原文:http://www.pscloud.com/web-design/apple-navigation-bar/
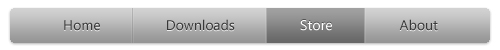
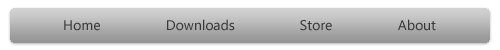
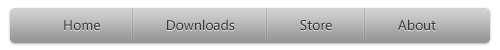
效果图:

1.新建立一个500*50px的文档
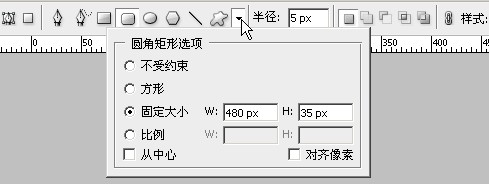
2.然后选择矩形选框工具,设置模式为固定大小宽为 480px 高为 35px 绘制一个矩形选区。

3.现在,执行“选择” -> “修改” -> “平滑”在出现的对话框中设置为3px,创建一新图层,把选区填充为任意颜色。

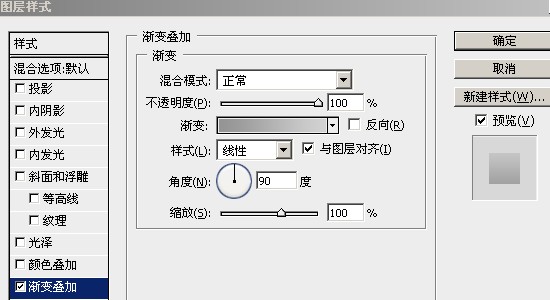
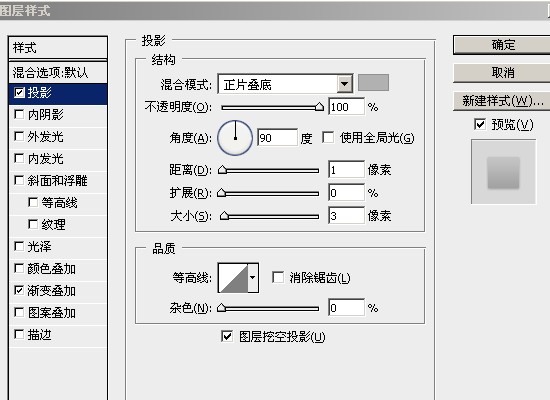
3.设置该图层的图层样式:渐变叠加,#949494 - #d2d2d2进行渐变。

投影: #b1b1b1。

4.填写一些字符,这里使用英文字符segoe ui字体,颜色#383838,大小为14pt。

|||
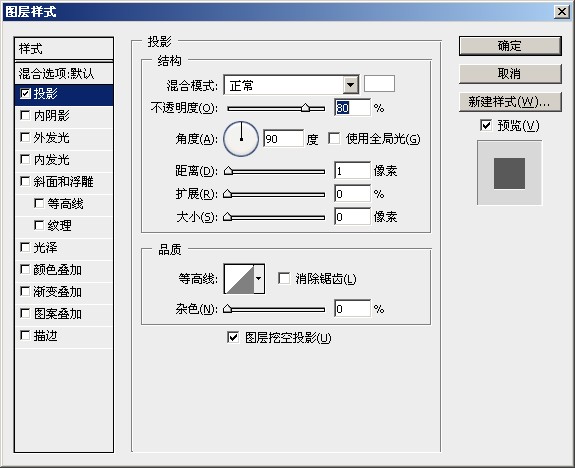
5.为文字添加投影样式。

6.现在效果如下。

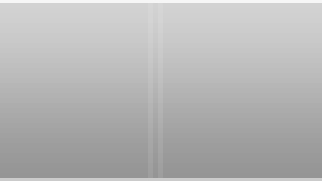
7.现在我们在文字之间添加分隔线。创建新图层,使用铅笔工具,绘制两条线,使两条线分开1px,颜色设置为白色。最后改变图层模式为柔光,不透明度降低到20%。

8.创建一新图层,绘制一条1px线,颜色为#808080,把它放到上面两条线的中间,图层模式不变,把不透明度降低到35%,效果如下。
9.依次复制上面两个图层,把这种效果添加到其他的导航文字中间,效果如下。

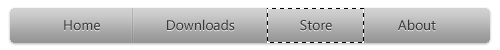
10.现在,我们来简单制作翻滚效果。在一个文字的区域设置选区,效果如下图。

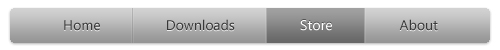
11.创建新图层,填充选区为任意颜色,然后添加图层样式,渐变叠加: #666666 - #a1a1a1。
12.把字体的颜色改变为白色,并且添加投影效果: #454545。

13.最终效果如下。

新闻热点
疑难解答