铅笔是大多用来表达创造力的视觉符号之一,在本教程,我将告诉大家怎样简单绘制出一个铅笔图标,我们将主要学习渐变工具、选择工具的基本变换操作,希望大家能够从中得到一些乐趣。
原载于 psdtuts 作者 eren göksel 翻译 学霞
在开始之前,先来看看我们最终将要完成的图像效果。

步骤 1
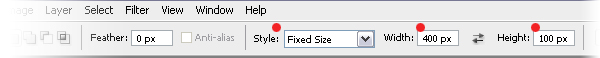
新建一个空白文档,大小为950*600px,分辨率为300,背景为白色。首先选择矩形选框工具(m),样式为固定比例,宽度为400px,高度为100px。

步骤 2
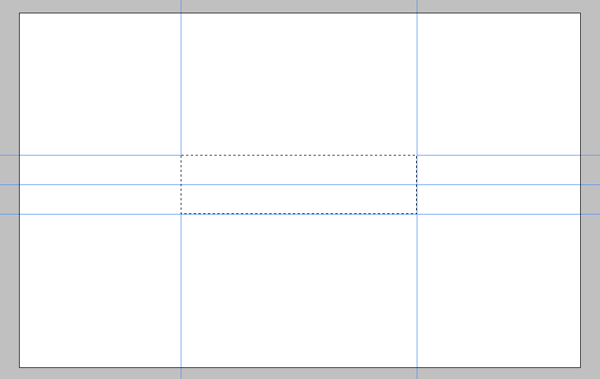
在画布中心位置做矩形选区,并建立辅助线与矩形选区的边缘重合。

|||
步骤 3
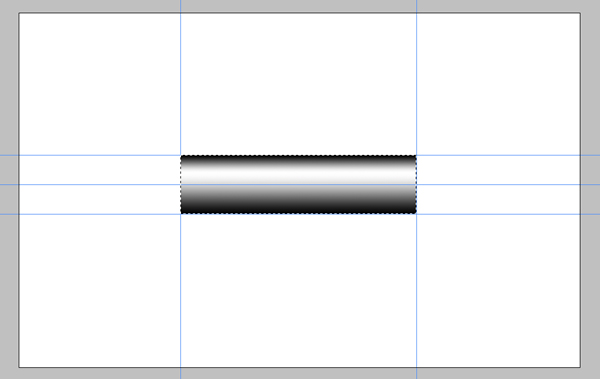
选择渐变工具,从渐变编辑器下拉菜单中选择”钢条”样式,如果你不能看到这一样式,那就按一下右边的小三角按钮,在展开菜单中选择金属,使用金属渐变替换当前渐变。创建一个新图层,将图层命名为”body”,选择金属渐变样式,从矩形底部向顶部拉渐变。

步骤 4
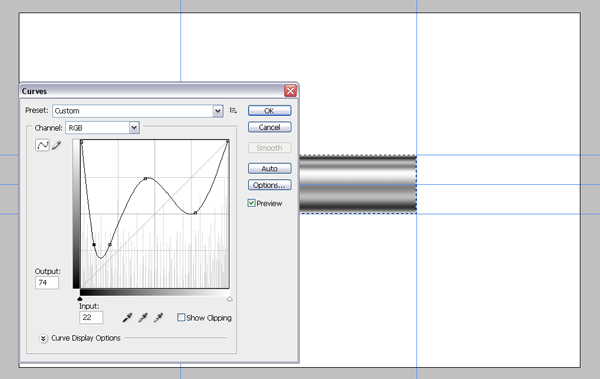
为了使我们的铅笔更加具有金属光泽,现在执行图像>调整>曲线命令(ctrl+m),对照下面的图像对它进行调整。

|||
步骤 5
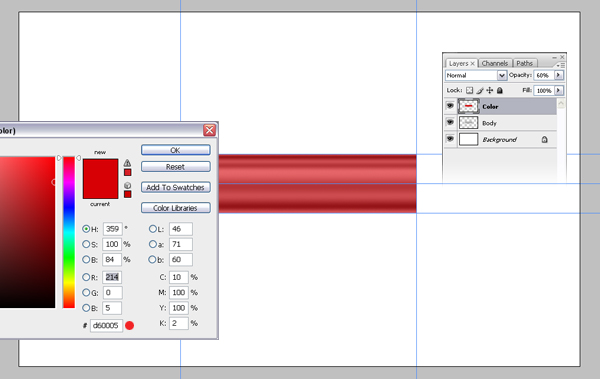
复制”body”层,使用值为#d60005的颜色进行填充,设置图层不透明度为60%,给这个新图层命名为”color”。

