用AP Div定位网页中的内容比用表格定位网页中的内容更方便。因为AP Div可以随意移动。所以可以先用AP Div制作网页,然后再按照需要将AP Div转化为表格。
一、将AP Div转换成表格
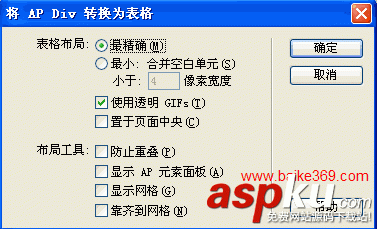
1. 点击“修改”菜单,选择“转换”命令,在弹出的子菜单中选择“将 AP Div 转换为表格”项,弹出“将 AP Div 转换为表格”对话框,如下图所示:

2. 在对话框中,可以进行以下设置:
最精确:为每个AP Div创建一个单元格,并添加一些额外的单元格来保持相邻两个AP Div之间的距离。
最小:合并空白单元:删除空单元格。如果选中此项,表格将包含较少的空行和空列,但是,最好不要选中此项,以免生成的表格可能与网页布局不能精确匹配。当选择此项时,可以设置小于多少像素宽度会合并单元格。
使用透明GIFs:选择此项,会使用gif图像填充表格的最后一行,以确保转化后的表格在所有的浏览器中都以相同的列宽显示。
置于页面中央:使转换后的表格位于页面的中间。如果不选择此项,转换后的表格会位于页面的左侧。
防止重叠:选中此项,可以防止AP Div重叠。
显示 AP 元素面板:选中此项,AP Div转换成表格后,会自动显示“AP 元素”面板。
显示网格:选中此项,AP Div转换成表格后,会自动显示网格线。
靠齐到网格:选中此项,AP Div转换成表格后,会自动使用“靠齐到网格”功能。
3. 设置完成后单击“确定”按钮即可将选定的AP Div转换为一个表格。
提示:在转换之前,最好把各个AP Div放置到所需要的位置。
二、将表格转换成AP Div
1. 点击“修改”菜单,选择“转换”命令,在弹出的子菜单中选择“将表格转换为 AP Div”项,弹出“将表格转换为 AP Div”对话框,如下图所示:

2. 在对话框中可以进行以下设置:
防止重叠:选中此项,表格转换成AP Div后不会重叠。
显示AP元素面板:选中此项,表格转换成AP Div后会自动显示“AP 元素”面板。
显示网格:选中此项,表格转换成AP Div后会显示网格线。
靠齐到网格:选中此项,表格转换成AP Div后,会自动使用“靠齐到网格”功能。
3. 设置完成后,单击“确定”按钮即可将表格转换成AP Div。
新闻热点
疑难解答