false,false,true,false)”。
④根据需要选择返回方式,即选择【jump to page】或【call and return】选项,然后单击“ok”命令按钮结束设置。
⑤同样设置第二个定向设计按钮。在icon区域的正文输入框中输入“iconid @“封面2””或findtext(“封面2”,0,1,false,false,true,false)”。
设置是非常简单的,读者可以尝试一下,看一看程序的执行效果,是否符合程序设计的需要。

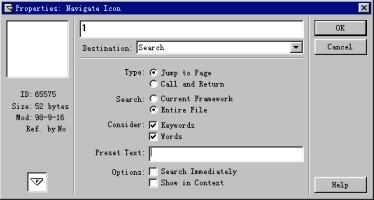
图3-51 【定向】设计按钮的【search】复选框
(2)【search】可搜索定向链接,如图3-51所示,其中:
①【type】选项用来链接返回方式,我们已经熟悉。
②【search】用来设置搜索范围。
选择〖current framework〗选项,authorware在当前的框架结构中搜索。
选择〖entire file〗选项,authorware在整个文件中搜索。
③【consider】:用来设置搜索的方式。
〖keywords〗:按照关键词搜索。
〖words〗:按照正文对象搜索。
两个选项可以同时选中,既按照关键词又按照正文对象来搜索。
④【preset text】正文输入对话框中输入要预搜索的字符。在【find】对话框中有要搜索的预设内容,如图3-52所示。

图3-52 预设搜索对象的【find】对话框
⑤【option】:搜索特性设置
当选择〖search immediately〗选项时,一旦最终用户双击定向分支,authorware 会直接进行搜索,不需要弹出【find】对话框。
当选择〖show in context〗选项时,显示匹配正文对象的上下文。使用该选项搜索耗费的时间较长。
同时,该选项只适用于对正文对象的搜索,不适用于对关键词的搜索。
其它的相关内容参见【anywhere】设置内容中的搜索定向链接的设置。
![]() 实例操作
实例操作
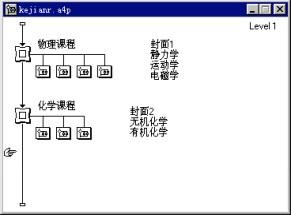
该实例是建立一个多媒体课程教学的整体结构,在该整体结构中,首先,程序显示出两个课程的选择按钮,当最终用户单击展示窗口的物理课程或化学课程按钮时,用户便进入相应的课程学习,在每一课程中,还有各章的列表,用鼠标单击相应的章节进入各章内容的学习,在各章的学习中,用户可以随时返回或跳转到课件的各部分,并能够随时退出课件。
步骤一建立物理课程的框架结构。
如图3-53所示,拖曳一个框架结构到主流程线上,命名为“物理课程”。

图3-53 物理课程整体结构
拖曳一个【映射】设计按钮到【框架】设计按钮下方释放,则【映射】设计按钮自动连接到【框架】设计按钮的下方,命名为“封面1”;
重复该操作,拖曳另外三个【映射】设计按钮到【框架】结构下方,分别命名为“静力学”,“运动力学”,“电磁学”。
步骤二建立化学课程的框架结构。
如图3-54所示,拖曳另一个框架结构到主流程线上,命名为“化学课程”。

图3-54 化学课程整体结构
拖曳一个【映射】设计按钮到化学课程【框架】设计按钮下方释放,则【映射】设计按钮自动连接到【框架】设计按钮的下方,命名为“封面2”;
重复该操作,拖曳另外两个【映射】设计按钮到【框架】结构下方,分别命名为“无机化学”和“有机化学”。
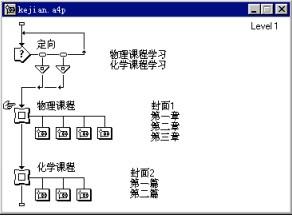
步骤三建立整体的跳转,从总目录跳转到各课程。
拖曳一个【交互作用】设计按钮到图3-55所示的主流程线上。
拖曳一个【定向】设计按钮到【交互作用】设计按钮下方,响应类型设置为【button】按钮,按钮标题命名为“物理课程学习”。
拖曳另一个【定向】设计按钮到图示位置,按钮标题命名为“化学课程的学习”。
整体的程序结构我们设计结束,下面请读者根据程序的需要来设置各设计按钮中的各种参数设置。
步骤四调整“物理课程学习”按钮的位置和大小。
(1)手工调节:

图3-55 程序整体逻辑结构
用鼠标双击图3-55所示的【交互作用】设计按钮,弹出图3-56所示的【交互作用】设计按钮展示窗口。

图3-56 调整按钮的位置和大小
用鼠标单击展示窗口中的按钮,使其处在选中状态,如图3-55所示周边出现灰色选中句柄。
用鼠标拖动句柄的边框可以在展示窗口内任意位置移动按钮。
拖动任意灰色句柄可以调整按钮的大小。
(2)数字调节:
双击图3-56中的按钮或双击图3-55程序流程线上的响应类型图标。弹出如图3-57所示的按钮响应的【properties:response】对话框,在该对话框的【size】和【location】正文输入区域中,读者可以输入数字、变量或数字型表达式来设定按钮的大小和位置。

图3-57 【properties:response】的〖button〗对话框
步骤5设定“物理课程学习”按钮特性。
设定当鼠标移过按钮时改变的形状,单击图3-57所示对话框中【cursor】右方的小方块,弹出【cursor】对话框,在该对话框中选择合适的光标形状。
步骤6设置按钮响应类型响应特性。
单击图3-57中的【response】命令按钮,打开【properties:response】的【response】对话框,如图3-58所示。
设置【response】对话框:
【erase】:擦除选项,选择〖before next entry〗。
【status】:状态选项,选择【not judged】,不判断。
【branch】:分支选项,选择【exit iteraction】,退出交互结构。

图3-58 【properties:response】的【response】对话框
其它各选项使用authorware的默认值。
步骤7设置“化学课程学习”按钮的大小和位置以及该按钮的相关特性:
具体的设置方法同“物理课程学习”按钮的相关设置。
步骤8设置“物理课程学习”响应分支中的【定向】设计按钮。
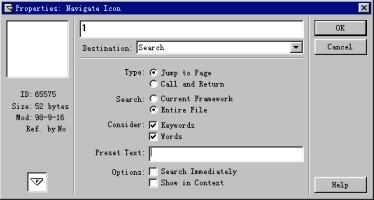
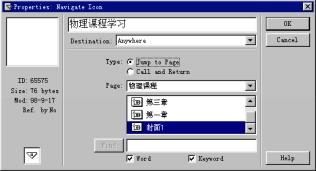
(1)双击图3-55所示的【定向】设计按钮,弹出图3-59所示的【properties:navigate icon】对话框。

图3-59 【properties:navigate icon】对话框
(2)在【destination】下拉选项选择〖anywhere〗;
(3)【type】选项选择〖jump to page〗;
(4)在【page】下拉选项中选择框架“物理课程”。
(5)在【page】下方的页列表中,选择“封面1”。使该【定向】设计按钮同“物理课程”框架结构中的标题为“封面1”的页建立链接关系。
程序的效果是当最终用户按下“物理课程学习”按钮时,程序会进入物理课程学习的封面。
步骤9设置“化学课程学习”响应分支中【定向】设计按钮:
重复上述操作,使该【定向】设计按钮同“化学课程”框架结构中的标题为“封面2”的页建立链接。
程序的效果是:当最终用户按下“化学课程学习”按钮时,程序会进入化学课程学习的封面。
步骤10建立“物理课程”框架结构的第一页—封面1。
(1)双击图3-55所示的框架结构中标题为“封面1”的【映射】设计按钮,拖曳一个【显示】设计按钮到打开的映射设计按钮中(如图3-59所示),命名为“封面1”来显示物理课程学习内容的列表。
(2)双击打开【显示】设计按钮。
(3)使用【图形工具箱】中的【文本】输入工具,如图3-60所示,输入图示的文本内容。

图3-60 输入文本
(4)设置文本的风格:
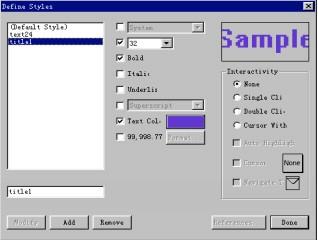
①使用authorware中【text】菜单项中的【define stytles】命令(快捷键为ctrl+shift+y),弹出图3-61所示的【define stytles】对话框。

