JS禁止网站右键和F12查看教程,此方法目的用来防小白,稍微有点经验的站长绕过方法有很多。

判断浏览器窗户大小发生变化自动关闭网页是最骚的!
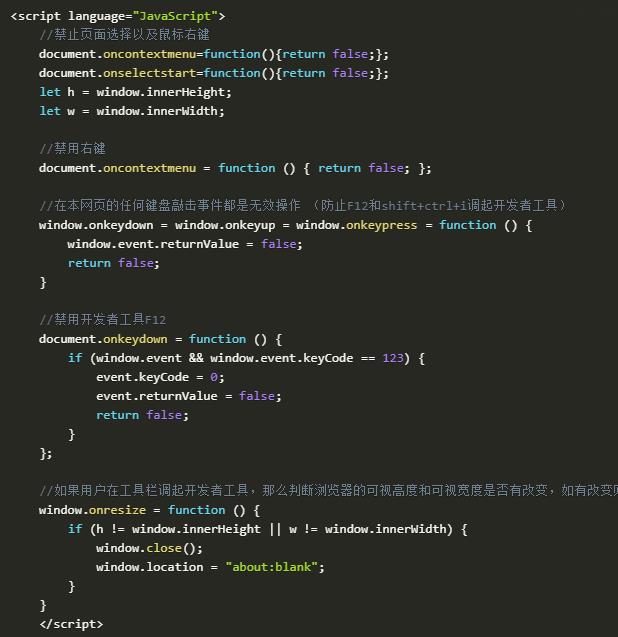
<script language="JavaScript"> //禁止页面选择以及鼠标右键 document.οncοntextmenu=function(){return false;}; document.onselectstart=function(){return false;}; let h = window.innerHeight; let w = window.innerWidth; //禁用右键 document.oncontextmenu = function () { return false; }; //在本网页的任何键盘敲击事件都是无效操作 (防止F12和shift+ctrl+i调起开发者工具) window.onkeydown = window.onkeyup = window.onkeypress = function () { window.event.returnValue = false; return false; } //禁用开发者工具F12 document.onkeydown = function () { if (window.event && window.event.keyCode == 123) { event.keyCode = 0; event.returnValue = false; return false; } }; //如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面 window.onresize = function () { if (h != window.innerHeight || w != window.innerWidth) { window.close(); window.location = "about:blank"; } } </script>完成。
新闻热点
疑难解答