
1.创建在photoshop里创建一个尺寸为400 × 400像素大小文件。
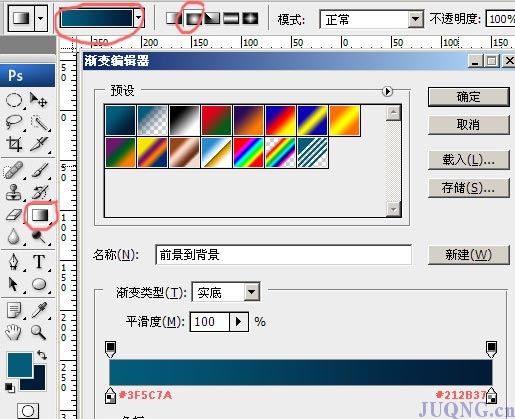
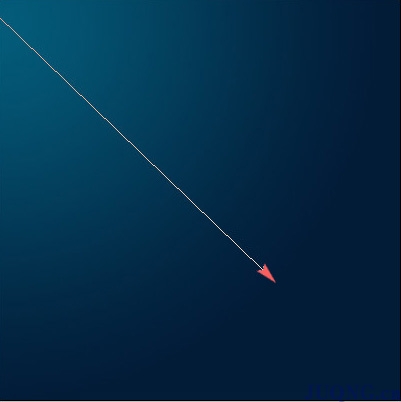
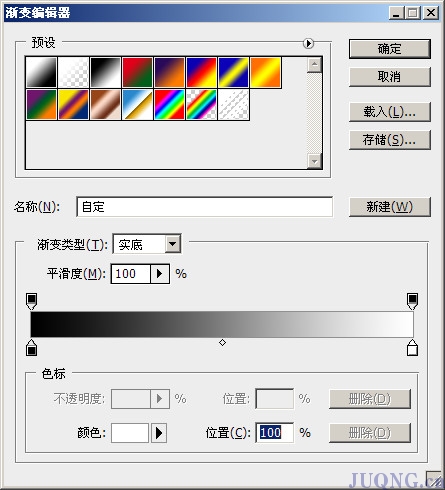
2.用渐变工具,画一个从#3f5c7a到#212b37径向渐变。


|||
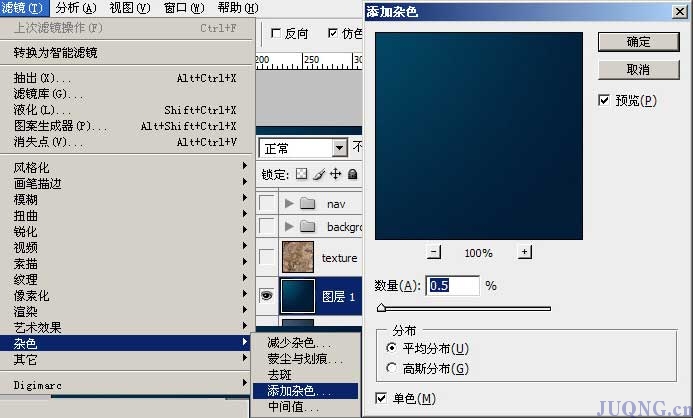
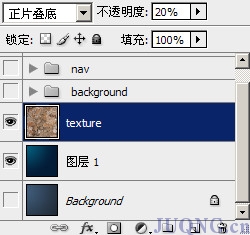
3.用滤镜>杂色>添加杂色(数量0.5%),

并将这个图片粘贴到文件中设置图层为:正片叠底、不透明20%

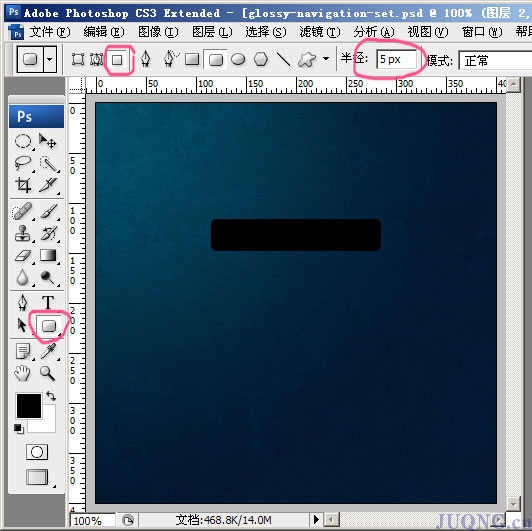
4.使用圆角矩形工具半径为5px;画一个按钮;

