在这个ps教程中作者将向你展示通过几个简单的步骤创建一个招贴设计。这个插画作品是为参加you the designer的uprinting 设计竞赛而创作。很幸运作者是获奖者之一。这里的教程他做了一些修改,下面就会为你展示他的详细制作过程。
原载于 psdtuts 作者 constantin potorac 翻译 高小白、石小镇
让我们看一下我们将要创造的效果。

|||
步骤 1
当我听到有关印刷比赛时,进入我脑海的第一件物品就是打字机,因此我从打字开始构思。我把我能想到的所有东西都想了一遍。几天以后试着继续完成这个作品,我想到加入一些文字效果。在用文字尝试效果的时候,我决定用它们做一种有突出提示语的文字效果(看作品中的红色文字效果)。看到此信息请您谅解!webjxcom为了防采集加上的!请到网页设计浏览更多信息。
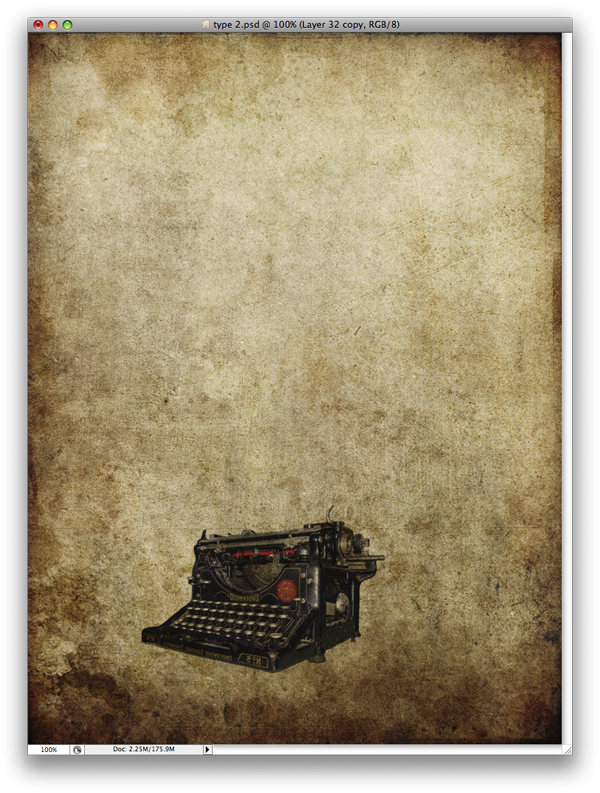
首先,新建一个文档,我用大小为768×1024px.,当时参加比赛用的大小和这里用的有点不同,但是创意和技术都是一样的。
步骤 2
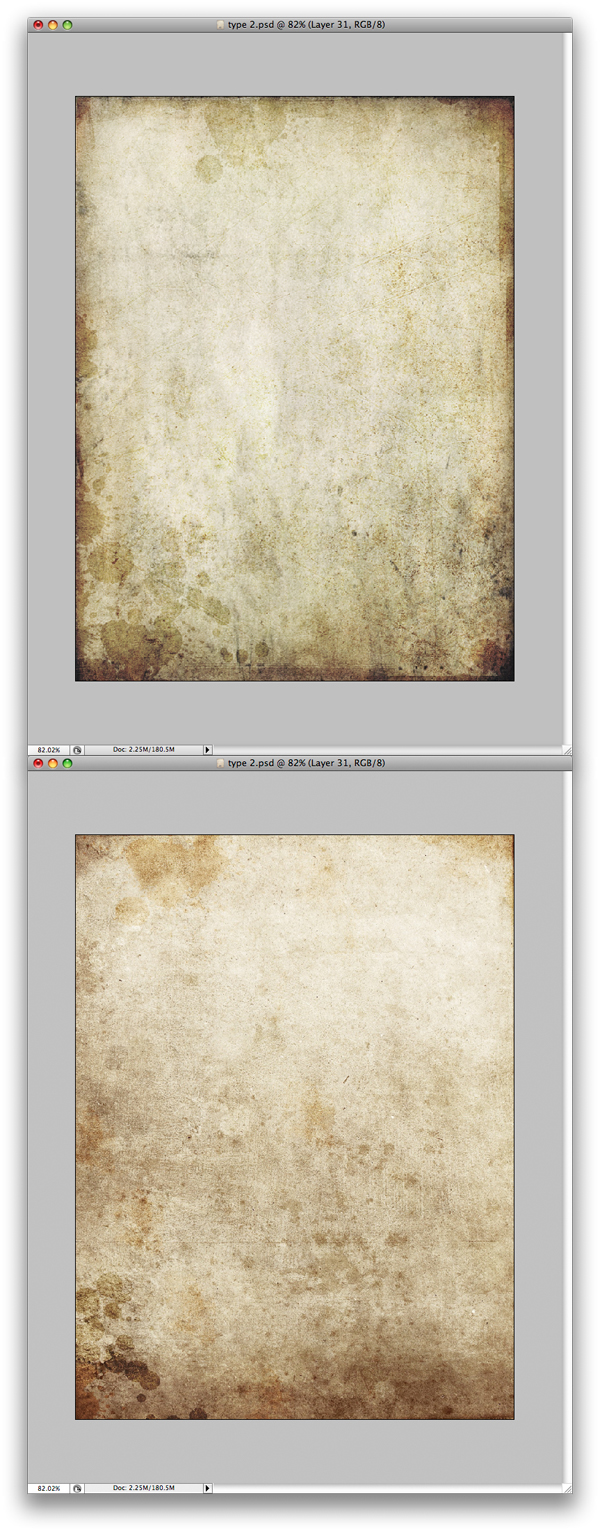
我用两张古老风格的纹理图片做素材,感谢在princess-of-shadows上把这些素材共享的作者,它们太棒了!你大可以用你喜欢的纹理素材来做背景。