步骤 6
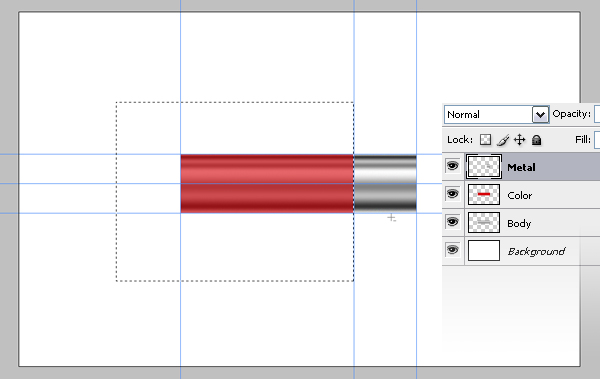
再次复制”body”层,命名为”metal”,将”metal”层移至图层顶部。选择矩形选框工具样式为正常按下图所示选择矩形,删除所选区域,按右侧的”metal”图创建辅助线与矩形边缘对齐。

|||
步骤 7
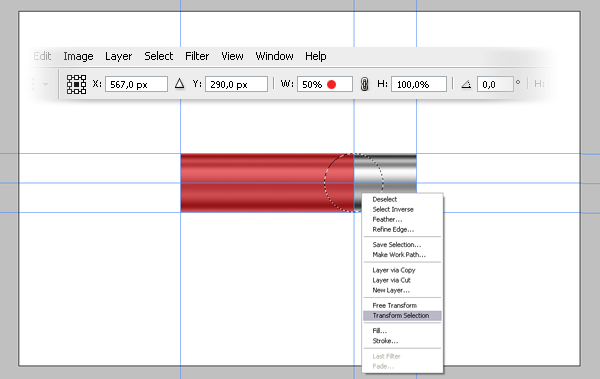
选择椭圆选框工具(m)按住alt +shift键以下图所示位置为中心画出一个正圆,在选区内部点鼠标右键,选择变换选区,设置水平缩放比例为50%,回到”metal”层,连按两次enter应用,再按delete删除选取。这样可以使我们的铅笔具有透视效果。 我们可以保存这个椭圆选区,因为我们之后还会再次用到它,执行选择>存储选区 命令,命名为”ellipse”。

步骤 8
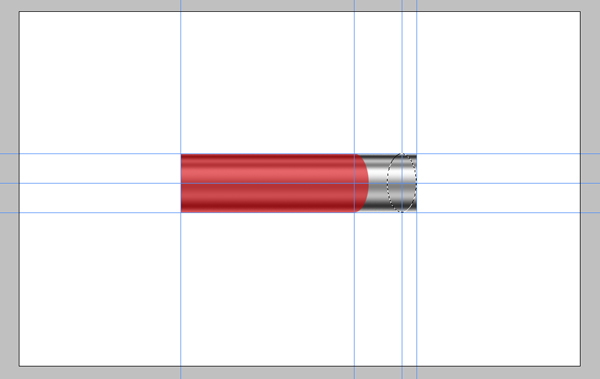
选择椭圆选框工具(m)移动椭圆选取,使它与”metal”图层的右边边缘重合,做一条辅助线,使它垂直与选区中心位置。

|||
步骤 9
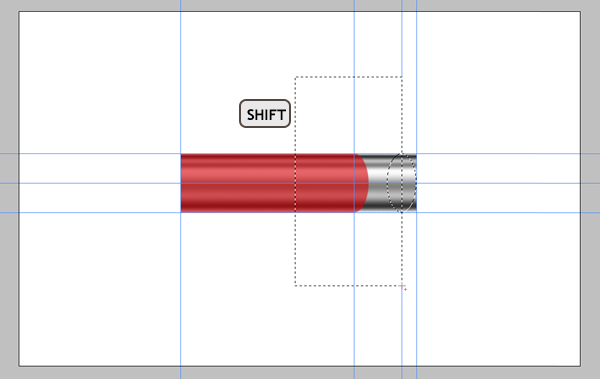
选择矩形选框工具(m),按住shift键的同时做下图中的矩形选区,本选区右边线要和椭圆中心的辅助线重合。然后执行选择>反向(shift+ctrl+i)命令,按 delete 键删除。