|||
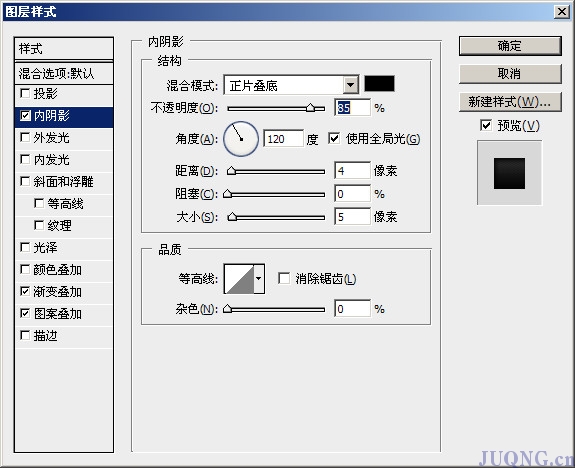
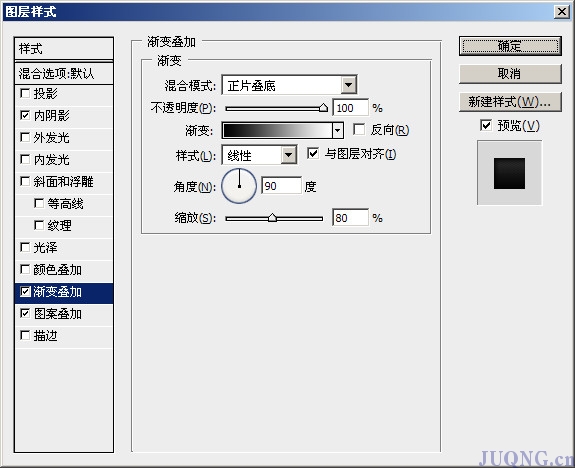
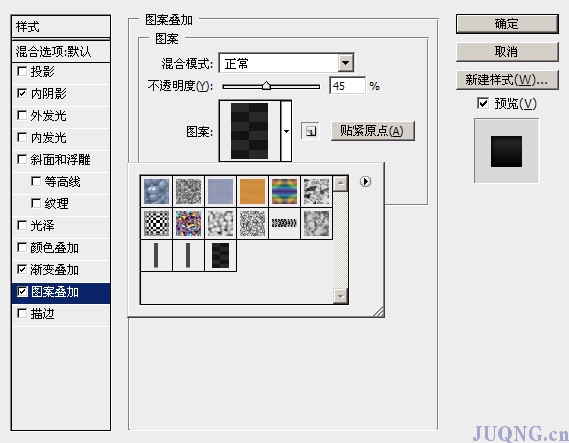
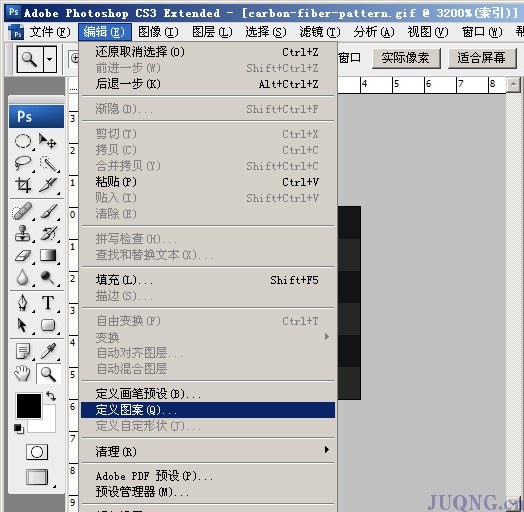
5.右键选择按钮图层,更改混合选项:内投影、渐变叠加、图案叠加。这里是填充图案。



|||
定义填充图案方法:

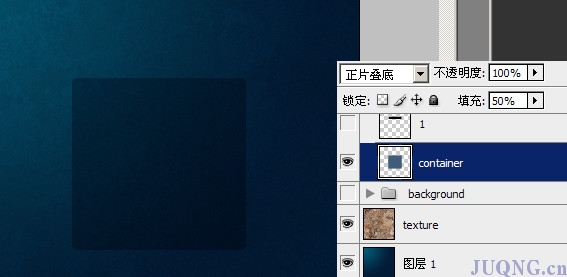
6.复制4个按钮,

并添加按钮区背景;颜色#3f5c7a设置图层属性为正片叠底和不透明度50 % 。

|||
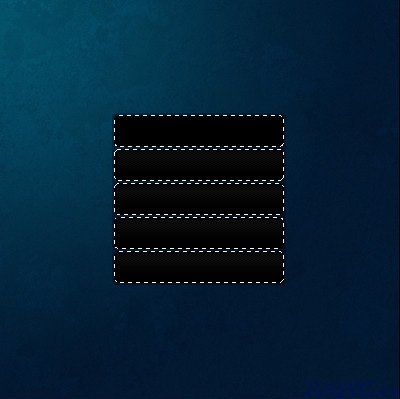
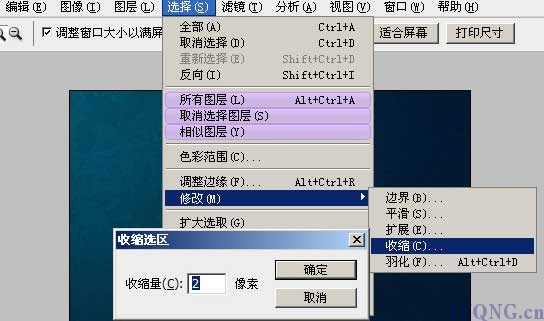
7.按住ctrl和shift不放依次点击将5个按钮图层;操作选择>修改>收缩(2px)


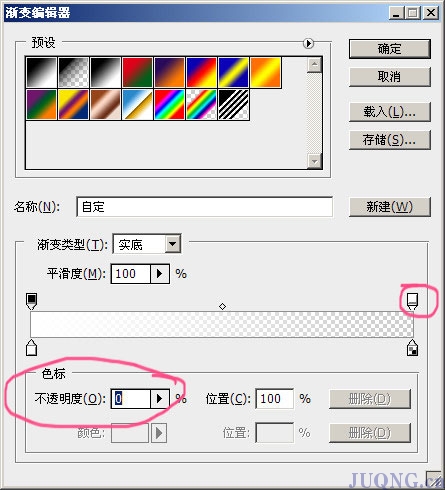
8.创建新的图层,在刚才选区下填充线性渐变(白色透明度100%-0)

|||
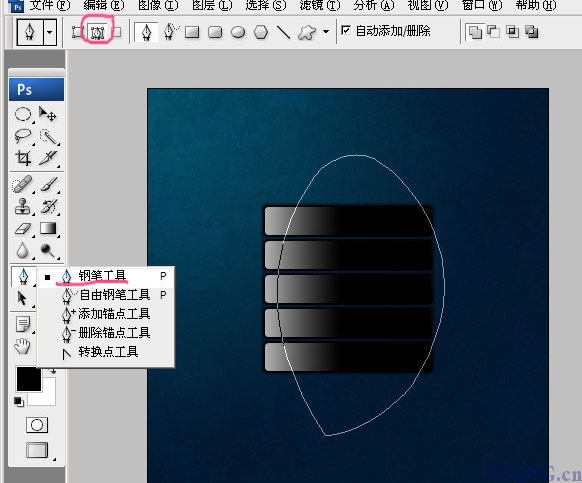
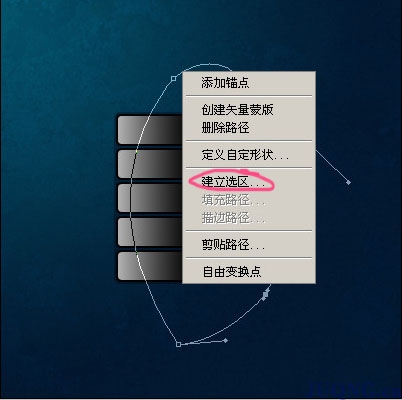
9.使用钢笔工具画出如下路径:右键建立选区,按delete键删除白色渐变图层中,钢笔路径选区的内容



|||
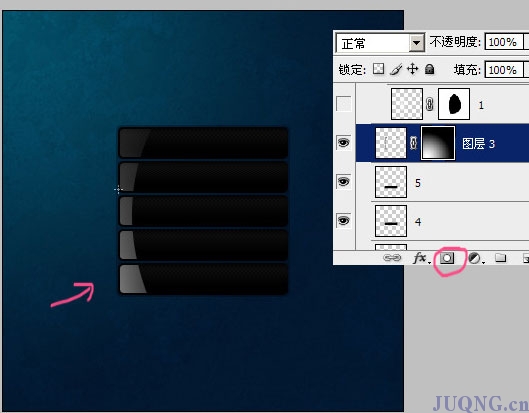
10.添加图层蒙版并拖鼠标做一个黑色到白渐变;


|||
11.同理做一个新图层白色渐变位置变为右侧;

12.右侧钢笔选区:

13.加上文字,完成了。

新闻热点
疑难解答