|||
步骤 3
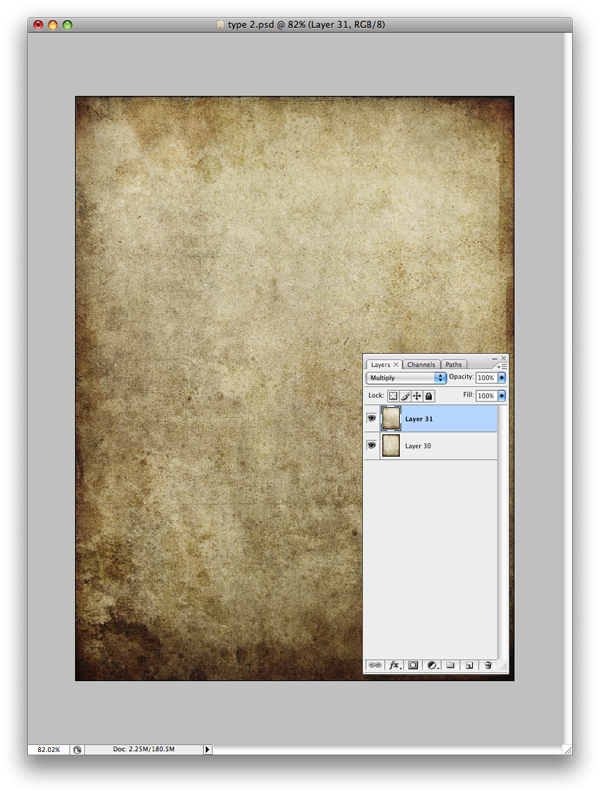
在这一步中,你需要合并两个纹理图。需要的话就调整下图片大小。然后把一张放在另一张的上面,并且把上面那张图片的图层混合模式设为正片叠底。下图就是两个纹理图混合的效果图。

