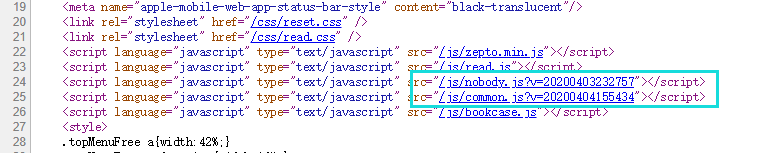
不少朋友查看别人网站的时候会发现它们网站的JS和CSS后面会带上一串数字(我们称之为版本号),那么为什么要在js、css后加?v=版本号呢?给JS和CSS增加上版本号有什么用处呢?如下代码所示:
<script src="/js/common.js?v=1.0.1" type="text/javascript" charset="utf-8"></script>

原由
一般用于静态资源加了CDN,比如说图片、CSS、JS 文件,会加上版本号或 hash 值,这样每次更新静态资源后,修改对应版本号,CDN 会认为这是一个新文件,会重新去缓;如果没有版本号,需要等CDN的缓存失效后静态资源才是最新的。可起到刷新缓存的作用。
以上就是js、css后加?v=版本号的原因的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持武林网。新闻热点
疑难解答