图3-61 【define stytles】对话框
②单击【add】命令按钮,在名称输入框中输入所定义风格的名称,输入title1。
③在该对话框中间的区域中设定字体的各种特性:
字体大小选择32磅;
字体设置为黑体;
选择有色文本,颜色选择任意读者喜欢的颜色;
④单击【modify】命令按钮确认设置。
⑤使用同样的步骤,定义“text34”
字体大小选择24磅;
字体设置为黑体;
选择有色文本,颜色选择读者喜欢的颜色。
⑥设置链接的风格,如图3-62所示

图3-62 定义链接的风格
单击【add】命令添加一种导航风格。
将触发链接的方式设定为【single click】单击鼠标。
选择【auto highlight】选项,当触发响应时使文本高亮。
选择【cursor】选项,当鼠标移动到具有链接功能的文本上时,鼠标形状改变。
选择【navigate to】选项,单击右边的图标,弹出图3-63所示的【navigate stytle】对话框。
⑦在图3-63所示的对话框中设定链接到的页:
【type】选项选择〖call and return〗,链接的方式是调用,然后返回。
链接到的“page”设定为“物理课程”框架结构中的标题为“静力学”的页。名字设定为“navigate1”。
使用同样的方法,定义名字为“navigate2”,链接到标题为“运动学”的页的链接风格。
同法名字为“navigate3”,链接到标题为“电磁学”的页的链接风格。
最后单击【done】命令按钮,保存所有的风格设置。

图3-63 【navigate stytle】对话框
(5)将我们设定的风格应用到文本中:
①双击打开【显示】设计按钮。
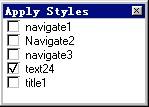
②使用authorware中【text】菜单项中的【apply stytles】命令(快捷键为ctrl+alt+y),弹出图3-64所示的【apply stytles】对话框。对话框中是所有风格的列表。

图3-64 【apply stytle】对话框
③单击【图形工具箱】中的【指针】工具,使用指针工具选择要设定风格的文本对象,使其处在被选中的状态,周边出现灰色句柄。
④在【apply stytles】对话框中选择合适的风格,我们可以在展示窗口中看到文本风格的改变。并调整文本区域的大小,如图3-65所示。

图3-65 应用风格样例
⑤为“静力学”文本对象设置链接风格。 使“静力学”文本对象处在选中状态,在【apply styles】对话框中选择如图3-66所示的两种风格。

图3-66 应用双重风格来设置链接风格
⑥为“运动力学”文本对象设置链接风格:使“运动力学”文本对象处在选中状态,在【apply styles】对话框中选择如图3-67所示的两种风格。

图3-67 “运动力学”设置链接风格
⑦为“电磁学”文本对象设置链接风格。使“电磁学”文本对象处在选中状态,在【apply stytles】对话框中选择如图3-68所示的两种风格。
⑧关闭【apply stytle】对话框和【图形工具箱】,关闭展示窗口。保存文件。
运行程序,检查设置的文本风格和程序是否运行正常。
在authorware程序的设计过程中,快捷键(ctrl+r)是非常常用的,用来运行程序,检查程序的运行结果。我们在程序的设计过程中,随时都可以使用该快捷键来运行程序。

图3-68 “电磁学”设置链接风格
将该快捷键和【stop】旗帜相结合使用,可以将程序从最开始运行到程序中【stop】旗帜所在处。
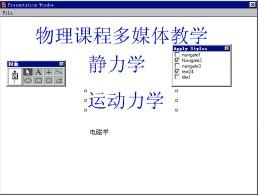
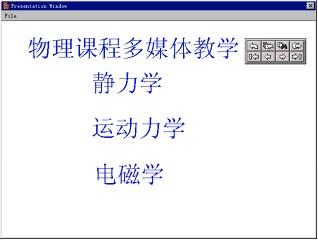
单击标题为“物理课程学习”的按钮,程序跳转进入“物理课程”框架结构,程序运行结果如图3-69所示,当鼠标移动到具有链接功能的文本对象上时,鼠标改变形状。