步骤 4
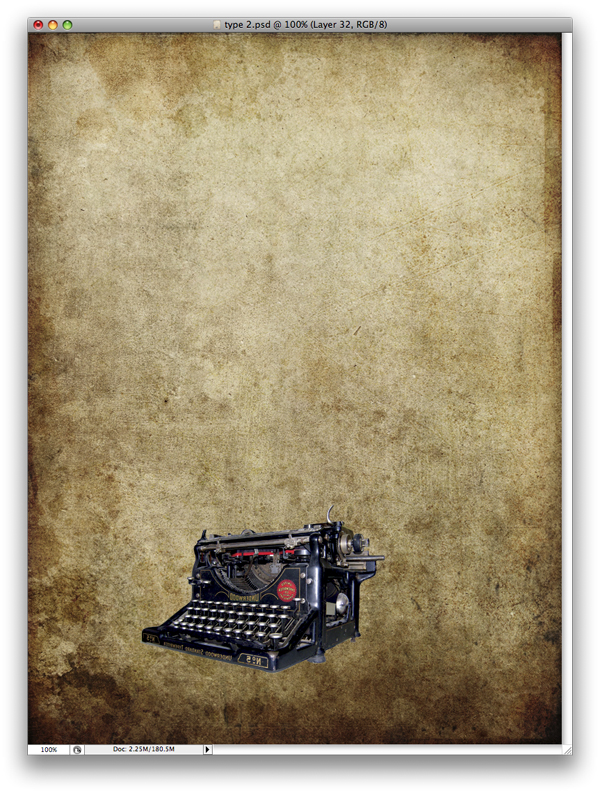
下面添加另一个素材图像,你可以在网站wilddoug上找到这个图。用魔棒工具(w)把此素材中打印机四周的白色删除,也可以用钢笔工具(p)来删除。最后把此图层的名称改为“typewriter”。看到本信息,说明该文章来源于网页设计www.webjxcom,如果文章不完整请到网页设计webjx.com浏览!

|||
步骤 5
设置“typewriter”图层的混合模式为正片叠底,不透明度为90%。

步骤 6
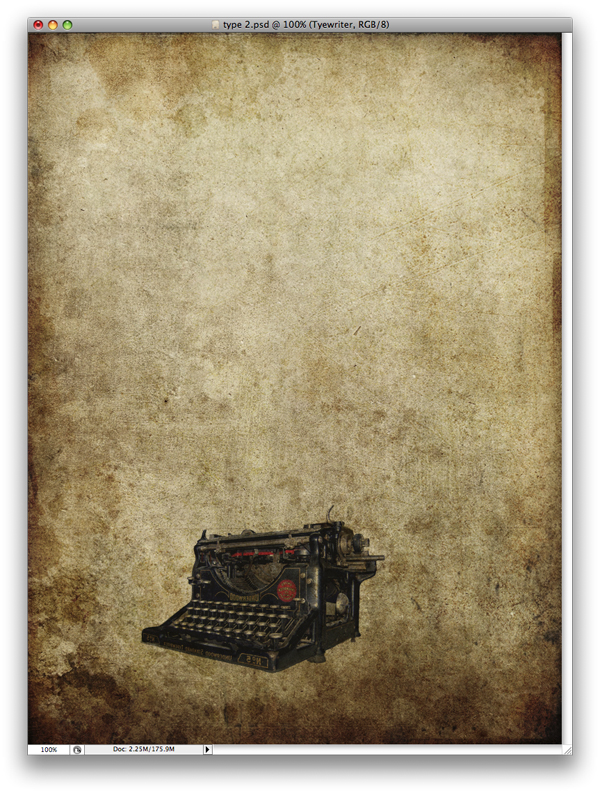
复制“typewriter”图层为新图层,设置混合模式为柔光,不透明度为30%。

|||
步骤 7
现在需要添加一些文字,我用的是arial字体,字体颜色为白色并全用大写字母,调节一下设置达到你所要的效果。设置它的混合模式为柔光,不透明度为50%。