步骤 10
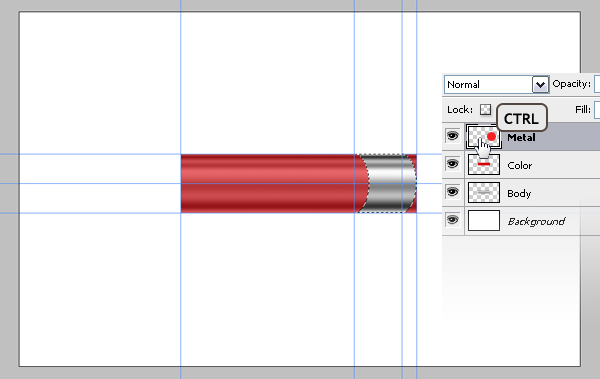
按下ctrl键的同时单击图层面板中”metal”层的图层缩略图(点击图层缩略图并不是图层名字),使用任意选区工具,将选区向右平移4px,你可以敲击4次键盘上的右方向键。用矩形选框工具,按住ctrl+alt+shift键再单击图层面板中”metal”层的图层缩略图,ctrl是选择图层中图形作为选区,组合键alt+shift是使选区与”metal”的选取相交,我们要用新选区做一条金属细线,用这些细线做金属部分的凸起感觉。

|||
步骤 11
选择”metal”层,用通过拷贝的图层(ctrl+j)建立新图层,命名为”bump”,应用下面图层样式中的渐变叠加以及斜面和浮雕中设置。为了使凸起部分比金属层稍大,然后执行自由变换(ctrl+t),设置垂直比例为102%。

步骤 12
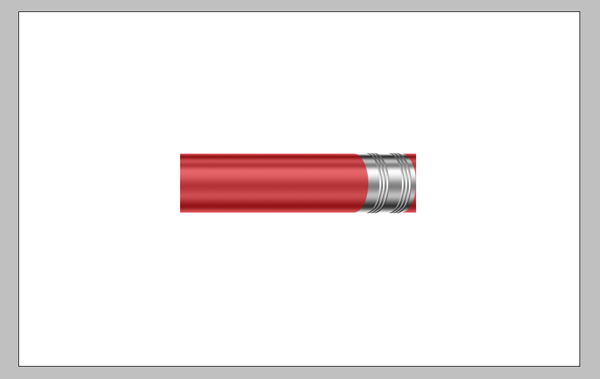
复制”bump”层,将其向右移动6px,再做一次共3个凸起。选择3个图层并合并图层(ctrl+e)。复制合并后的图层创造另一套凸起部分,按下图摆放好。

|||
步骤 13
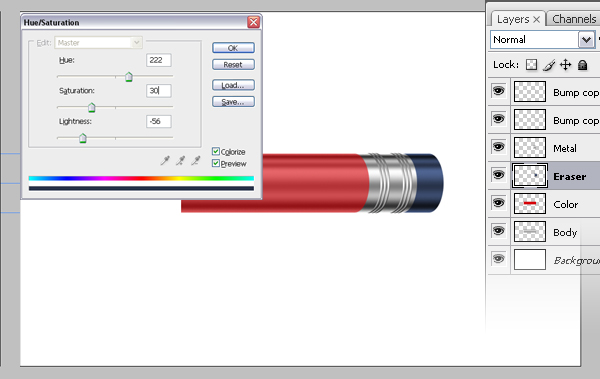
复制”metal”层,命名为”eraser”,调整”eraser”层至”metal”层的下方,移动”eraser”层至”metal”层右边大约60px,执行图像>调整>色相/饱和度(ctrl+u )命令,根据下图设置 色相/饱和度 选项。再次复制”metal”层,命名为”shadow”,调整”shadow”层至”metal”层的下方,执行色相/饱和度 (ctrl+u),调整明度值为-100,执行滤镜>模糊>动感模糊命令,设置角度为0°,距离为5px,点确定。现在我们可以合并铅笔金属部分的图层,选择”shadow”、 “metal”和”bump”层,执行ctrl+e命令进行图层合并。

