photoshop合成教程:建构主义职场海报,构建主义主要讲究的是颜色、亮度以及一些构建主义的思想。
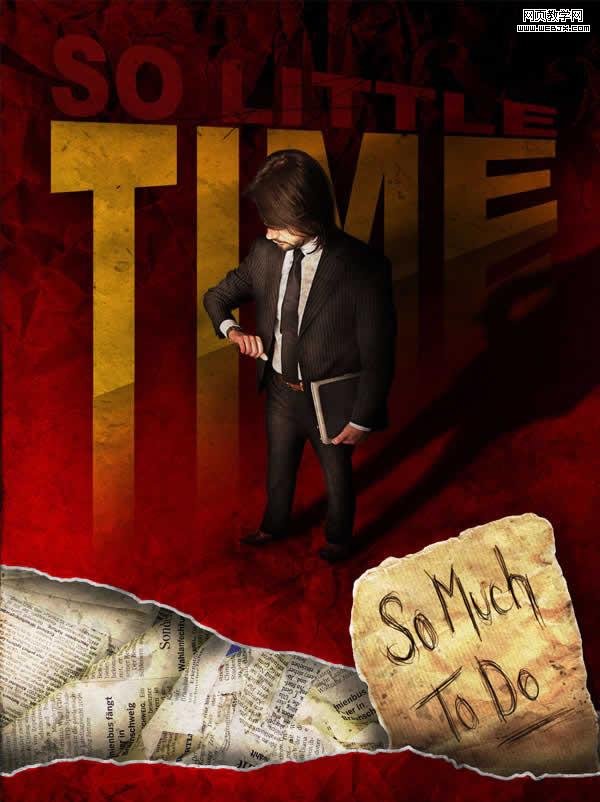
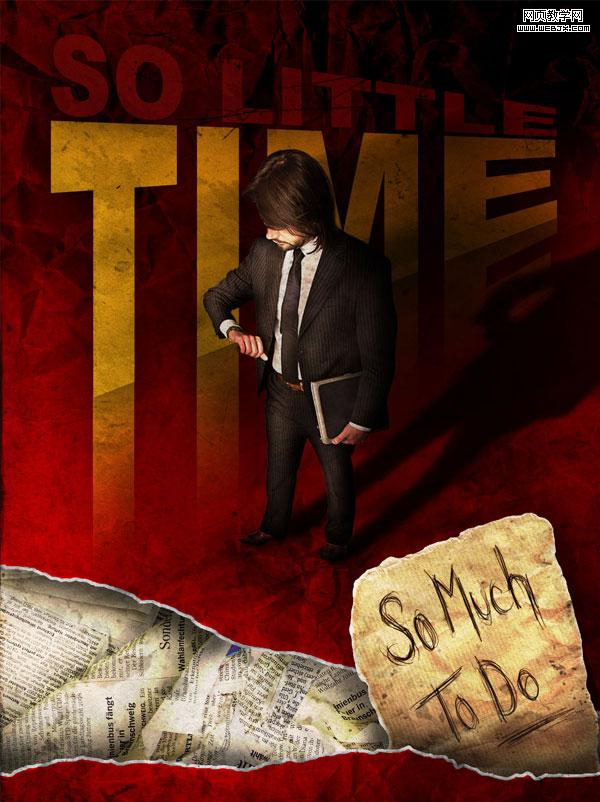
网页设计老规矩先请大家看最终效果。

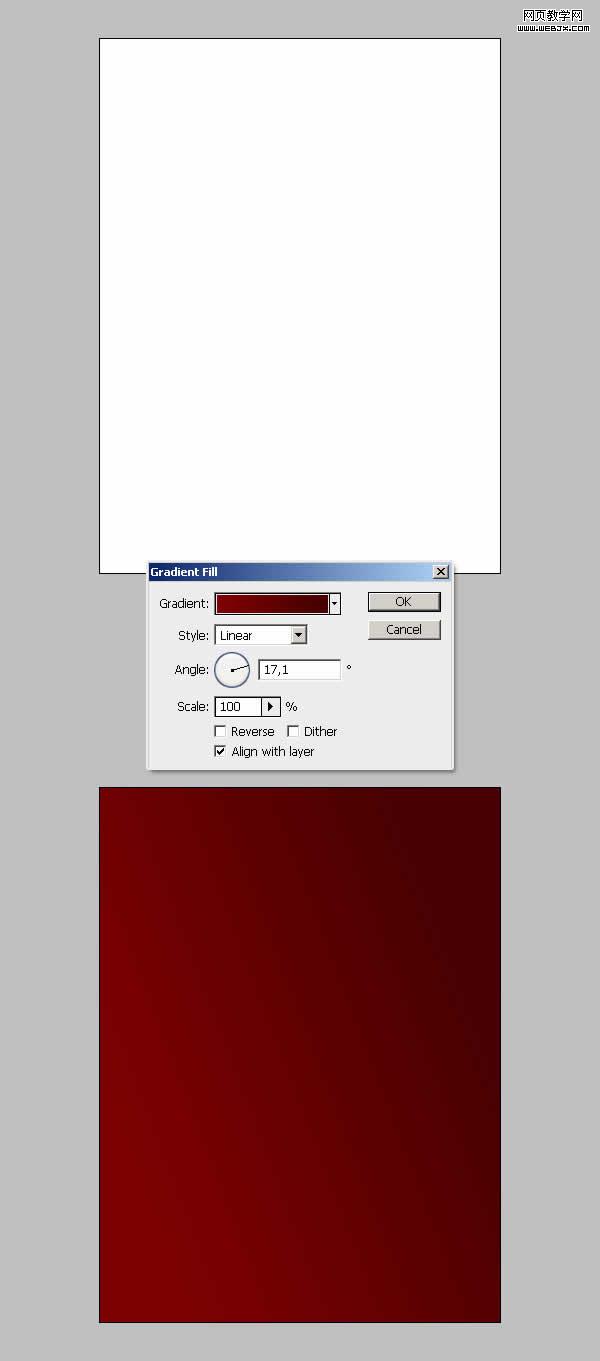
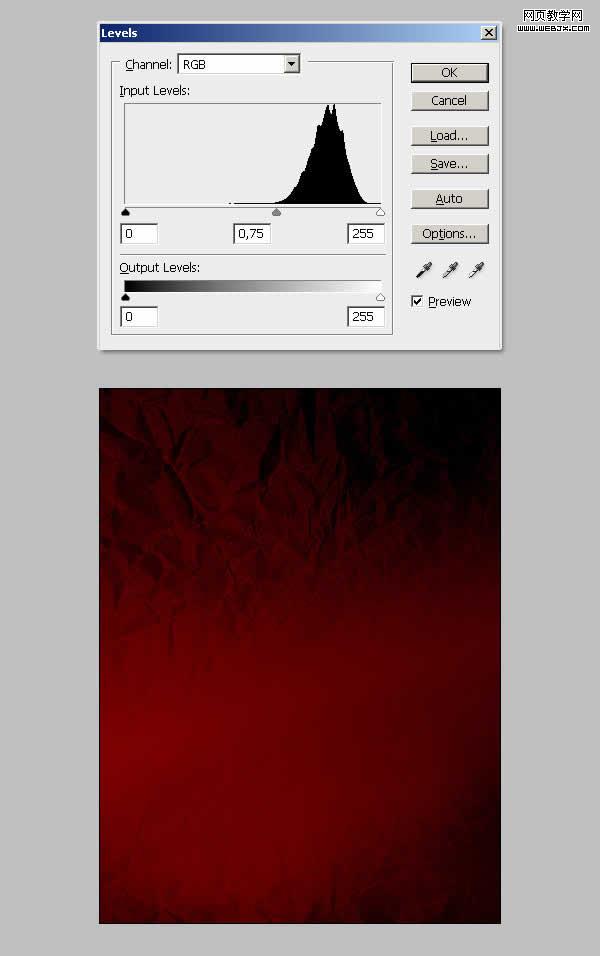
打开photoshop,创建1200*1600px,颜色rgb分辨率72dpi。创建一个填充,颜色设置为 #7d0000 到 #480000,角度设置17 - 20º 就可以了。