图3-69 封面1的展示窗口
单击相应的具有链接功能的文本,程序可以跳转到相应的框架结构的页中来执行页的内容。
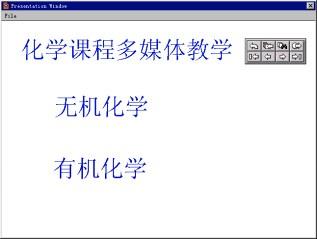
步骤11建立“化学课程”框架结构的第一页—封面2。
为封面2中的文本设置风格和链接功能。
“无机化学”正文对象链接到化学课程框架结构中的无机化学页。
“有机化学”正文对象链接到化学课程框架结构中的有机化学页。
最终用户用鼠标单击相应的具有链接功能的正文对象,程序会自动跳转到相应的页中来执行页中相应的内容。
在程序的展示窗口中,有一套authorware默认的一套对象控制按钮,使用对象控制按钮中的相应功能来控制框架结构内部页之间的跳转。如图3-70所示。

图3-70 封面2的展示窗口
步骤12为程序添加退出功能:
(1)拖曳一个【运算】设计按钮到主流程线上,如图3-71。

图3-71 添加【运算】设计按钮
(2)双击打开该【运算】设计按钮。
(3)在【运算】设计按钮正文输入框中输入函数quit(0),该函数的功能是自动快速退出authorware的程序,如图3-72所示。

图3-72 【运算】设计按钮正文输入框
步骤13对于框架结构内部课程各章节的具体内容,读者可以自行添加。
注意:
在框架结构内部各分支映射按钮中还可以嵌套框架结构。
步骤14保存文件,完成设计。
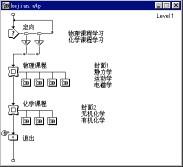
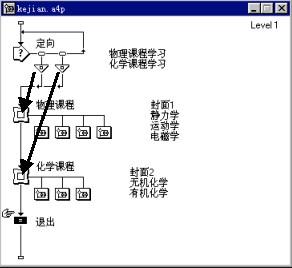
步骤15程序逻辑结构分析。

图3-73 程序整体逻辑结构
如图3-73所示,在该作品中,我们使用的设计按钮有:【交互作用】设计按钮、【框架】设计按钮、【定向】设计按钮、【映射】设计按钮、【显示】设计按钮、【运算】设计按钮。
交互作用分支结构为课程选择创建了按钮响应分支。通过按钮响应分支中的定向设计按钮跳转到相应课程的学习。程序的跳转结构如图所示。
框架结构以页的方式显示课程的各章内容。在各章的映射设计按钮中还可以嵌套框架结构以页的方式显示具体的课程内容。
在框架结构中,我们将第一页设置为封面,在封面显示设计按钮中,我们将正文对象设置为具有链接功能的文本,最终用户可以单击链接功能的文本,进入具有相应内容的页中学习。
在框架结构内部,读者可以使用authorware提供的一套默认的对象控制按钮来控制框架结构内部页之间的跳转和对相关正文对象的搜索。
将具有链接功能的文本对象和对象控制按钮相互结合起来,使程序达到灵活、便利的目的。
【运算】设计按钮通过quit(0)函数实现程序的快速退出。
![]() 练习
练习
(1)在程序中,我们使用了authorware默认的定向控制按钮,由于其提示较少,当对authorware不熟悉的用户使用的话,使用起来非常不方便。请读者利用本实例中我们学习的预备内容,重新设置一套定向控制按钮,使其美观而且实用。定制后的这套定向控制按钮可以应用到后续的实例中。
(2)请读者尝试调节两种课程框架结构封面中文本的色彩和大小,达到能够熟练地操作【图形工具箱】中的文本输入工具,应用定义风格对话框和应用风格对话框来定义风格和应用风格;特别请读者注意,不同风格的组合使用,希望读者在练习的过程中,多定义不同的文本风格,将它们组合使用,观察各种风格的组合效果。
(3)我们在【交互作用】分支结构中使用了按钮响应类型,按钮响应类型使我们的多媒体程序外观较呆板,请读者自己为【交互作用】分支结构设计热区响应或热对象响应等类型来实现作品中的跳转功能。
(4)请读者在框架结构中的页中嵌套框架结构:即在“物理课程”框架结构的“静力学”页的【映射】设计按钮中添加一个框架结构,并设置相应的页。
新闻热点
疑难解答