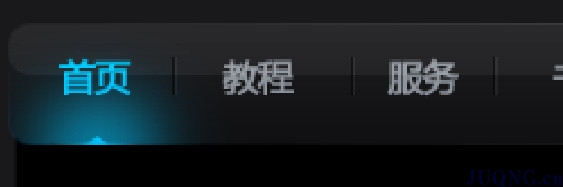
效果如下:

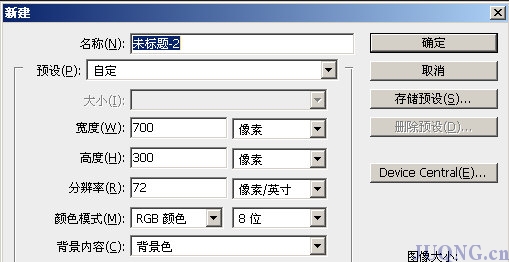
1.首先让新建一个大小为700像素×300像素文件。

2.将背景色改为#19191b 。
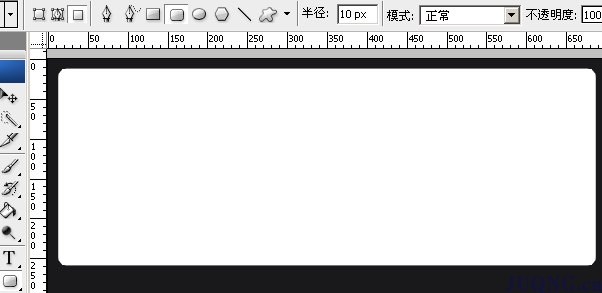
3.接下来,让我们使用圆角矩形工具,设置半径为10px ,画一个圆角矩形:

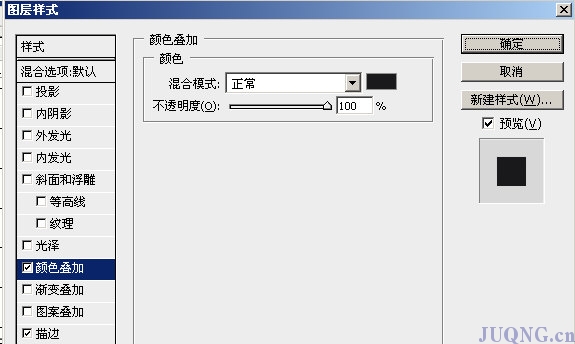
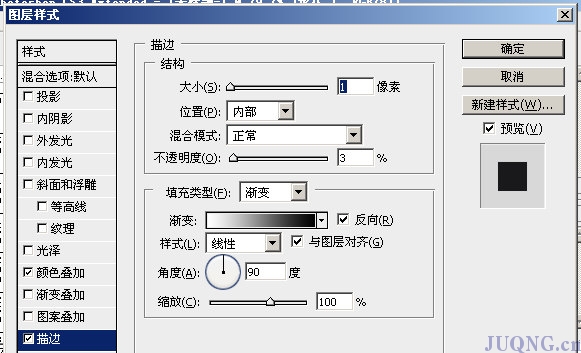
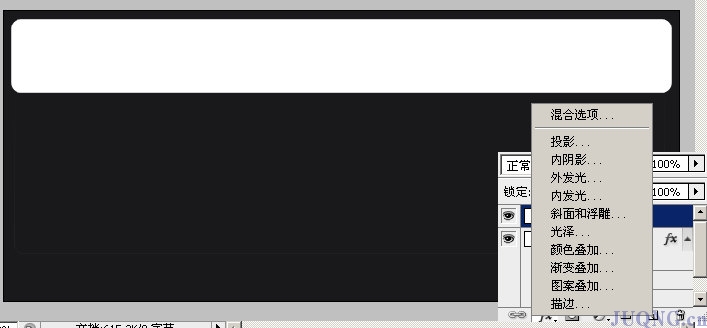
4.设置这个图层的混合选项:颜色叠加#19191b;描边:大小1px;内部;不透明度3%;填充类型渐变;有白到黑反向;线性;