|||
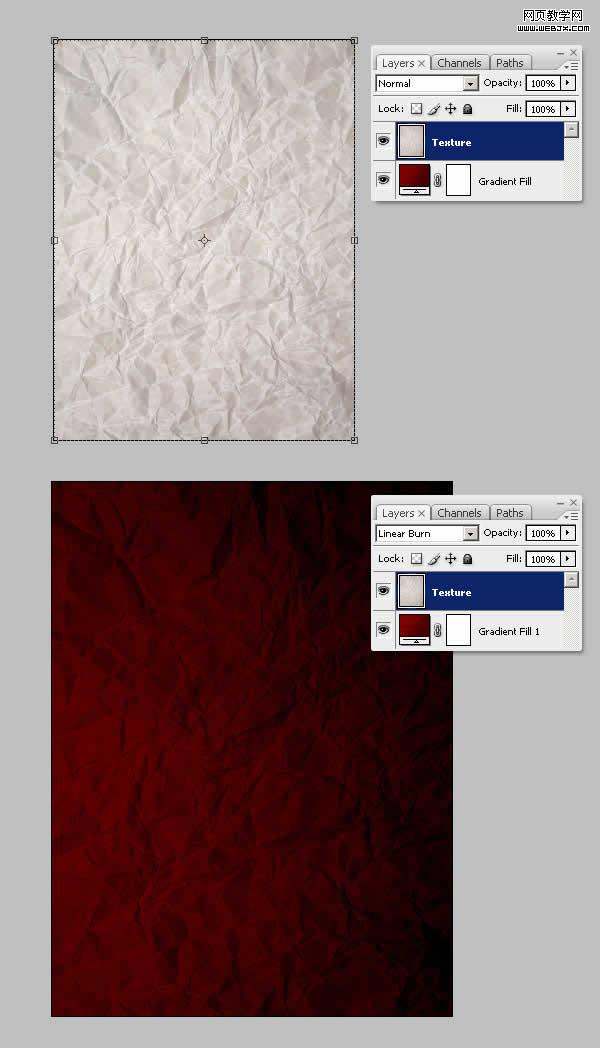
然后打开一个材质,按ctrl+t调整,改变模式为线性加深。

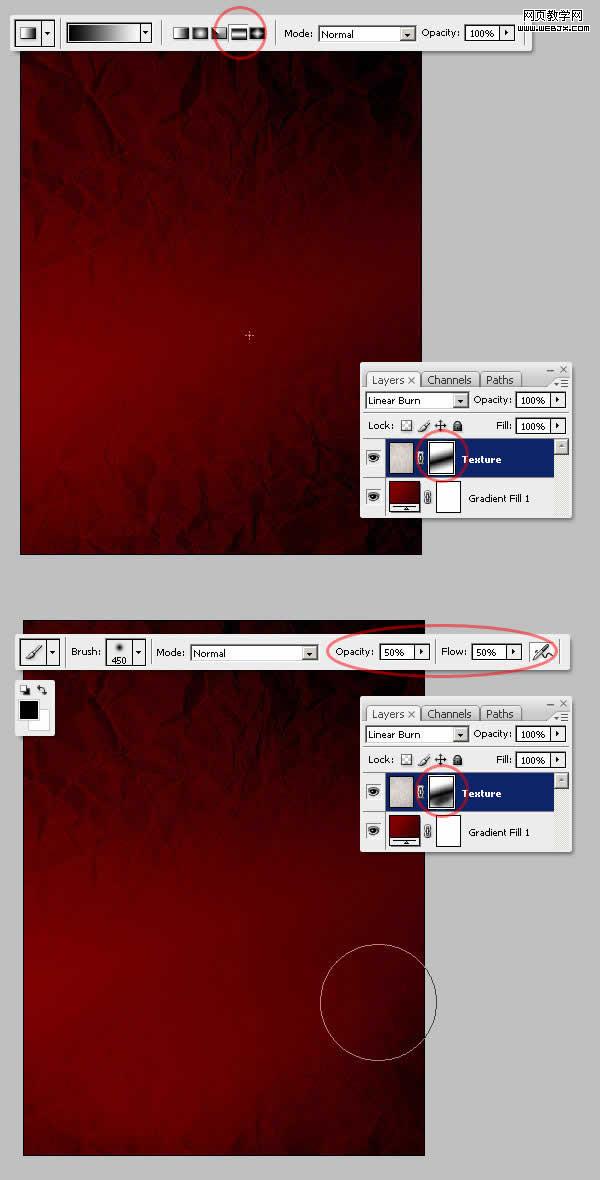
为该层创建一个图层蒙板,设置画笔进行描绘。

|||
我们按ctrl+l调整曲线。

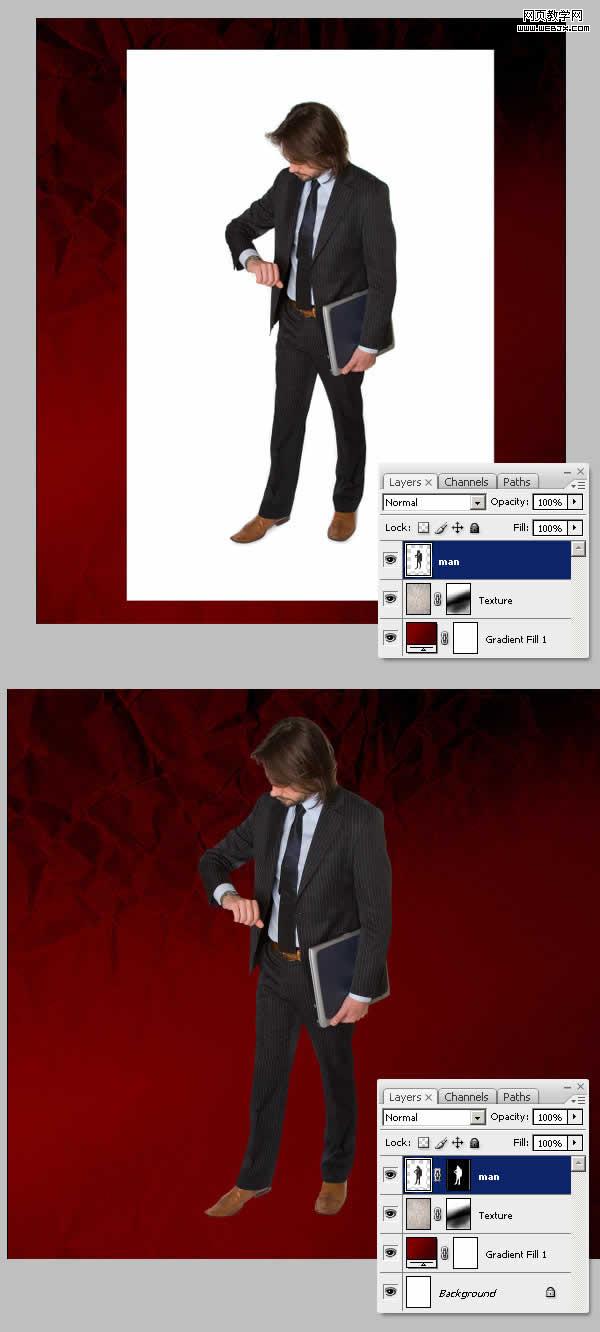
然后我们把一个人物的照片放进来,抠图教程这里就不详细讲解了!大家可以参考网页设计photoshop抠图教程专题。

|||
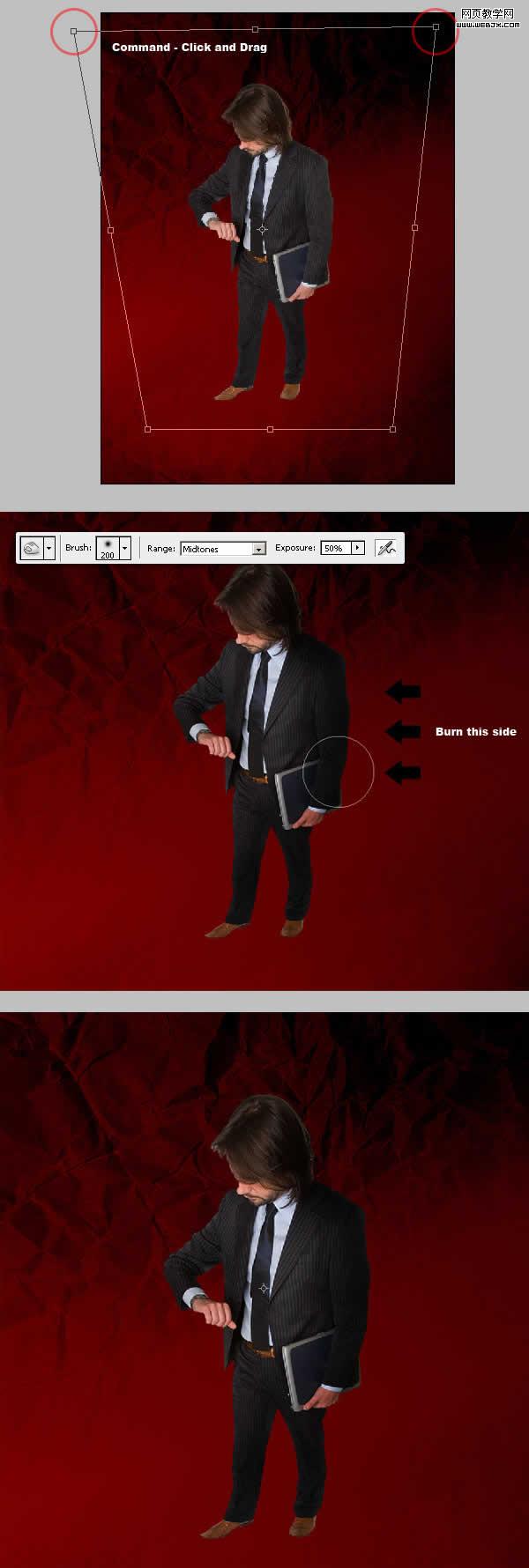
然后使用ctrl+t调整人物,然后使用画笔描绘人物边缘,使人物尽量和背景重合。

