先看一下最终效果。

相关文章:photoshop教程:制作水晶按钮 photoshop制作网页水晶按钮教程
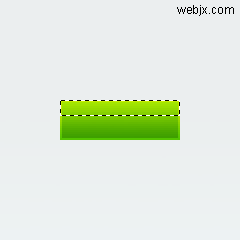
1.新建文件,新建层,使用矩形选区工具如下选择,我选择的大小为60*20像素。

前景色设置为#afee00 ,背景色设置为: #3b9d00 ,使用渐变工具从选区的上 方拉到中央进行填充:
,使用渐变工具从选区的上 方拉到中央进行填充:

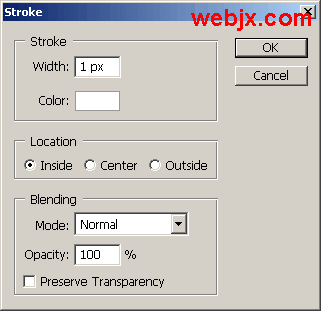
将前景色和背景色设置回黑色和白色,新建层,双击新层,对描边选项进行如下设置:

层类型更改为覆盖,透明度设置为40%。
|||
3.新建层,创建如下选区:

使用渐变工具颜色为白色到透明,从上向下进行填充:

层模式设置为覆盖,透明度降低到30%

4.使用文字工具输入需要的文字,我使用的字体是:tahoma,大小为11pt。

效果完~虽然比较简单,但是给人的感觉非常清新,简洁!
新闻热点
疑难解答