WordPress小教程在文章中插入HTML/PHP代码。如果不使用插件的话,在文章中和评论中是无法插入一些 PHP、CSS、HTML、JS 等代码的,就算使用了 code 或 pre 标签也不行,因为 WordPress 自身有一个强大的 HTML 标签过滤系统,你插入的 html 或者 PHP 标签会直接消失;

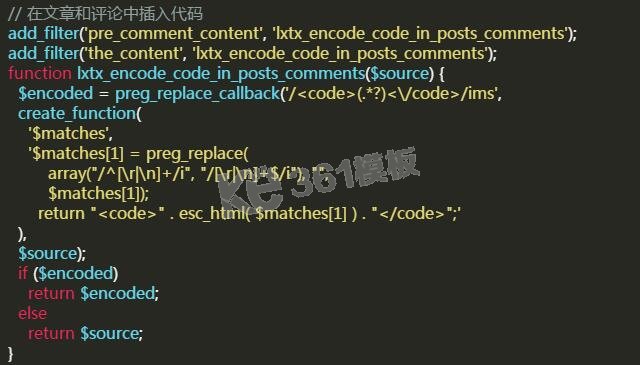
将下面的代码加入主题的 functions.php 中,然后使用 code 或者 pre 标签来插入代码即可:

// 在文章和评论中插入代码add_filter('pre_comment_content', 'lxtx_encode_code_in_posts_comments');add_filter('the_content', 'lxtx_encode_code_in_posts_comments');function lxtx_encode_code_in_posts_comments($source) { $encoded = preg_replace_callback('/<code>(.*?)<//code>/ims', create_function( '$matches', '$matches[1] = preg_replace( array("/^[/r|/n]+/i", "/[/r|/n]+$/i"), "", $matches[1]); return "<code>" . esc_html( $matches[1] ) . "</code>";' ), $source); if ($encoded) return $encoded; else return $source;}以上就是WordPress小教程在文章中插入HTML/PHP代码的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答
图片精选