复制人物图层,然后执行高光滤镜,设置半径为10px,然后改变图层模式为叠加。之后利用减淡工具使人物头部减淡。

|||
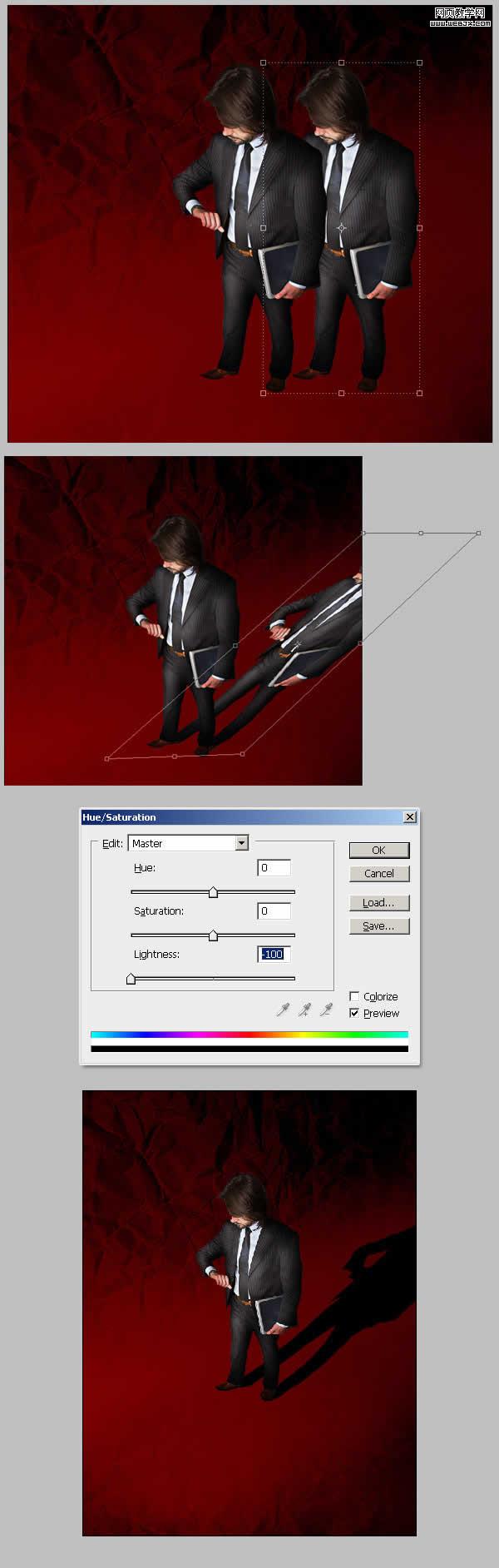
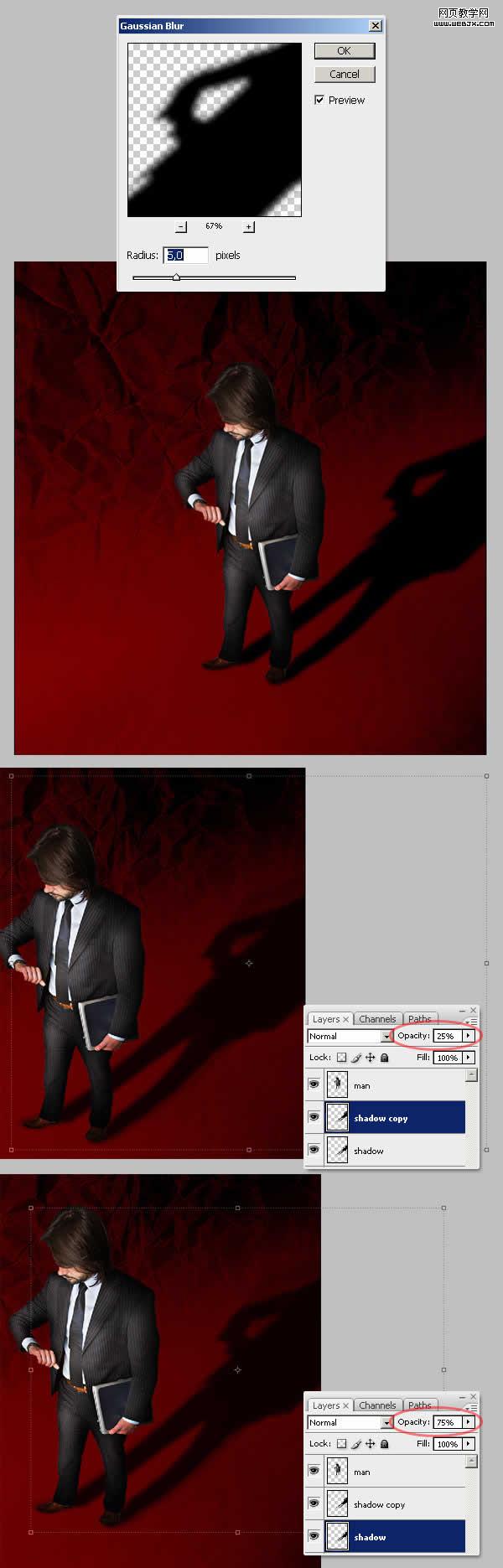
下面为了增强光线效果,我们制作人物的阴影,这里不再详细给大家讲解了!非常简单的:复制图层,选中人物然后按ctrl+t变形,然后调整颜色。

之后使人物阴影更加真实,首先我们执行高斯模糊滤镜,然后复制人物阴影图层,使图层的不透明度降低到25%

|||
然后使用橡皮擦工具删除阴影和人物的重合部分,使阴影尽量真实。

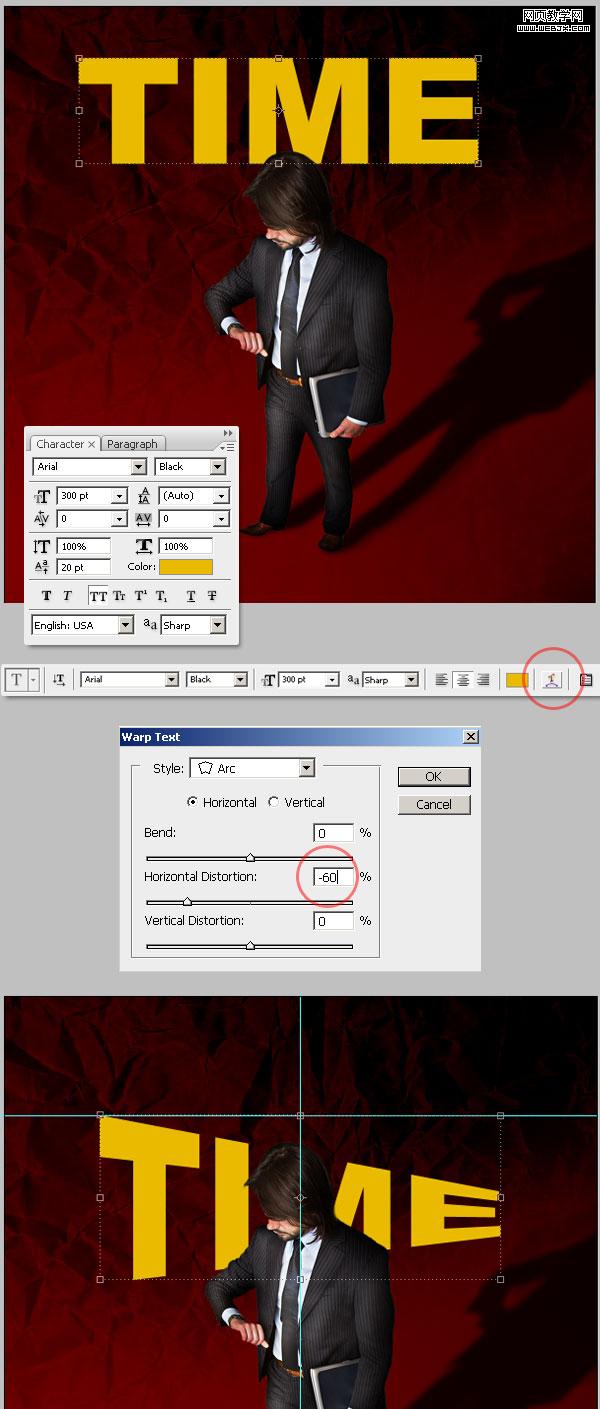
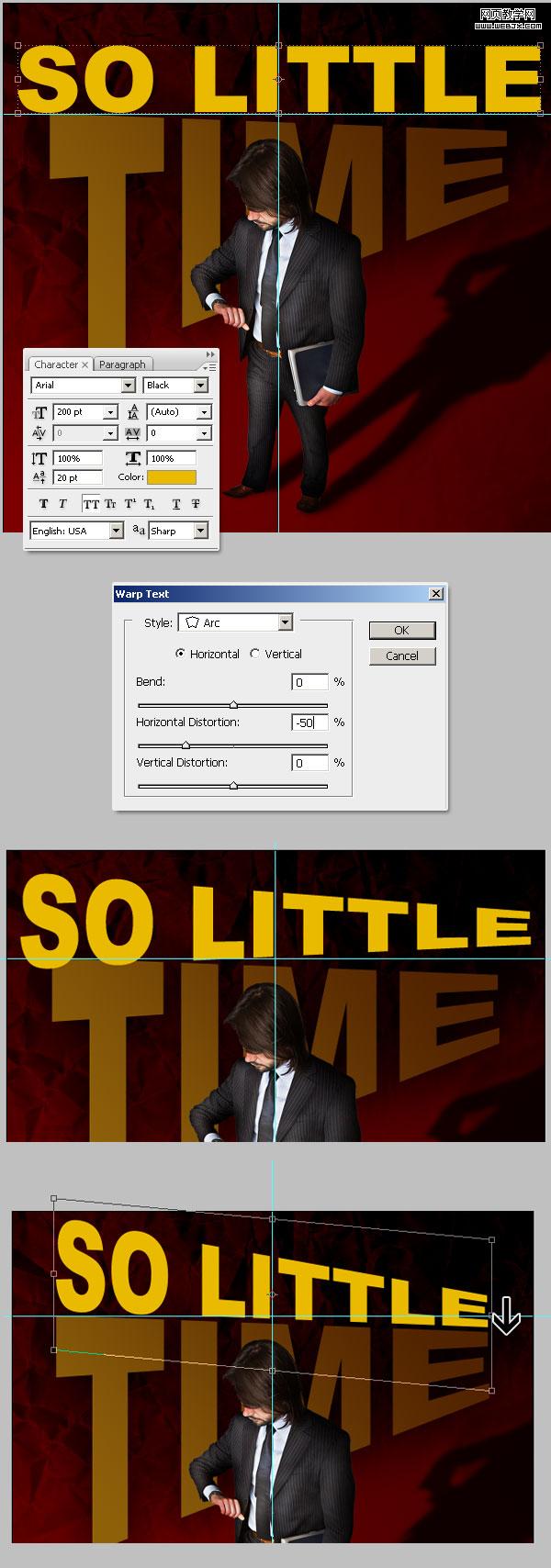
下面我们开始输入文字,因为人物在看表,所以我们加上文字time,然后扭曲文字放到合适地方。

