本教程为大家介绍一下Dreamweaver中CSS样式面板,希望对大家有帮助。
一、打开CSS样式面板
使用“CSS样式”面板可以查看、创建、编辑和删除CSS样式,也可以将外部样式表附加到文档。
点击“窗口”菜单,选择“CSS样式”命令,即可打开“CSS样式”面板,如下图所示:

如果要调整“CSS样式”面板的宽窄与大小。
二、“正在”模式下的“CSS样式”面板
在“CSS样式”面板中点击“正在”按钮,使“CSS样式”面板处于“正在”模式下,在此模式下,“CSS样式”面板将显示三个窗格面板。如下图所示:

1. “所选内容的摘要”窗格
“所选内容的摘要”窗格显示当前正在编辑的文档中所选HTML元素的CSS属性的摘要以及它们的值。该摘要显示直接应用于所选HTML元素的所有规则的属性。并且只显示已设置的属性。
例如,下面创建两个样式:
p{ /* 标签样式:p规则 */ font-family:"宋体"; font-size:14px; Pne-height:24px; } .p1{ /* 类样式:.p1规则 */ font-size:18px; font-family:"微软雅黑"; }
分别应用于下面的<p>元素中:
<p>段落一</p> <p class="p1">段落二</p>
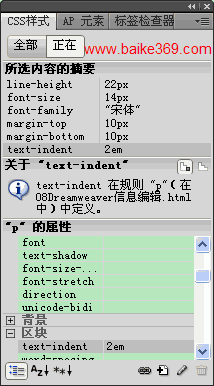
(1)当我们将光标移动到“<p>段落一</p>”上面时,会在“所选内容的摘要”窗格中看到p规则的所有属性出现在窗格中:

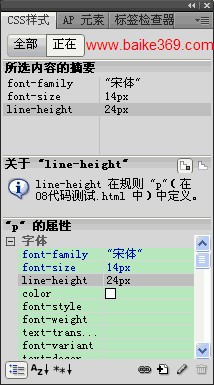
(2)当我们将光标移动到“<p class="p1">段落二</p>”上面时,会在“所选内容的摘要”窗格中看到.p1规则的所有属性出现在窗格中:

.p1规则的属性首先继承了p规则的全部,再用自身的相同属性替换了p规则中已经存在的属性,然后加上p规则中没有的属性,共同组合成了“所选内容的摘要”窗格中的属性列表。
提示:在“所选内容的摘要”窗格中如果双击某一个属性,则会打开“CSS 规则定义”对话框,可以修改该属性。
2. “规则”窗格
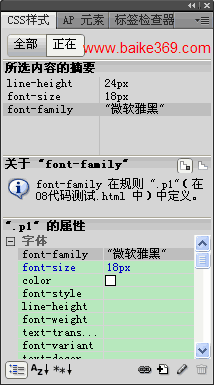
“规则”窗格显示在“所选内容的摘要”窗格中选择的CSS属性所在规则的规则名称,以及包含该规则的文件的名称。如,在“所选内容的摘要”窗格选择了“font-family属性”,在“规则”窗格中显示了此属性是在“.p1”规则中定义,这个规则处于“08代码测试.html”文件中。
在“规则”窗格中:
点击右上角的“显示所选属性的相关信息”按钮,可以查看所选属性的相关信息。
点击“显示所选标签的规则层叠”按钮,可以查看规则的层次结构,直接应用规则的标签显示在右列。
3. “属性”窗格
在“所选内容的摘要”窗格中选择某个属性时,这个属性所在的规则中的所有属性都会出现在“属性”窗格中。如果在“规则”窗格的“显示所选标签的规则层叠”视图中选择了某一个规则,这个规则的所有属性也会出现在“属性”窗格中。
在“属性”窗格中点击任意一个属性的属性值,都可以快速修改该属性。
在“属性”窗格中也可以点击左下角的“显示类别视图”、“显示列表视图”或“只显示设置属性”按钮,进行视图切换。
三、“全部”模式下的“CSS样式”面板
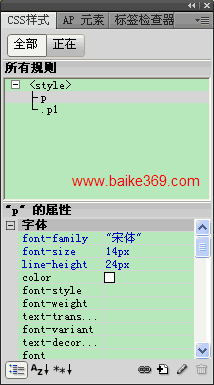
在“CSS样式”面板中点击“全部”按钮,使“CSS样式”面板处于“全部”模式下,在此模式下,“CSS样式”面板只显示两个窗格面板。如下图所示:

“所有规则”窗格显示当前文档中定义的CSS规则以及附加到当前文档的样式表中定义的所有CSS规则的列表。使用“属性”窗格可以编辑“所有规则”窗格中选择的任一规则的所有CSS属性。
当在“所有规则”窗格中选择一个CSS规则时,在“属性”窗格中会显示该规则中定义的所有属性,此时可以快速修改该规则的属性,不管它是嵌入到当前文档中还是链接到附加的样式表中,同样都可以修改。
在“全部”模式下,在“属性”窗格中同样可以点击左下角的“显示类别视图”、“显示列表视图”或“只显示设置属性”按钮,进行视图切换。
四、“CSS样式”面板右下角按钮
在“CSS样式”面板右下角有五个按钮,当鼠标停留每一个按钮上面时,会显示该按钮的名称。如下图所示:

从左到右依次是:
“附加样式表”按钮:打开“链接外部样式表”对话框,选择要链接到或导入到当前文档中的外部样式表。
“新建 CSS 规则”按钮:打开“新建 CSS 规则”对话框,在其中选择要创建的样式类型。
“编辑样式”按钮:打开“CSS 规则定义”对话框,在其中编辑当前文档或外部样式表中的样式。
“禁用/启用 CSS 属性”按钮:当在“所选内容的摘要”窗格或“属性”窗格选择一个属性时,点击此按钮,可以给这个属性加上注释标记(/* 和 */),表示暂时不起作用。如果想让该属性重新起作用时,再次选择该属性,并点击该按钮即可。
“删除 CSS 属性”按钮:当在“属性”窗格中选择一个已经设置属性值的属性时,点击此按钮,可以删除这个属性。
新闻热点
疑难解答