步骤 8
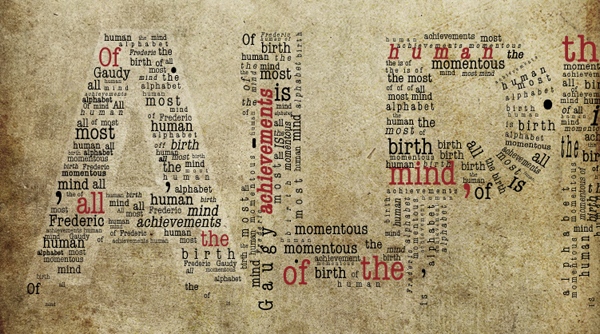
这一步可能是最难的一步,或者说要做出好效果需要花些时间,你要写下很多单词,并且把他们放在”alphabet” 这个词的字母内部。你可以凭自己感觉设置他们的位置、大小和角度。我所用的字体叫american typewriter,把所有的单词图层都移入到”alphabet”图层文件夹里。本信息代表文章来源网页教学webjx.com请大家去www.webjxcom浏览!
如图,我把一些单词颜色设置为红色,这样做正是为了突出我要告诉你的信息,同样也是为了给作品增添视觉冲击力。看“alphabet”整个单词的下部,有些字母像要掉落一样,这样能使作品带来一种动感。

|||
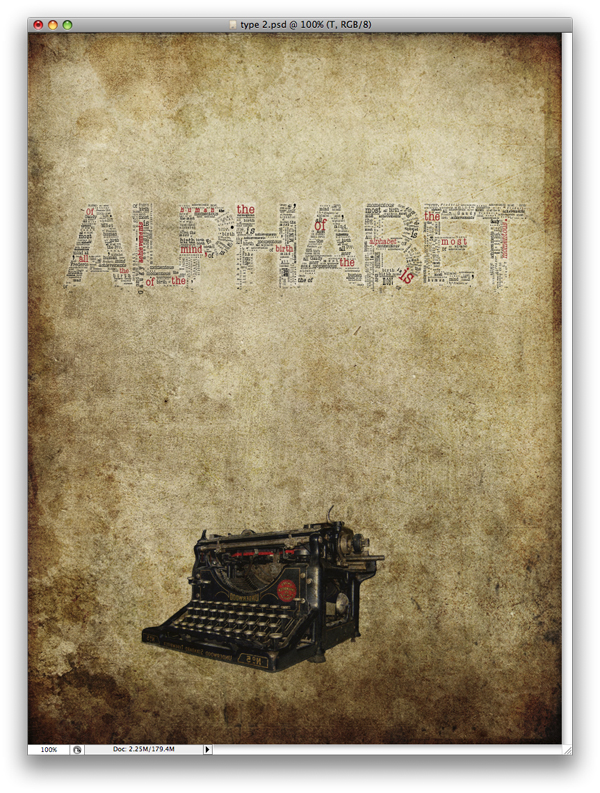
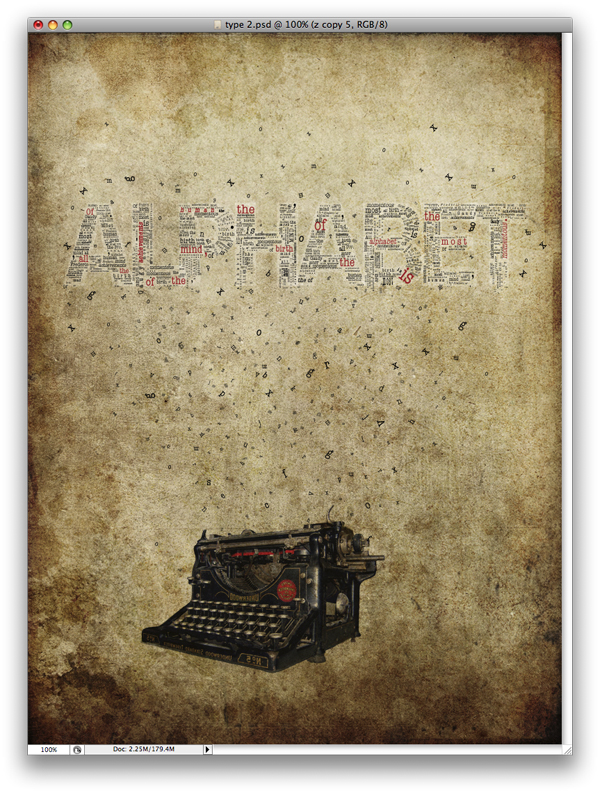
步骤 9
到目前为止的效果应如下图所示。

