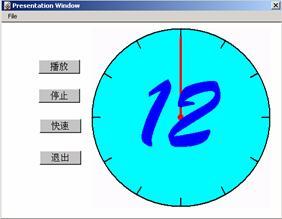
为了控制视频媒体的播放,可以通过交互按钮在其中添加“播放”、“停止”、“快速”和“退出”这4个按钮,它们通过自定义的变量与视频的播放进行关联。这里的自定义变量是用于决定视频的播放速度的。
![]() 控制视频播放
控制视频播放
(1) 将计算图标拖动到流程线上,将它命名为“窗口大小”。
(2) 双击“窗口大小”图标,在演示窗口内输入如图5-19所示的内容。
(3) 将显示图标拖动到流程线上,将它命名为“背景”。
(4) 在“背景”图标演示窗口内导入背景图片(如图5-20所示)。


图5-19 定义窗口大小 图5-20 导入背景图片
(5) 将视频图标拖动到流程线上,将它命名为“视频”。
(6) 双击“视频”图标,打开properties:movie icon对话框。
(7) 单击import按钮,在打开的import which file对话框内确定导入媒体文件的位置与名称。
(8) 单击import按钮,将所选的媒体文件导入到“视频”图标内。
(9) 在prperties:movie icon对话框内,单击timing标签,打开timing选项卡。
(10) 打开concurrency下拉列表框,选择perpetual。
(11) 打开play下拉列表框,选择repeatedly。
(12) 在rate文本框内输入自定义的变量rate。
(13) 在start frame文本框内输入自定义的变量start_frame。
(14) 将交互图标拖动到流程线上,命名为“控制”。
(15) 将计算图标拖动到“控制”图标的右下方,并命名为“播放”。
(16) 双击“播放”图标上方的交互控制图标,打开properties:response对话框。
(17) 启用perpetual复选框,并关闭properties:movie icon对话框。
(18) 双击“播放”图标本身,打开程序编辑器并输入rate:=10。
(19) 重复上述(15)~(18)步的操作,在演示窗口内添加“播放”、“停止”、“快速”和“退出”计算图标,分别在程序器窗口内输入rate :=0、rate :=40、quit()。
(20) 单击工具栏上的播放按钮,观察课件文件控制视频的播放情况(如图5-21所示)。
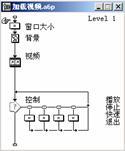
正常的播放速率通过rate定义为10fps,快速播放时,将rate提高到40fps。为了停止媒体文件的播放,我们将播放速率定义为0。由于start_frame的初始值为0,这样就使得每次播放时,都从媒体的开始位置播放。另外,若将rate的初始值设置为10,这样播放课件时,导入的视频文件将首先按正常的速度播放一次。如果将rate设置为0的话,那么它在播放课件时,将不再播放视频文件。课件的流程图如图5-22所示。


图5-21 控制视频的播放 图5-22 课件的流程图
技巧:
需要调整视频的大小和位置,首先播放该文件,然后使用ctrl+p组合键,这时电影呈现静止状态,同时周围出现控制柄,拖动控制柄调整大小,拖动静态图片调整位置。
为了达到同步播放文字与视频的目的,首先在显示图标内添加一段说明文字,在流程线上导入相应的视频文件,然后在设置移动图标的属性时,将文字运动的目标定义为mediaposition@"js";将文字运动的终点定义为medialength@"js";将视频播放的帧数作为文字运动的坐标;将视频的帧数作为文字运行的终点。
![]() 同步播放视频
同步播放视频
(1) 将计算图标拖动到流程线上,将它命名为“窗口大小”。
(2) 双击“窗口大小”图标,在演示窗口内输入resizewindow(450,300)。
(3) 将显示图标拖动到流程线上,将它命名为“背景”。
(4) 在“背景”图标演示窗口内导入背景图片(如图5-23所示)。
(5) 将等待图标拖动到流程线上。
(6) 双击等待图标,将等待的时间定义为5秒。
(7) 将显示图标拖动到流程线上,并命名为“文字说明”。
(8) 双击“文字说明”图标,打开演示窗口,在其中输入解说文字如图5-24所示。
(9) 将视频图标拖动到流程线上,并命名为js。
(10) 双击js图标,在打开的properties:movie icon对话框内,导入所选的视频文件。

图5-23 导入背景图片

图5-24 输入解说文字
(11) 单击timing标签,打开timing选项卡。
(12) 打开concurrency下拉列表框,选择concurrent之后,关闭properties:movie icon对话框。
(13) 将移动图标拖动到流程线上,并命名为“活动字幕”。
(14) 双击打开“文字说明”图标的演示窗口。
(15) 双击“滚动字幕”图标,打开properties:motion icon对话框。
(16) 选择演示窗口的文字作为移动的对象。
(17) 在motion选项卡内,打开type下拉列表框,选择path to point。
(18) 水平地拖动文字,确定它移动的起点与终点。
(19) 打开concurrency下拉列表框,选择perpetual。
(20) 打开beyond range下拉列表框,选择stop at ends。
(21) 打开layout选项卡,在destination文本框内输入mediaposition@'js'。
(22) 在end文本框内输入medialenght@"js"。
(23) 关闭properties: motion icon对话框之后,单击播放按钮,观察播放的课件。
播放课件时,首先显示背景图片,由于添加了等待图标,这样背景图片将显示5秒钟。在此之后视频文件开始播放,并且文字从演示窗口的右侧向左侧运行,当视频停止播放时,文字的运动也将结束,如图5-25所示。课件的流程图如图5-26所示。


图5-25 课件的运行效果图 图5-26 课件的流程图
本例将视频文件的当前播放的帧数作为文字运动的目标,这样就达到了控制文字的移动,使它与视频文件的播放保持同步。当视频播放结束时,由于将文字运动的终点定义为电影的总帧数,因此文字的运动也立即停止。
新闻热点
疑难解答