5.描边:

|||
6.画小导航用圆角矩形工具,设置半径为10px ,画一个圆角矩形;如下所示:

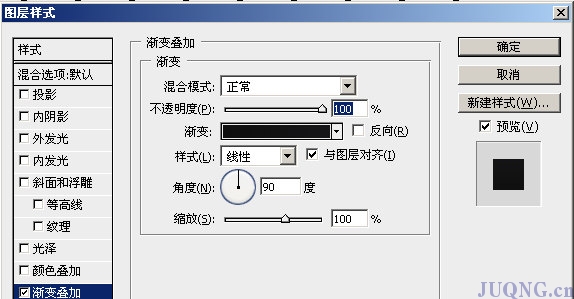
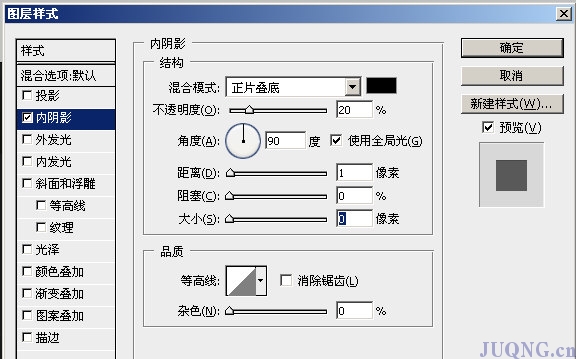
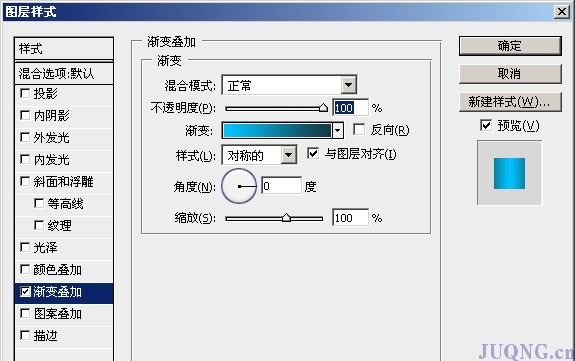
7.设置这个图层的混合选项:


|||
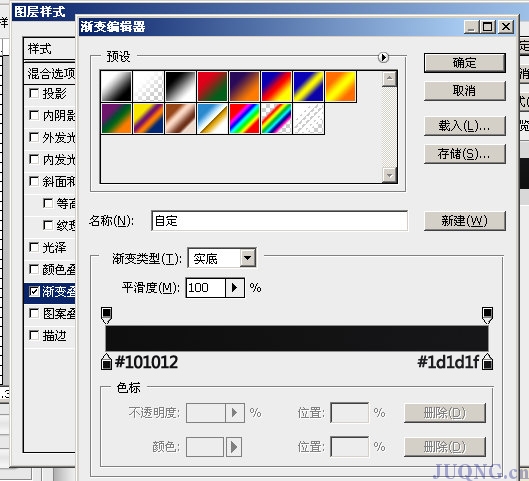
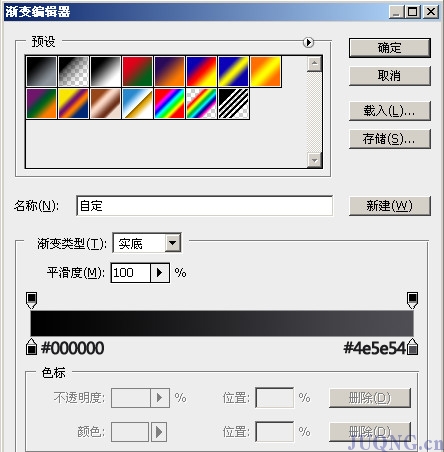
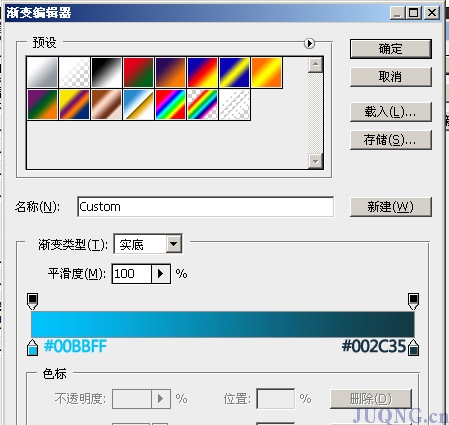
8.下一步,我们要添加一个渐变给它。我用圆角矩形工具,半径为10px, 画一个圆角矩形;如下所示。
![]()
9.设置透明度到22 % ,并设置图层样式为柔光。