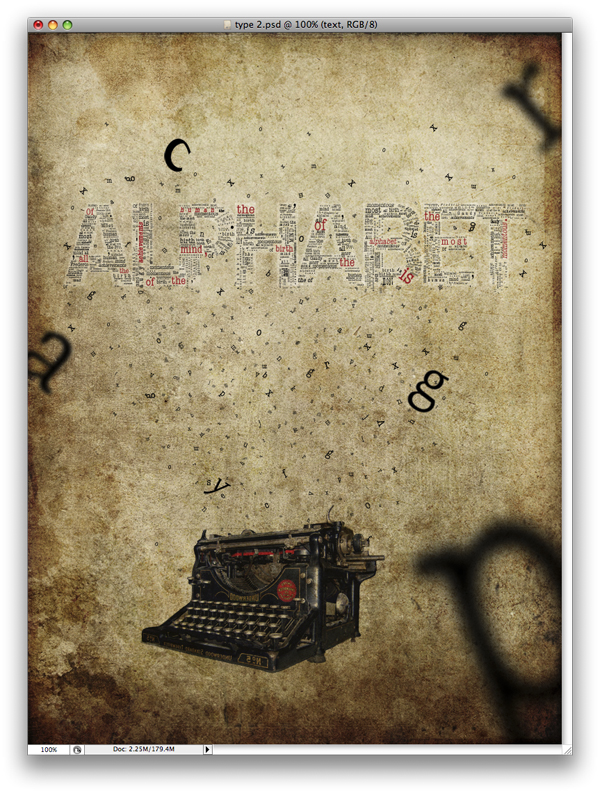
步骤 10
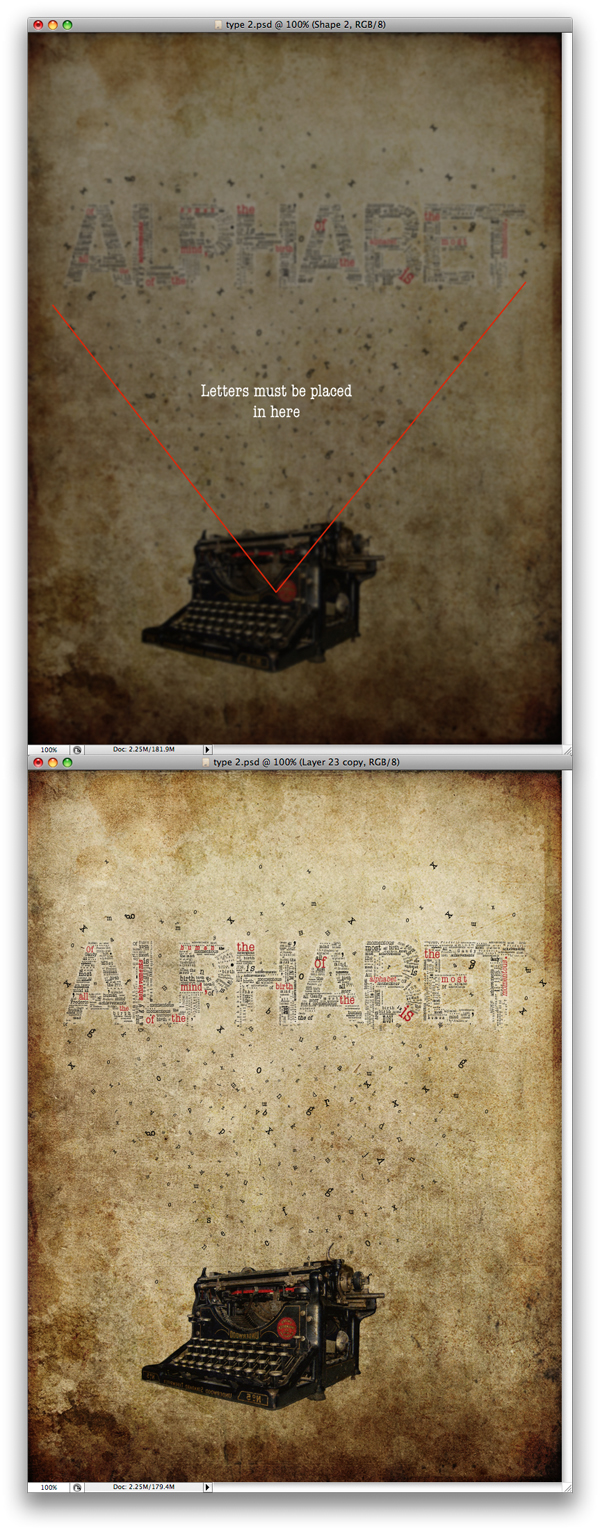
现在需要添加更多的文字,这些文字的效果应该是从打印机中跳出来一样。不要写单词,只写字母。例如,我可以写一个字母“a”,并且多复制几次,然后改变它们的大小并放在合适的位置。然后再用字母“b”继续做,最后把他们放在图层文件夹中命名为“text”。
下图红线中间范围就是放置字母的范围,他们就像是从打印机里跳出来一样。这样就使打字机形象跟背景环境统一起来了。