|||
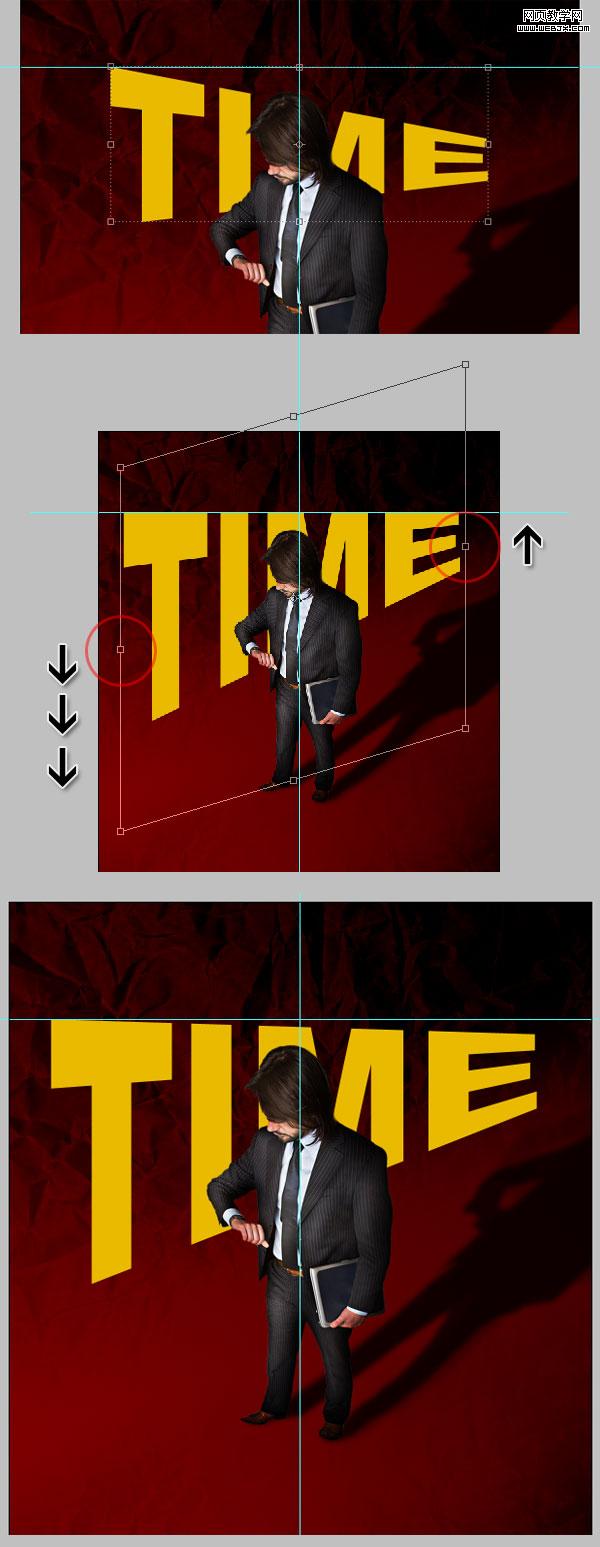
之后继续调整文字的图层位置,进行扭曲。

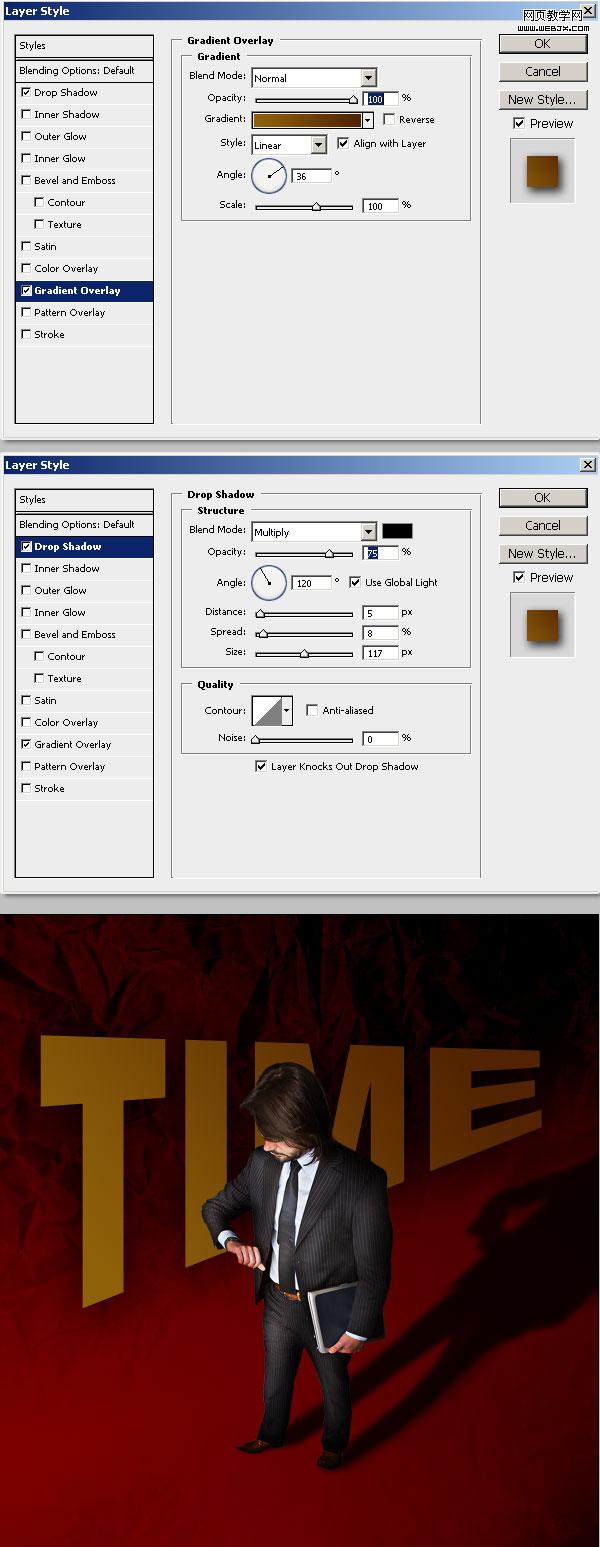
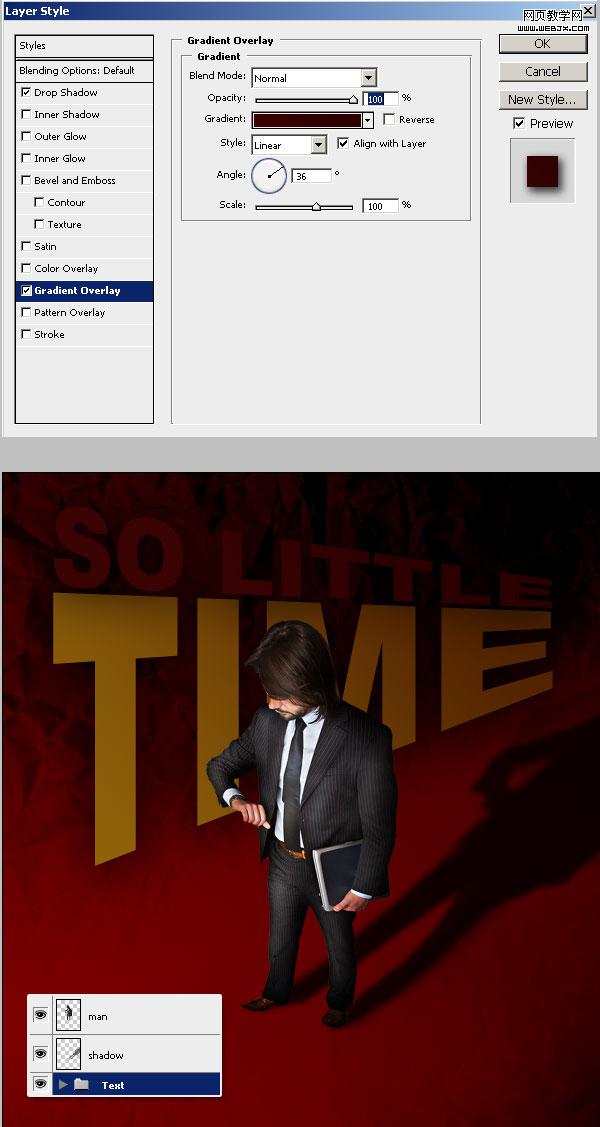
添加图层样式。

|||
再添加文字:so little,同样对文字进行扭曲调整。

添加图层样式。

|||
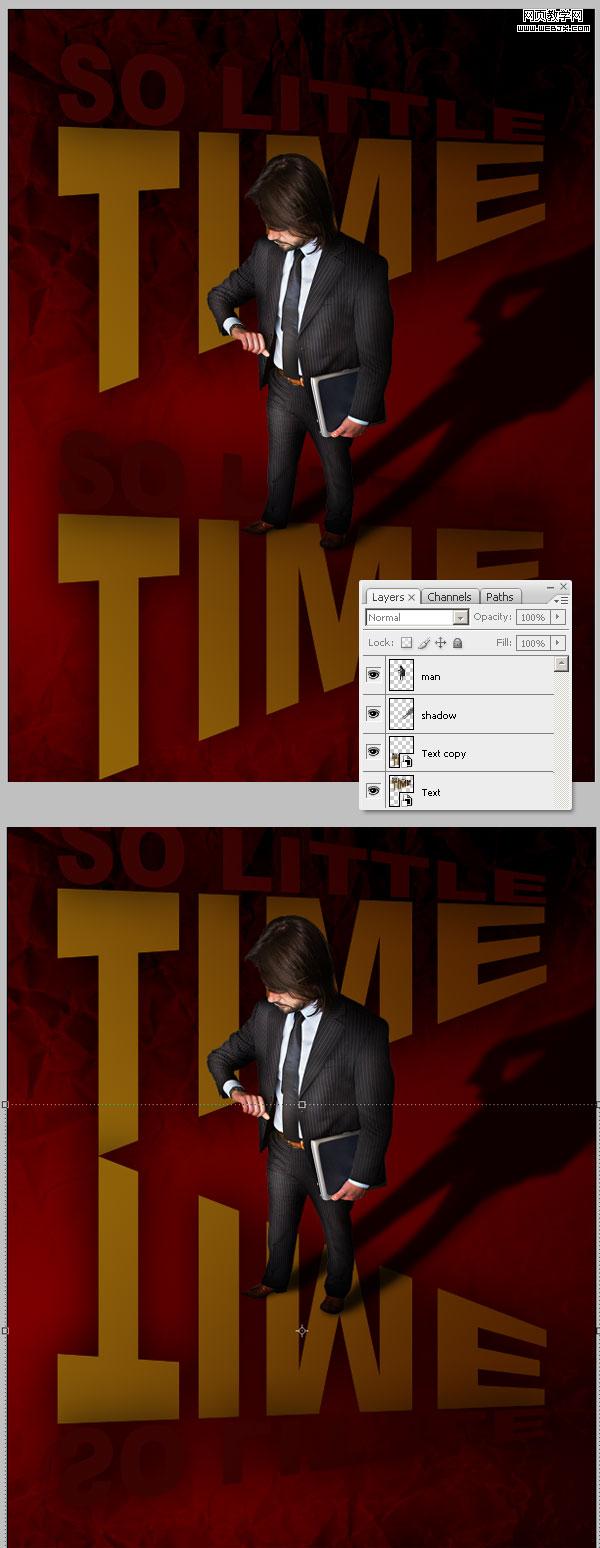
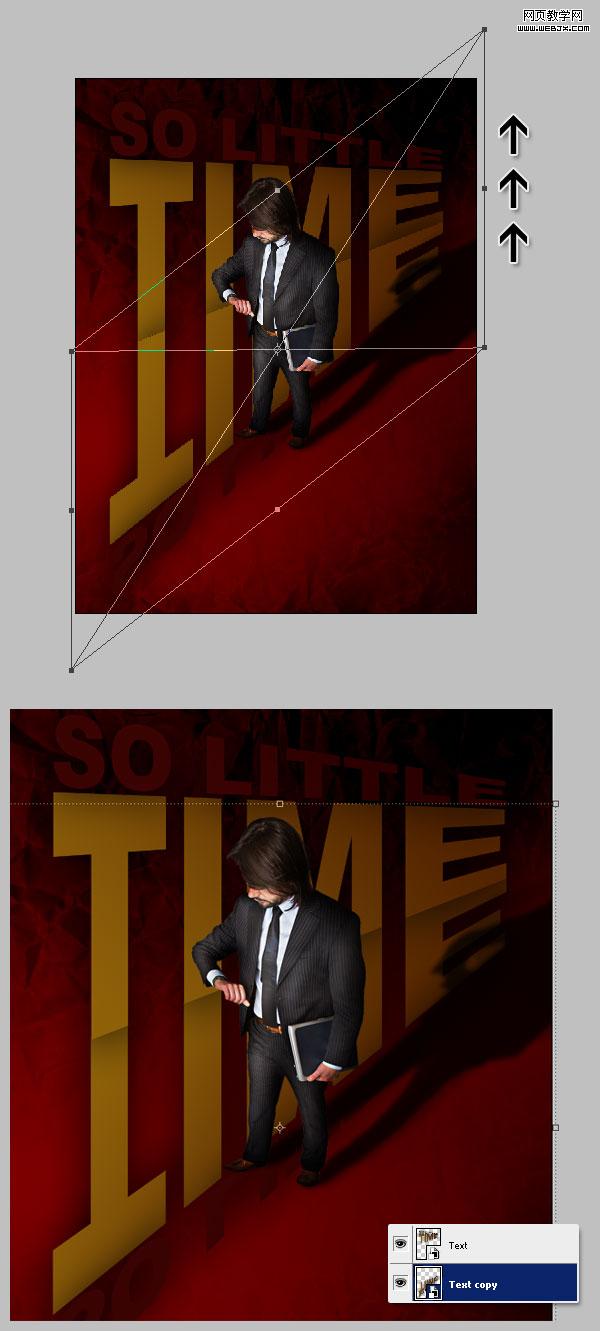
之后我们继续复制2个文字层,添加一个反向的效果。使文字翻转,调整图层不透明度降低。

