今天小编为大家介绍一下Dreamweaver设置AP元素的堆叠顺序,希望对大家有帮助。
一旦在Dreamweaver CS5中修改了AP元素的堆叠顺序,也就自动确定了AP元素在Z轴上的层级位置。Z轴上的数字越大,该元素就越靠近用户;Z轴上的数字越小,该元素就越远离用户。在同一位置上,如果有两个或两个以上的HTML元素同时存在,那么Z轴上数字最大的那个元素,必定会遮盖住那些Z轴上数字比较小的元素而单独呈现在用户面前,也就是在同一位置上,用户只能看到Z轴上数字最大的那个元素,而看不到其它的元素。
在Dreamweaver CS5中要设置AP元素的堆叠顺序,首先要打开需要编辑的HTML文档,点击“设计”视图,使文档处于“设计”视图的编辑窗口中,然后按照下面的步骤进行操作即可。
一、使用属性面板设置AP元素的堆叠顺序
1. 点击“窗口”菜单,选择“AP 元素”命令,打开“AP 元素”面板,查看AP元素当前的堆叠顺序。
2. 在文档的“设计”视图窗口中,或者在“AP 元素”面板中,选择要更改Z轴值的AP元素。
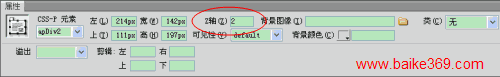
3. 点击“窗口”菜单,选择“属性”命令,打开AP元素“属性”窗口,如下图所示:

4. 在“Z轴”文本框中输入一个您需要的数字。即可改变该AP元素的堆叠顺序。
输入比原来大的数字可以使AP元素在堆叠顺序中往上移。
输入比原来小的数字可以使AP元素在堆叠顺序中往下移。
二、使用“AP 元素”面板设置AP元素的堆叠顺序
1. 点击“窗口”菜单,选择“AP 元素”命令,打开“AP 元素”面板。
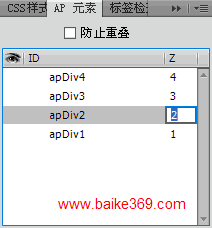
2.在“AP 元素”面板中,双击要修改Z轴值的AP元素旁的Z轴数字,如下图所示:

3. 双击“2”使之成为可编辑的状态,再输入您需要的数字,然后按回车(Enter)键,即可更改AP元素的堆叠顺序。
输入比原来大的数字可以使AP元素在堆叠顺序中往上移。
输入比原来小的数字可以使AP元素在堆叠顺序中往下移。
提示:在“AP 元素”面板中,AP元素是按照Z轴的顺序排列的,Z轴上的数字越大,排列越靠近顶部,反之,Z轴上的数字越小,排列越靠近底部。
新闻热点
疑难解答