我们在网站发布相关文章的时候,经常担心自己的原创文章被别人剽窃,一般我们都会使用禁止复制,或者禁用右键的方法,但是效果不是很理想,而且很不人性化,很多时候我们会采取这样的一种方法,当用户在复制页面内容的时候,出现版权提示框。这样就能在一定的程度上对我们的内容起到一定的保护作用。

今天武林网主要给大家介绍的是复制页面内容出现版权提示在WordPress中的应用。
注意提示:
下面的代码直接外链调用的公共库,可能会影响你的网站加载速度。当然你也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
在functions.php中加入:
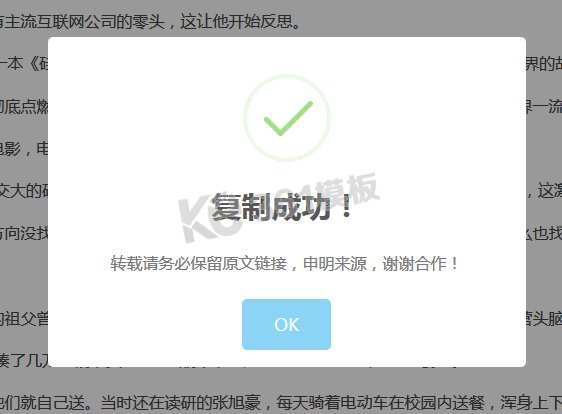
function zm_copyright_tips() {echo '<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" target="_blank" rel="external nofollow" >';echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';}add_action( 'wp_footer', 'zm_copyright_tips', 100 );保存后,运行效果如下:

完成。
以上就是复制页面内容出现版权提示框在WordPress中的应用的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答
图片精选