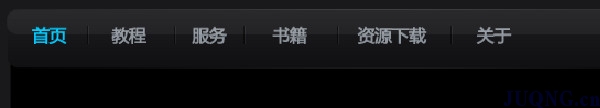
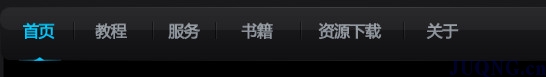
10.现在可以添加一些文字链接,当前链接使用#01c6fd 。 所有其他的链接,请使用此文字颜色#8e959d 。

11.文字层加入投影,输入下面的混合选项:

|||
12 .接下来我们要做的就是添加一些链接分割线,使用选框工具创建一个2px宽矩形;填充黑色:
13.给分割线输入下面的混合选项:


14.降低不透明度至50 %
15.接下来复制分割线,并将其放置在每一个链接之间

|||
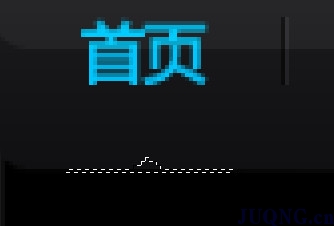
16.用多边形套索工具并创建一个选择区如下所示。箭头表明当前链接:

17.创建一个新层和填补#ffffff ,然后给这层输入下面的混合选项,


18.您的结果将如下所示:

|||
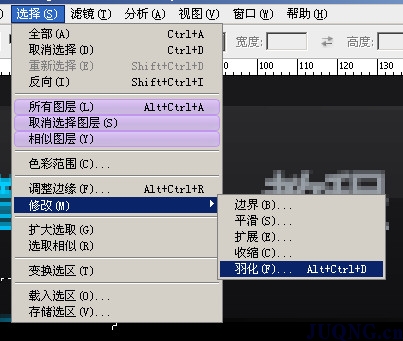
19.为当前链接做闪光效果,我们需要使用椭圆选框工具并且羽化15px,并填充颜色#01c6fd :


20.现在,我们要删除导航框以外的闪光。 找到导航框层,用ctrl +鼠标左键点击来选择它。回到闪光效果层 然后->选择>反向,然后->编辑>清除:

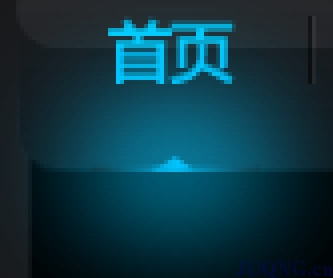
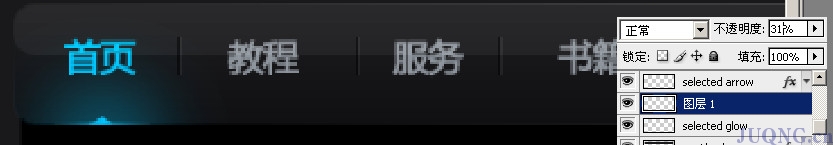
21.现在降低透明度31 %左右,就完成了:


新闻热点
疑难解答