Gravatar头像加载缓慢的问题,一直困扰着我们,启用头像本地缓存或者缓存到类似七牛云上可能是唯一可行的办法。
还有一个让人郁闷的是,很多评论留言者并没有申请Gravatar头像,只能显示WordPress自带的古怪头像,看着很不爽。
下面分享一段随机显示本地评论头像的代码,预先准备一些漂亮的图片代替WordPress自带的头像。

将下面代码添加到当前主题functions.php中:
add_filter( 'get_avatar' , 'local_random_avatar' , 1 , 5 );function local_random_avatar( $avatar, $id_or_email, $size, $default, $alt) { if ( ! empty( $id_or_email->user_id ) ) { $avatar = ''.get_template_directory_uri().'/avatar/admin.jpg'; }else{ $random = mt_rand(1, 10); $avatar = ''.get_template_directory_uri().'/avatar/'. $random .'.jpg'; } $avatar = "<img alt='{$alt}' src='{$avatar}' class='avatar avatar-{$size} photo' height='{$size}' width='{$size}'/>"; return $avatar;}其中:mt_rand(1, 10);数字为随机图片张数可以自行修改。

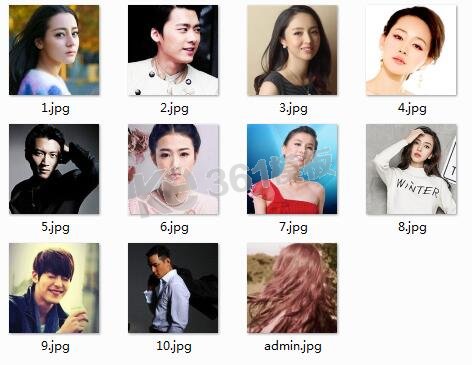
在当前主题目录中新建一个名称为avatar的文件夹,里面放10张名称连续的jpg图片,比如1.jpg、2.jpg、3.jpg.........,和一张用于管理员的图片,名称为admin.jpg。
以上就是WordPress本地化头像随机显示实现方法的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答
图片精选