本节将通过实例,说明应用按钮响应的方法及其技巧。
将地名作为按钮响应的名称,然后让用户选择,根据选择不同的结果,制作相应的结果图标。由于将按钮响应的属性设置为after next entry,这样结果图标的内容将一直显示在演示窗口内,直到单击其他的按钮响应为止。
![]() 选择地名
选择地名
(1) 将计算图标拖动到流程线上,命名为“窗口大小”。
(2) 双击“窗口大小”图标,将演示窗口的大小定义为400×300。
(3) 将显示图标拖动到流程线上,命名为“背景”。
(4) 双击“背景”图标,将一幅背景图导入到演示窗口内(如图6-18所示)。

图6-18 导入背景图
(5) 将显示图标拖动到流程线上,命名为“选项”。
(6) 双击“选项”图标,打开演示窗口。
(7) 选择文字工具,在其中输入“请选择背景所在地?”。
(8) 双击箭头工具,将输入的文字定义为透明。
(9) 打开text菜单中的font子菜单,将文字的字体定义为宋体。
(10) 打开text菜单中的size子菜单,将文字的大小定义为20。
(11) 双击椭圆工具,打开颜色设置对话框。
(12) 将文字的前景色设置为红色。
(13) 选择文字之后,使用ctrl+i组合键,打开“选项”图标的属性设置对话框。
(14) 在layout选项卡内,将positioning定义为on screen。
(15) 选中initial单选按钮,分别将文字的横坐标及纵坐标定义为(160,40)。
(16) 单击ok按钮,关闭打开的“选项”图标的属性设置对话框。
(17) 拖动交互图标到“选项”图标的下方,将其命名为“回答”。
(18) 将显示图标拖动到“回答”图标的右下方,打开response type对话框。
(19) 选中button单选按钮之后,单击ok按钮。
(20) 将添加的显示图标命名为“北京”。
(21) 双击“北京”图标上面的标识符,打开按钮响应的属性设置对话框。
(22) 选择button标签,打开button选项卡。
(23) 在size文本框内,将按钮的大小设置为75×25。
(24) 在location文本框内,将按钮的位置定义为25×100。
(25) 单击cursor文本框右侧的按钮,打开cursors对话框。
(26) 单击手形作为显示光标的外观,单击ok按钮。
(27) 单击response标签,打开response选项卡。
(28) 打开erase下拉列表框,选择after next entry。
(29) 打开branch下拉列表框,选择try again。
(30) 打开status下拉列表框,选择not judged。
(31) 单击ok按钮,关闭打开的按钮响应属性设置对话框。
(32) 双击“背景”的结果图标,打开演示窗口。
(33) 在其中输入“正确”,并将使用宋体、红色及16格式化文字。
(34) 使用ctrl+i组合键,打开结果图标的属性设置对话框。
(35) 在layout选项卡内,将initial定义为290×135像素。
(36) 单击ok按钮,关闭打开的属性设置对话框。
(37) 重复上述(16)~(34)步的操作,创建按钮响应“上海”,并将它的显示结果设置为“再来一次”。
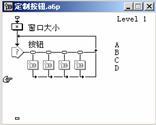
(38) 重复上述(16)~(34)步的操作,创建按钮响应“香港”,并将它的显示结果设置为“再来一次”(如图6-19课件的流程图所示)。

图6-19 课件的流程图
(39) 单击播放按钮,观看并测试课件。
为了使演示窗口的大小与背景图片相匹配,可选择modify→file→properties命令,或者使用ctrl+shift+d组合键,打开文件的属性设置对话框,将演示窗口的大小定义为variable,这样就可根据背景图片的大小调整演示窗口。
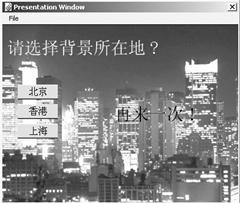
如图6-20运行课件所示,运行课件时,将在演示窗口内首先出现“北京”、“上海”及“香港”等3个按钮响应,单击“北京”按钮时,将给出“正确”的提示。单击“上海”或“香港”按钮中的任何一个,都会显示“再来一次”的提示。

图6-20 运行课件
通过button editor对话框,用户可以定制所需的按钮。由于authorware 6.0提供的按钮非常有限,不能满足多媒体创作的需求,于是定制按钮就成为一条必由之路。对于按钮的状态,authorware 6.0允许用户定义它的up,down,over及disabled等四种状态,连同normal(未选择)、checked(已选择),共计八种情况。
出于简捷的目的,本节只考虑到按钮的up状态,并将其他状态都视为等同于已定义的状态。这样只需准备一个按钮,就可以代表相应的响应。由于按钮是由响应相联系的,必须将群组图标拖动到交互图标的右下角。
![]() 定制按钮
定制按钮
(1) 在课件创建窗口内,单击new按钮,创建新的课件文件。
(2) 依次选择modify→file→properties,打开文件的属性设置对话框。
(3) 将演示窗口的大小定义为variable。
(4) 将演示窗口的背景定义为深绿色。
(5) 单击ok按钮,关闭打开文件属性对话框。
(6) 将计算图标拖动到流程线上,并命名为“窗口大小”。
(7) 双击“窗口大小”图标,打开计算图标的编辑窗口。
(8) 将演示窗口的大小定义为400×300。
(9) 将交互图标拖动到“窗口大小”的下方,并命名为“按钮”。
(10) 将群组图标拖动到“按钮”图标的右下角,打开response type对话框。
(11) 选中button单选按钮,单击ok按钮。
(12) 将群组图标命名为a。
(13) 双击群组图标的标识符,打开按钮响应的属性设置对话框。
(14) 选择button标签,打开button选项卡。
(15) 按钮的位置定义为(100,40)。
(16) 单击buttons按钮,打开buttons对话框。
(17) 单击add按钮,打开如图6-21所示的button editor对话框。

图6-21 button editor对话框
(18) 选择state选项组中的up/normal按钮。
(19) 单击右下角raphic右侧的import按钮,打开import which file对话框。
(20) 选择定制的按钮图形文件,单击import按钮。
(21) 打开label下拉列表框,选择show label选项。
(22) 单击ok按钮,依次关闭打开的button editor,buttons及按钮响应属性对话框。
(23) 重复上述(10)~(20)步的操作,在交互按钮的右下角添加b、c、d等3个按钮(如图6-22所示)。
(24) 单击播放按钮,观看并测试课件文件。
(25) 保存课件文件。
由于按钮的大小基本一样,因为可将4个按钮的坐标依次定义为(100,40)、(100,80)、(240,40)和(240,80),这样它们就可以整齐地排列在演示窗口内(如图6-23所示按钮的排列)。


图6-22 课件的流程图 图6-23 按钮的排列
在button editor对话框内,启用automatically check复选框时,将使所选的按钮自动处于选择状态,这样单击回车键之后,就可以启用群组图标内对应的内容。为了简便起见,在这里并没有对群组图标的内容进行定制,用户可以自行完成,单击演示窗口的按钮时,将开始启动群组图标。
注释:
在button editor对话框内,按钮up是按钮处于弹起状态,等待用户进行鼠标操作。down是用户在按钮上单击之后的状态。over是将鼠标移动到按钮上,但没有单击的状态。disable是按钮处于禁用的状态。
新闻热点
疑难解答