开始调整光线。

|||
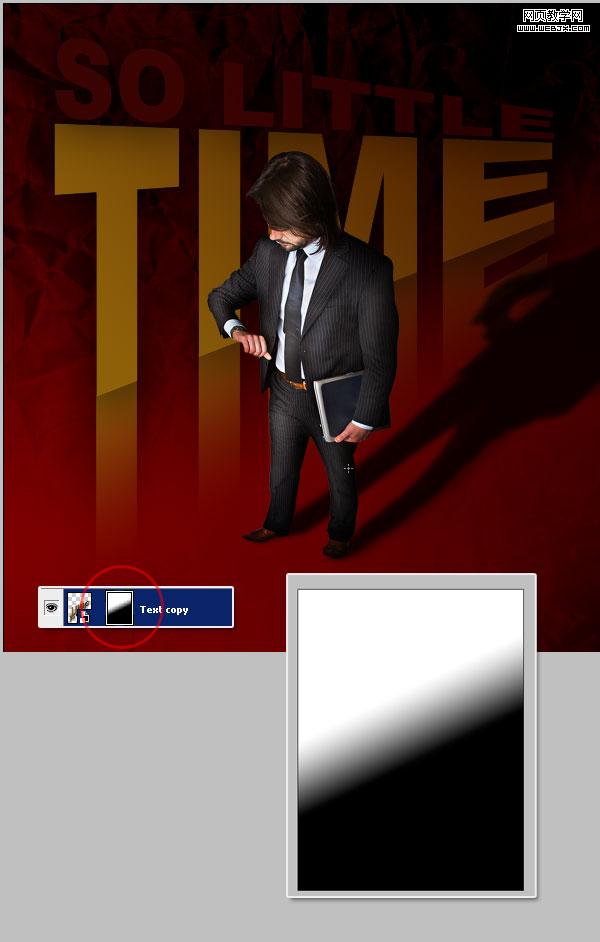
在文本图层,执行图层-蒙板层-隐藏所有,然后我们使用黑到白填充蒙板。

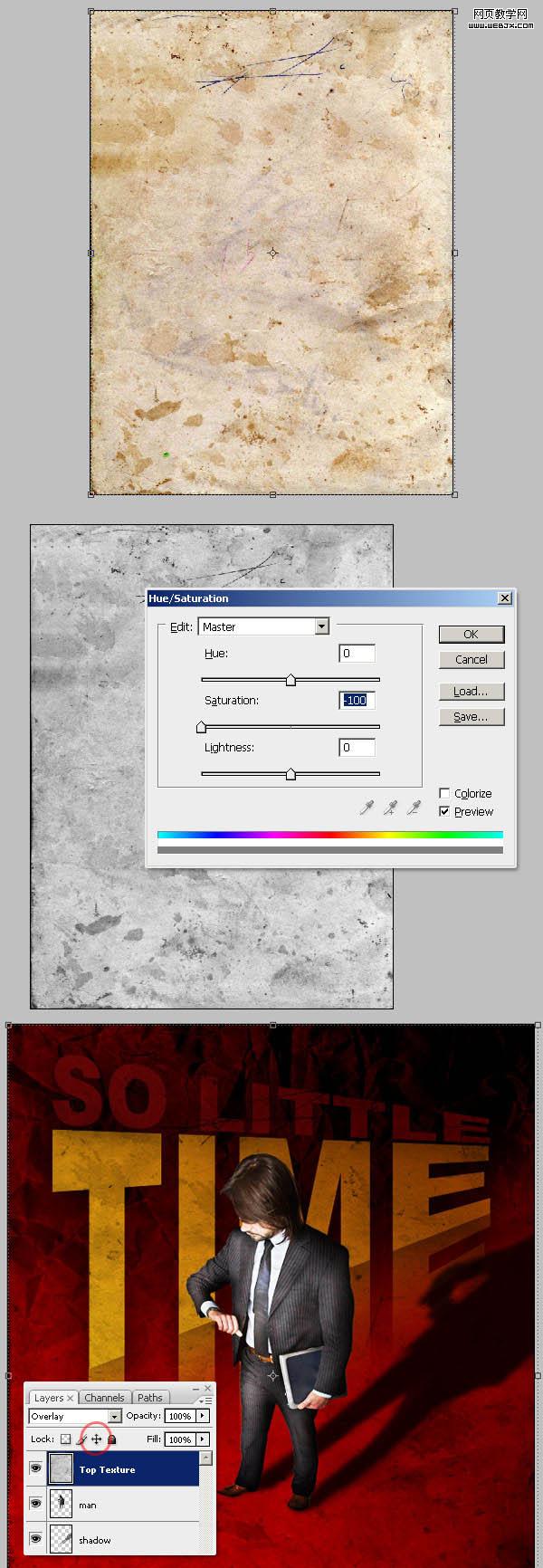
之后我们再使用一个材质素材,调整色相和饱和度。

|||
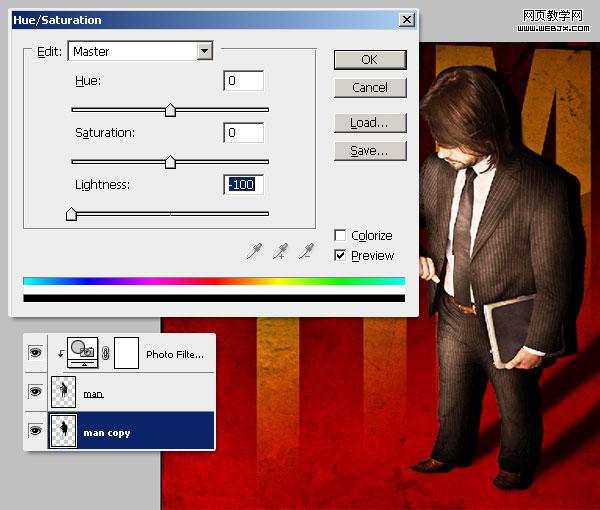
复制人物层,添加照片滤镜。

调整色相和饱和度。

|||
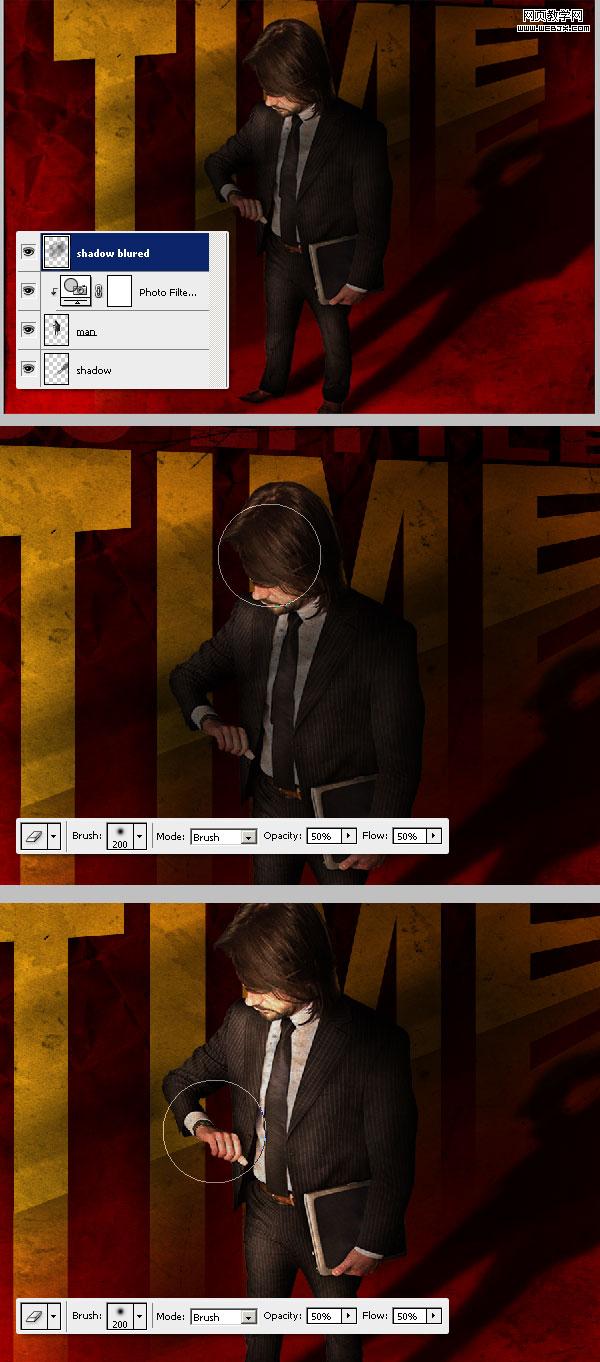
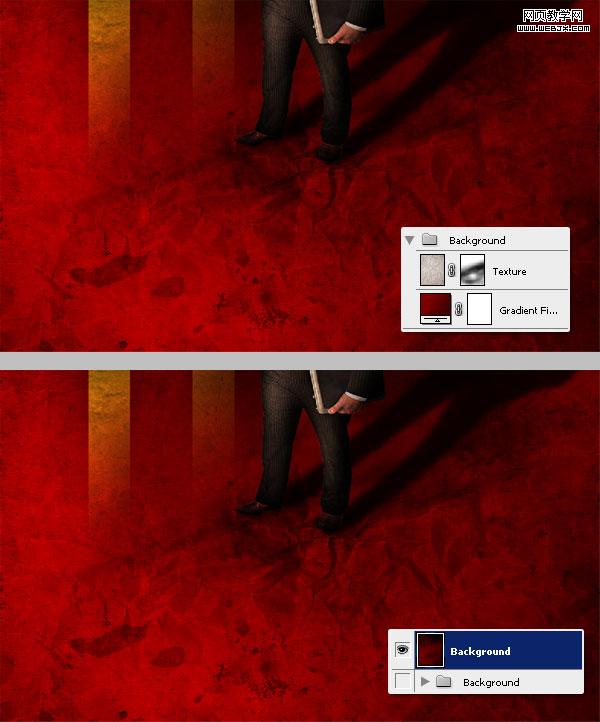