|||
步骤 11
重复上一步的操作,但是这次要增加些比较小的文字。把这些文字栅格化(在文字图层点右键栅格化文字),再点击滤镜→模糊→高斯模糊,半径为1.0像素。创造一种文字在远处的效果。

步骤 12
再加入六个字母,它们的效果是要比刚才的大。用变换工具(t)调节为合适大小。再栅格化文字,选择其中三个(或者更多),点击滤镜→模糊→高斯模糊,设置不同的半径值,做一种这些字母离我们一个比一个近的效果。本文是网页教学www.webjxcom收集整理或者原创内容,转载请注明出处!

|||
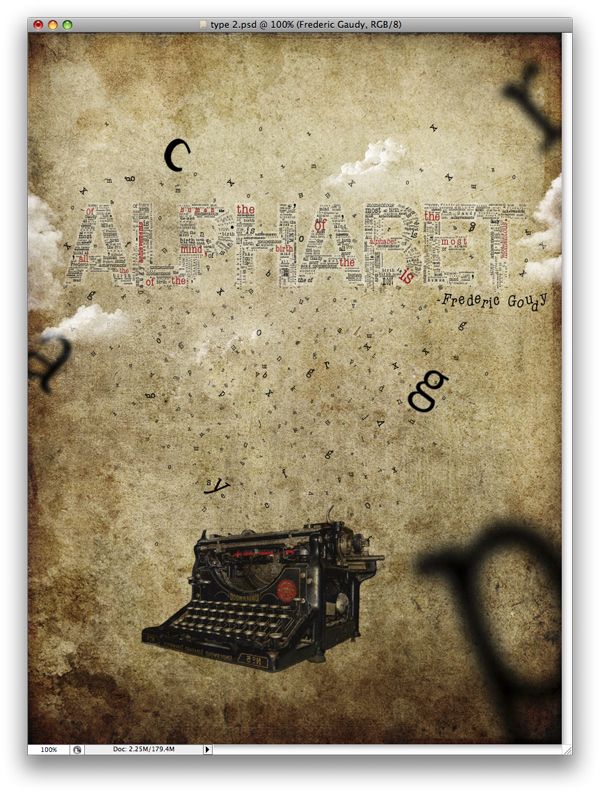
步骤 13
为了做这些字母像是在高处的效果,我新建了一个图层在文字周围用笔刷画了些云彩。在deviantart中可以找到一些好的云彩的笔刷。

总结
也可以在作品底部增加一些文字,这样会使边缘漂亮些。还可以用些其他的笔刷效果(看左上角的效果),用笔刷的时候颜色选黑色并设置混合模式为正片叠底。下图就是我的最终效果。

新闻热点
疑难解答