步骤 14
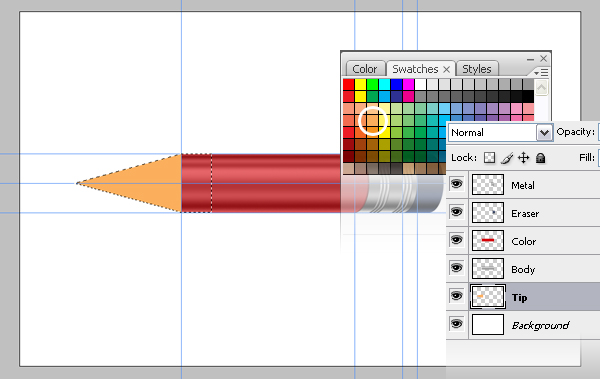
创建一个新图层,命名为”tip”,使用多边形索套工具进行选择选区,填充浅黄橙色,将”tip”层移至”body”层的下面,执行选择>取消选择(ctrl+d)命令。

|||
步骤 15
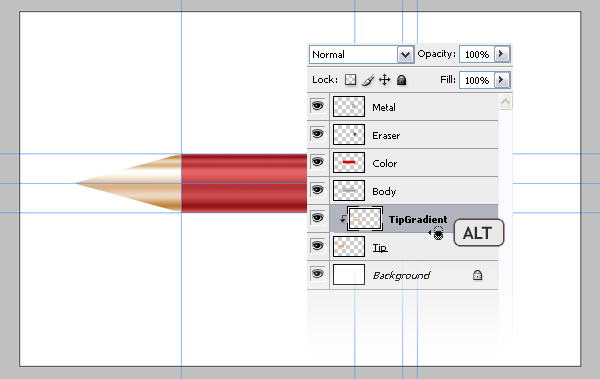
复制”body”层,命名为”tipgradient”,将”tipgradient”层移至图层顶部,设置它的大小和位置如下图所示,执行ctrl+u命令,打开色相/饱和度设置对话框,并设置以下数值:色相为33、饱和度为53、明度为37,并勾选着色。

步骤 16
将”tipgradient”层移至”body”层之下,按住alt健的同时用鼠标左键点击”tipgradient”层和”tip”层,创建”tip”层为”tipgradient”层的剪贴蒙版。也可以点”tipgradient”层用创建剪贴蒙版(alt+ctrl+g)命令,会自动创建下层为剪贴蒙版。

|||
步骤 17
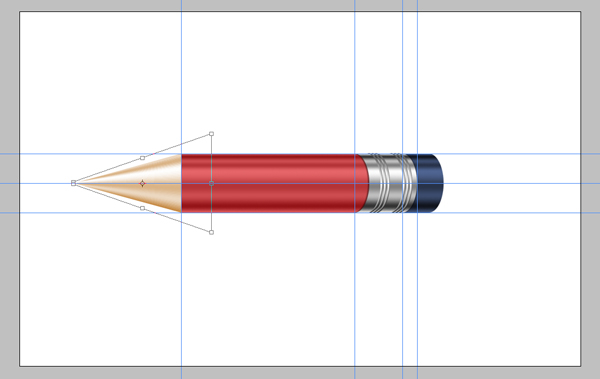
选择”tipgradient”图层,执行编辑>变换>透视命令,调整为如下图所示。

步骤 18
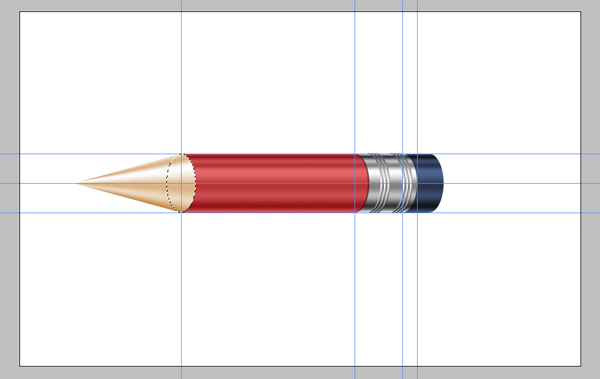
执行选择>载入选区命令,在通道下拉菜单中选择”ellipse”,调节选区位置如下图所示,然后在”body”和”color”层中分别删除该选区。

|||
步骤 19
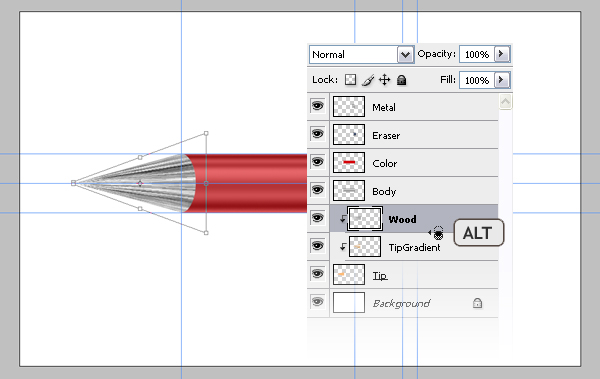
选择”color”层作为选区,创建一个新图层,命名为”wood”,快捷键”d”默认前景色和背景色为黑白,单击”x”切换前景色背景色,用白色填充选区,执行滤镜>渲染>纤维命令,将差异和强度值设置为10。执行自由变换(ctrl+t)命令,顺时针旋转90°,位置大小如图所示。