我们开始模糊黑色的背景,执行动感模糊。合并一些图层。

使用橡皮擦工具模糊人物。

|||
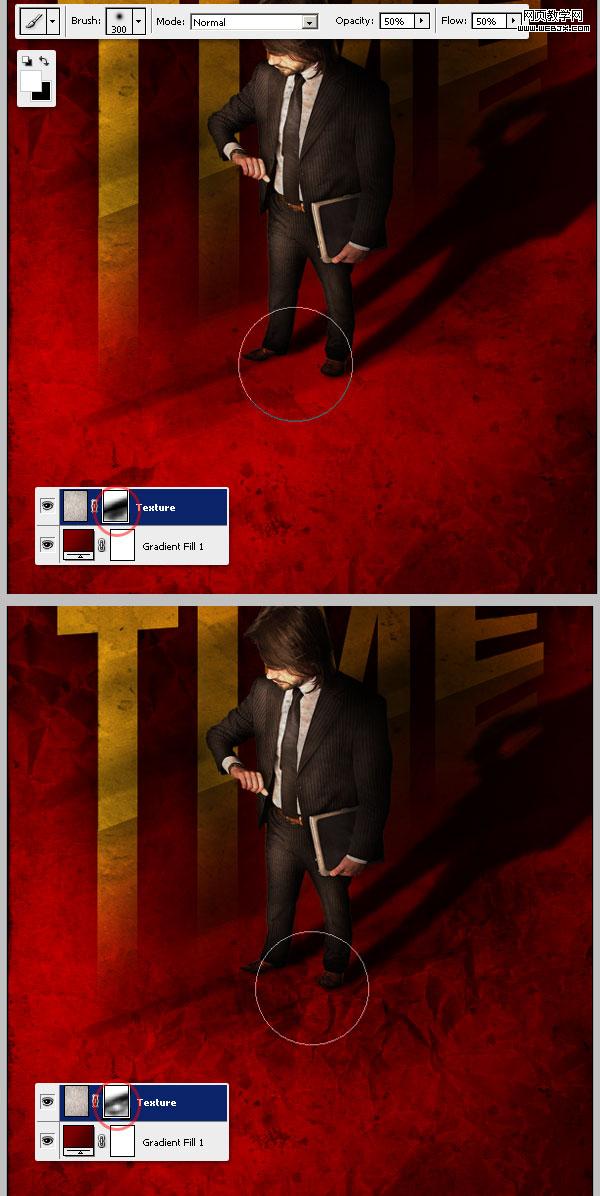
调整人物的脚步的光线,主要使用画笔工具,设置如下。

渐变人物脚部的光线。

|||
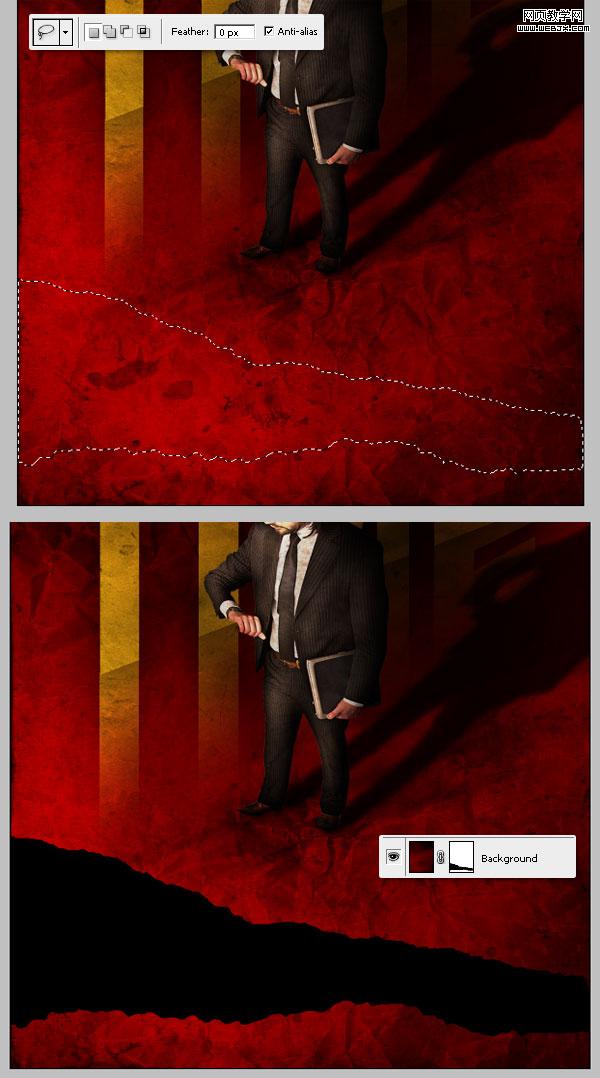
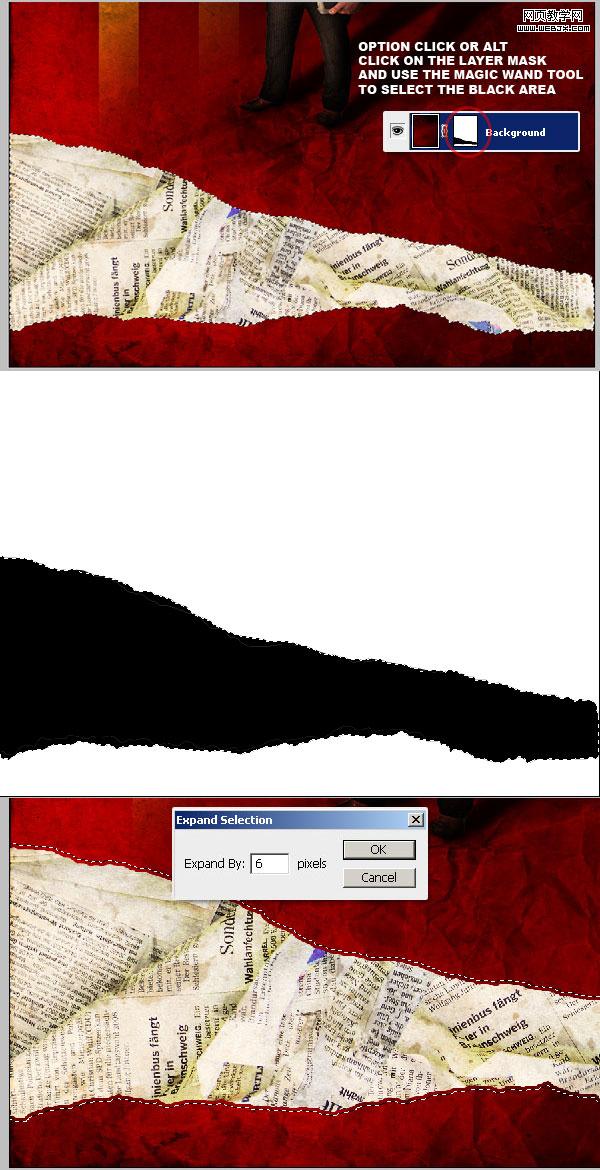
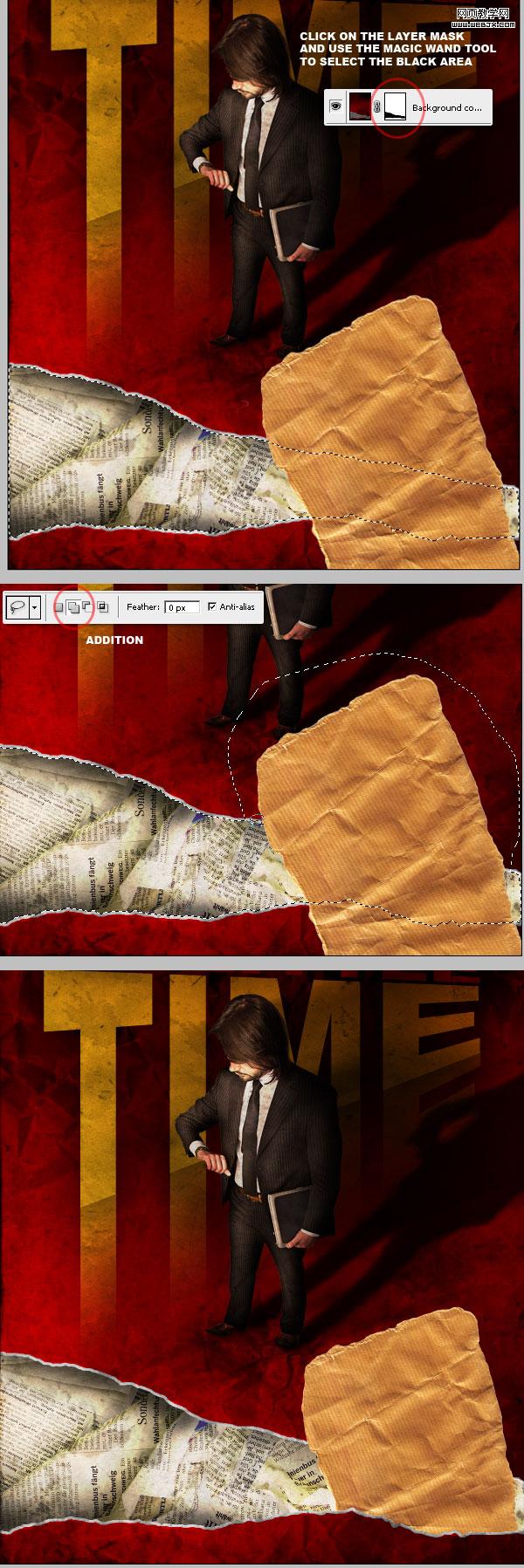
之后我们使用不规则选择工具选出一块区域。然后删除。

