主要内容
该实例是制作一幅高速箭头飞向靶心
基本操作提要
在下面的操作过程中,我们着重练习以下重要功能按钮和图标的使用:authorware中的【显示】设计按钮,【移动】设计按钮,【交互作用】设计按钮,和【判定】设计按钮等;图形工具箱中【直线】工具按钮,【多边形】工具按钮等的使用,让读者初步接触变量的概念和使用方法。希望读者通过自己动手一步步操作来熟悉和掌握这些技术。在操作的同时,希望读者还要多思考,对每一个命令中的各种选项进行探索性的尝试,做到举一反三。
注意:
操作中对【图形工具箱】的灵活使用和对变量的使用和处理。
实例过程
步骤1创立新的文件和设置【presentation window】窗口,文件命名为〖arrow.a4p〗保存。方法参见实例1。
步骤2在【显示】设计按钮中画箭头:
(1)拖曳一个【显示】设计按钮到主流程线上,命名为〖箭头〗,双击打开【显示】设计按钮,如图所示。

(2)单击【图形工具箱】中的【多边形】绘图工具按钮,使其高亮。【多边形】绘图工具可以用来绘制封闭的多边形,在这里,我们用它来绘制一个箭头。
箭头飞向靶心(二)
(3)将鼠标移到我们要绘制箭头的位置,如图所示。箭头为四边形,在其中一个顶点单击鼠标,当拖动鼠标时,读者会看到有一直线随着鼠标移动,将鼠标定位在箭头的另一个顶点上单击完成箭头的一条边。

(4)重复上述操作绘制箭头的另外三条边,绘制到最后一个顶点使其同起始顶点重合,方法是将鼠标移到起始顶点双击即可。绘制完毕后,我们看到的是在各个角上各有一个白色选择句柄的箭头。拖动各点句柄可以调整箭头的形状。读者可以尝试随意地调整箭头的形状。
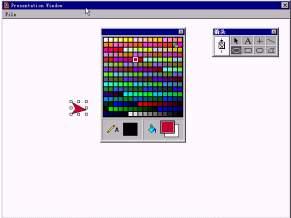
(5)为箭头填充颜色:双击【椭圆】绘图工具按钮,或使用快捷键ctrl+k,弹出【color】对话框,如图所示,选择前景色为图示颜色,作为箭头的填充颜色。

读者喜欢的话,可以尝试调整使用其它的颜色。可以实时地观察填充的效果,这个效果就是最后发行展现在观众眼前的最终效果。
箭头的美观需要读者对四边形进行调整。请读者拖动各点白色句柄把箭头调整到自己最满意的形状。
步骤3在主流程线上放置另一个【显示】设计按钮:
(1)拖曳一个【显示】设计按钮到主流程线上,在箭头【显示】设计按钮方释放。命名为〖靶子〗。双击打开该【显示】设计按钮。
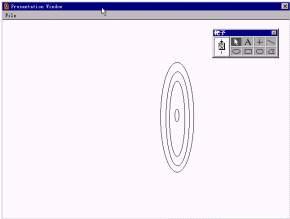
(2)在【图形工具箱】上单击【椭圆】工具按钮,使其高亮。使用【椭圆】绘图工具在图示位置绘制四个如图中大小的椭圆,调整它们之间的位置,使四个椭圆看起来是同心的。

读者是否觉得这四个椭圆怎么看也不象靶子吧?下面让我们再做进一步的加工。为靶子添上靶心和使其有立体感。
(3)。填充靶心。 单击【图形工具箱】中的【指针】工具按钮,使用鼠标选中图中所示最小的椭圆,使其周边呈现白色句柄,椭圆处于选中状态。

双击【图形工具箱】中的【椭圆】工具按钮,或使用快捷键ctrl+k弹出【color】对话框。为椭圆着前景色:黑色。关闭【color】对话框。
(4)使靶子具有立体感。双击【图形工具箱】中的【直线】工具按钮,使其高亮。
使用【直线】绘图工具,在图示位置绘制五条图中所示的五条直线。
[1] [2] [3] [4] [5] [6] [7] [8] [9] 下一页
新闻热点
疑难解答