步骤 20
将”wood”层也创建剪贴蒙版(alt+ctrl+g),执行编辑>变换>透视命令,角度如图所示,设置图层模式为柔光,图层不透明度为60%,

|||
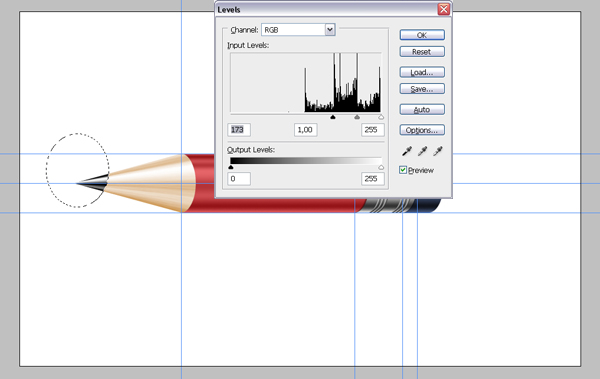
步骤 21
选择椭圆选框工具,如图选择铅笔尖端,选择”wood”层删除选区,选择”tipgradient”层执行ctrl+u命令,将饱和度变量设置为-100,执行色阶(ctrl+l)命令,应用下图设置。这样将提高铅笔芯的黑白对比度。

步骤 22
现在我们快要完成了,选择除背景层以外的所有图层,执行ctrl+e命令将它们合并,命名为”pencil”,复制”pencil”层,命名为”reflection”,移至”pencil”层下方。 复制”reflection”层,命名为”shadow”,执行色相/饱和度(ctrl+u)命令,调整明度变量为-90,执行ctrt+t命令,调整高度为原高度的3/4,选中”reflection”层,执行编辑>自由变换>垂直翻转命令。

|||
步骤 23
选择除背景层以外的所有图层,执行自由变换(ctrl+t)命令,将旋转角度调整为-30°,”reflection”层及”shadow”层的位置如下图所示。

步骤 24
选择”reflection”层,执行滤镜>模糊>高斯模糊命令,半径为3px。设置图层不透明度为60%。选择”shadow”层,执行滤镜>模糊>高斯模糊命令,设置半径为7px。设置图层不透明度为80%。

|||
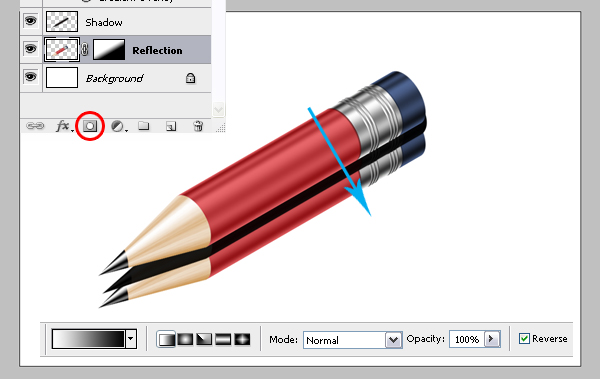
步骤 25
选择”reflection”层,使用位于图层面板底部的添加图层蒙版按钮添加图层蒙版,选择渐变工具,从白色到黑色做渐变映射,这样可以使投影消失得更加自然。

步骤 26
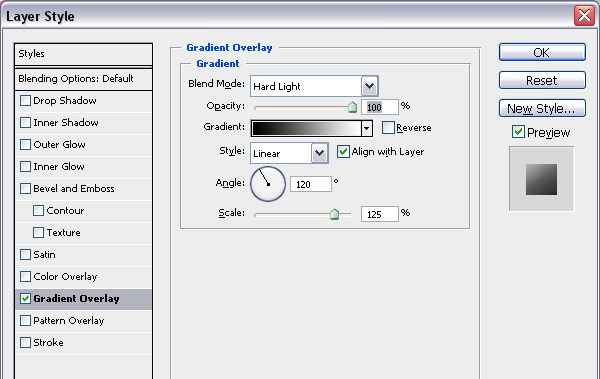
选择”pencil”,添加图层样式为”渐变叠加”,具体设置如下图所示。

步骤 27
就是这样!您可以随自己的喜欢随意改变铅笔的位置及背景的颜色。下面是最终效果或点击这里查看大图。

新闻热点
疑难解答