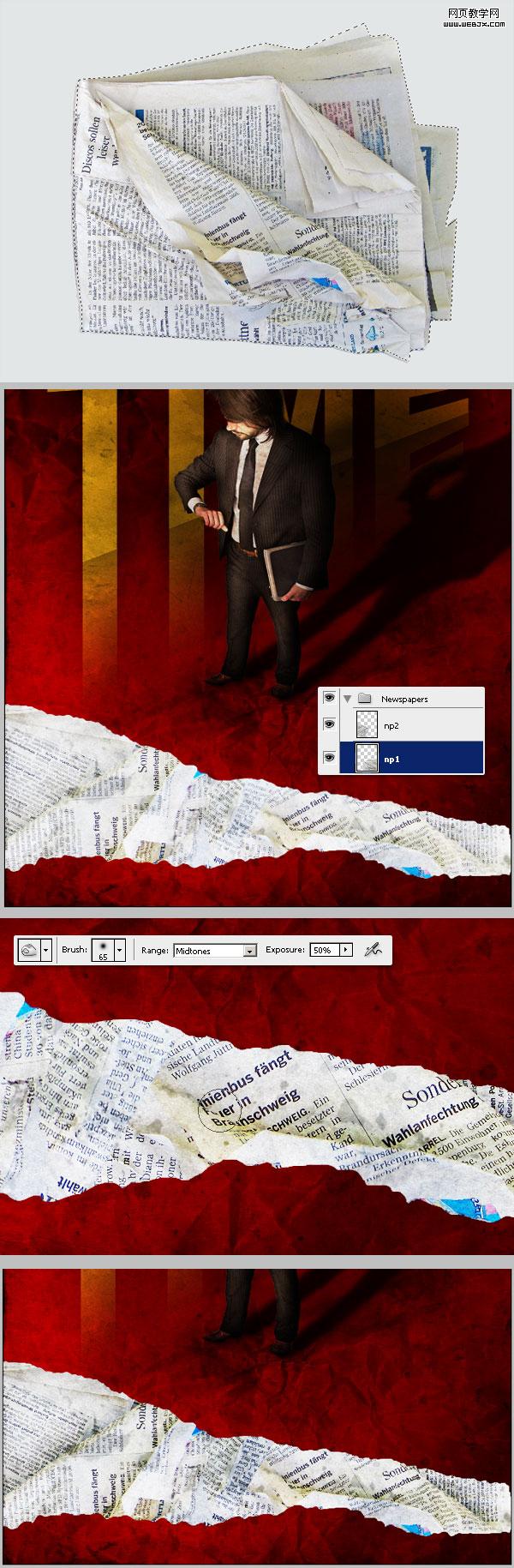
然后使用报纸素材,选择报纸,然后拖拽进来。

|||
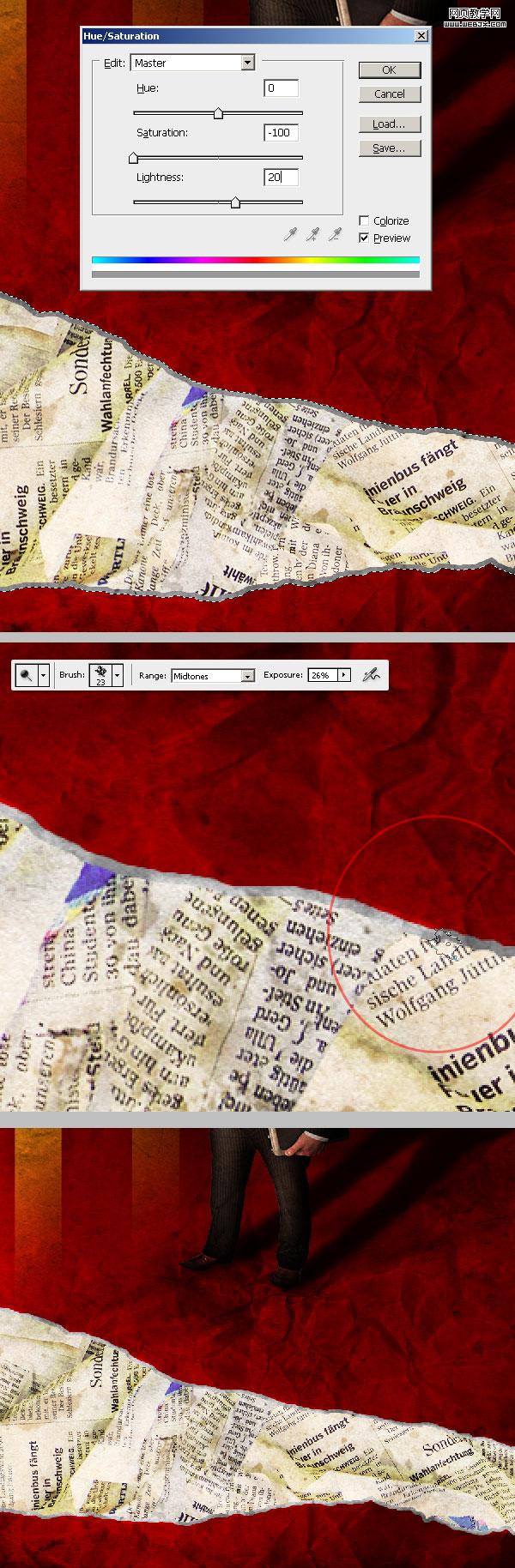
调整色彩了,使用照片滤镜。

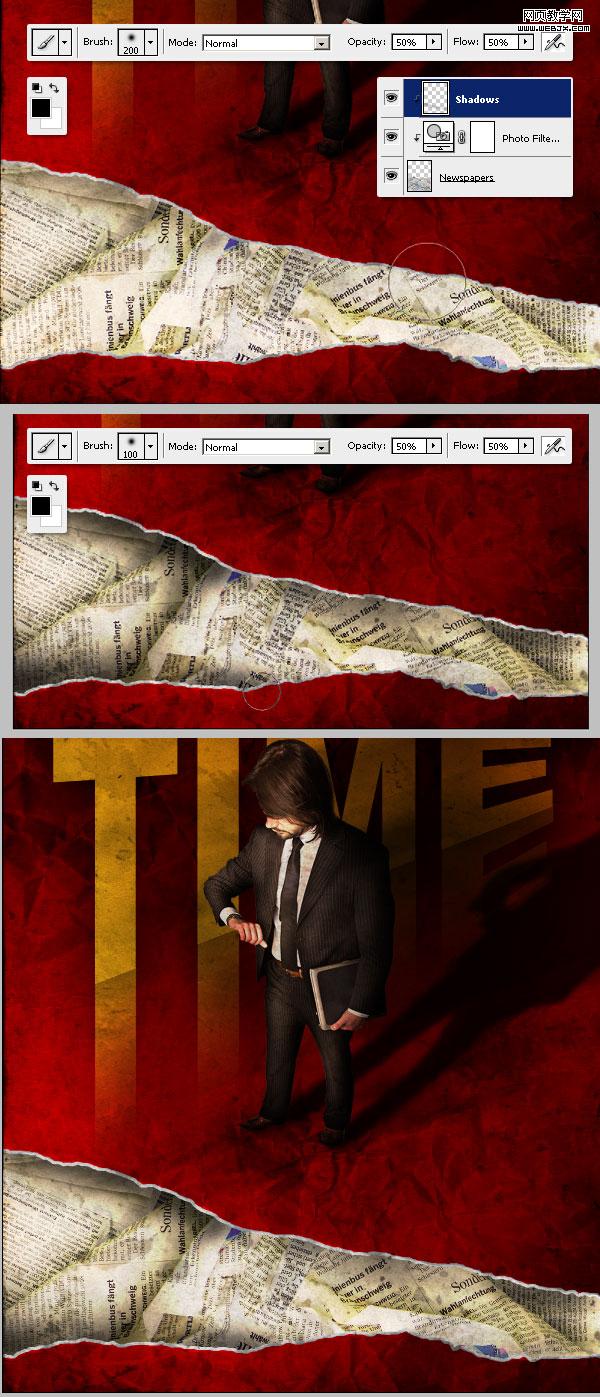
添加蒙板进行修饰。

|||
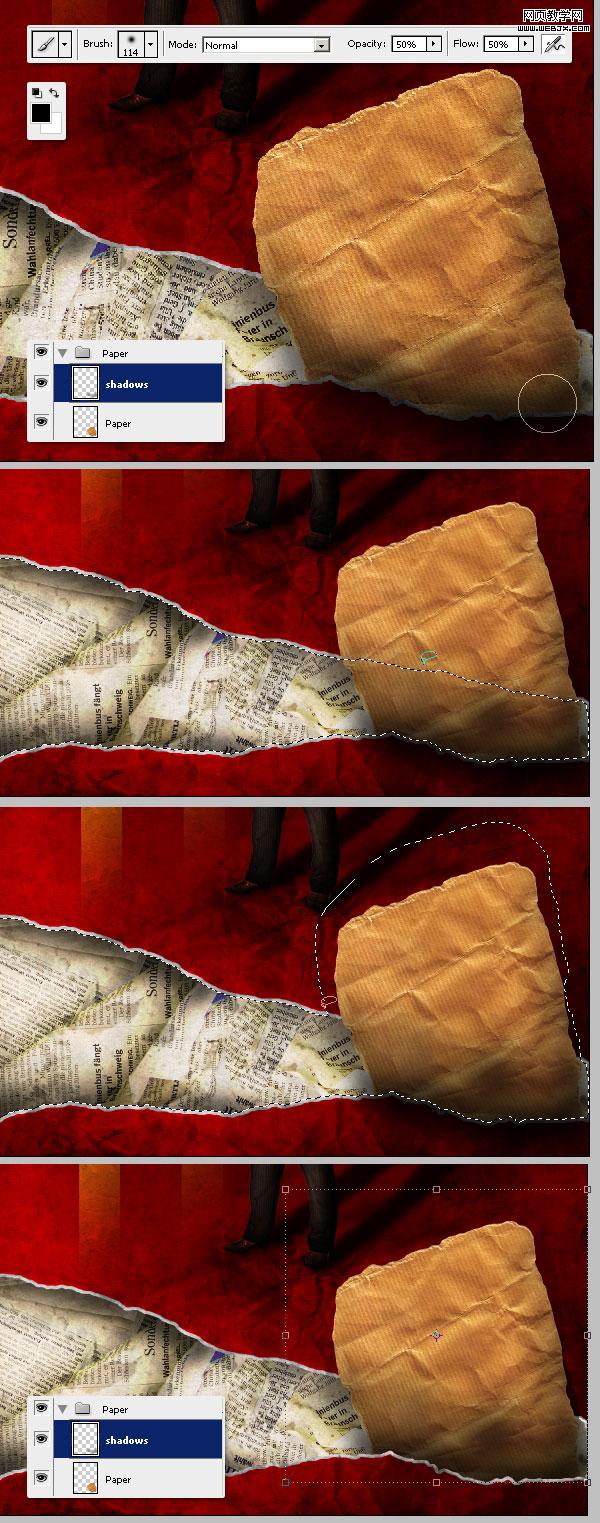
调整色相和饱和度,用画笔进行修饰。

继续用画笔修饰报纸与创意图的边缘。

|||
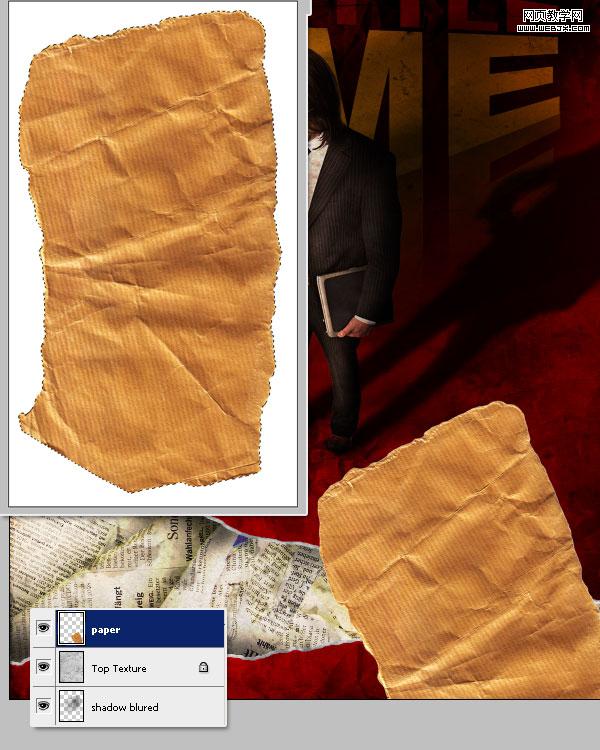
同样办法再添加其他的一些材质。

调整位置,使之看来起来更加真实。

|||
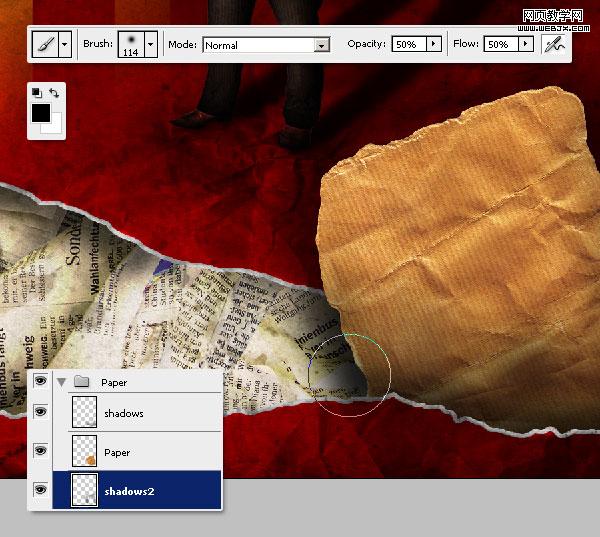
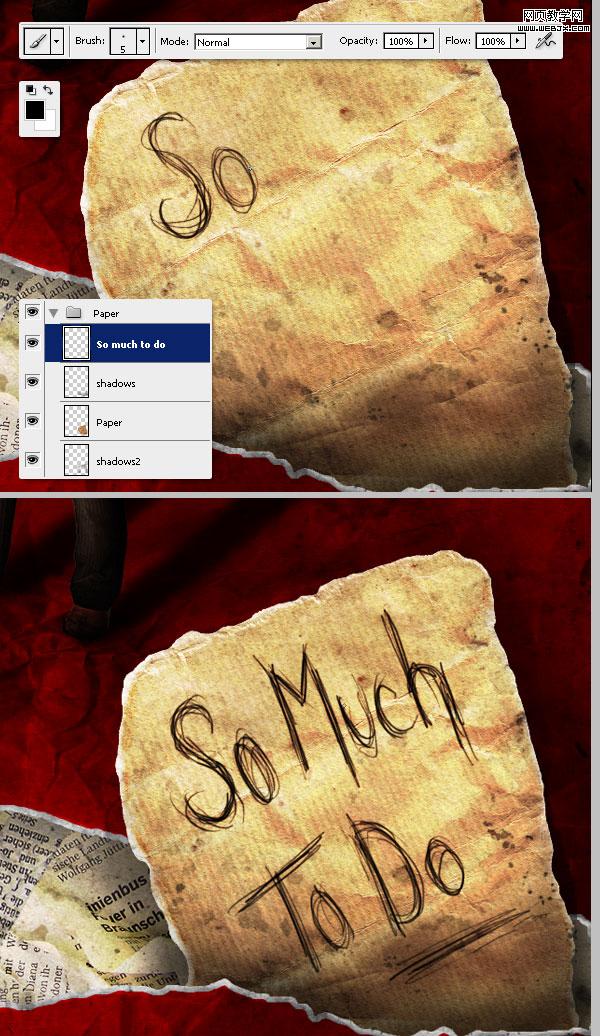
下面修饰新添加的材质。

用头角画笔继续修饰。

|||
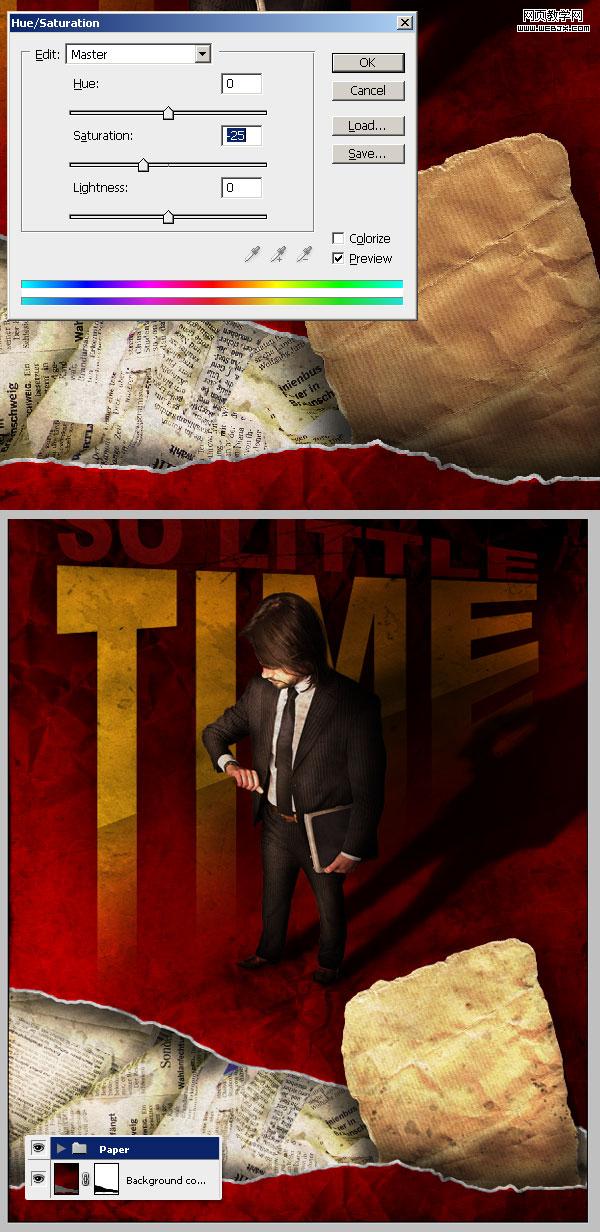
调整图层的色相和饱和度。

效果如下。

|||
画笔尽量调整的和背景融合。

最终效果。

新闻热点
疑难解答