
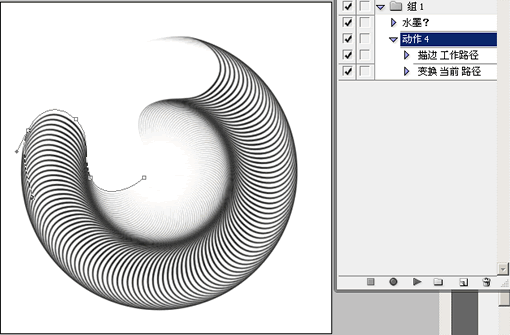
一个单步的动作,用了这个脚本,就可以重复执行100遍1000遍。
上面就是一个路径描边100遍的效果,吼吼~ 不知道大家明白用处没有?(以前老是困惑不停地去点动作,点个几十次来重复一个任务)

不容易啊。这次这个脚本前面的函数都是抄袭的,一些是抄ps自带的脚本,还有一个建立快照是这里的:http://www.ps-scripts.com/bb/vie ... ;highlight=snapshot 感谢老外。再次谢谢xyblueidea 斑竹和其他朋友的支持鼓励!
下载:执行n遍动作
|||
贴出代码,方便指正优化
操作对象:
任何录制好的动作;
操作结果:
对选定的动作,重复执行指定次数;(效果要靠动作本身实现)
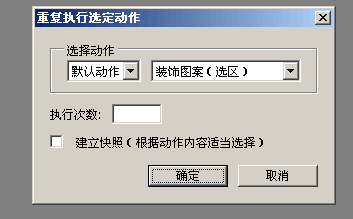
用法:
把解压出来的 “执行n遍动作.jsx” 文件复制到 “ps安装目录/预置/脚本” 下,重新打开ps以后就可以在~
[菜单- 文件-脚本] 里面找到 “执行n遍动作”
或者解压出来,在开着ps的情况下,直接双击也可以用。
备注:
执行操作前可以先建立快照,如果对操作结果不满意,可以通过快照返回。
(不过如果是多个文件、保存关闭之类的操作就别选了,恐怕会出错 )
#target photoshop
app.bringtofront();
// 重复执行n遍选中的动作
/////////////////////////////////////////////////////////////////////
// function: globalvariables
// usage: global action items that are reused
// input: <none>
// return: <none>
/////////////////////////////////////////////////////////////////////
function globalvariables() {
gclassactionset = charidtotypeid( 'aset' );
gclassaction = charidtotypeid( 'actn' );
gkeyname = charidtotypeid( 'nm ' );
gkeynumberofchildren = charidtotypeid( 'nmbc' );
}
/////////////////////////////////////////////////////////////////////
// function: getactionsetinfo
// usage: walk all the items in the action palette and record the action set
// names and all the action children
// input: <none>
// return: the array of all the actiondata
// note: this will throw an error during a normal execution. there is a bug
// in photoshop that makes it impossible to get an acurate count of the number
// of action sets.
/////////////////////////////////////////////////////////////////////
function getactionsetinfo() {
var actionsetinfo = new array();
var setcounter = 1;
while ( true ) {
var ref = new actionreference();
ref.putindex( gclassactionset, setcounter );
var desc = undefined;
try { desc = executeactionget( ref ); }
catch( e ) { break; }
var actiondata = new actiondata();
if ( desc.haskey( gkeyname ) ) {
actiondata.name = desc.getstring( gkeyname );
}
var numberchildren = 0;
if ( desc.haskey( gkeynumberofchildren ) ) {
numberchildren = desc.getinteger( gkeynumberofchildren );
}
if ( numberchildren ) {
actiondata.children = getactioninfo( setcounter, numberchildren );
actionsetinfo.push( actiondata );
}
setcounter++;
}
return actionsetinfo;
}
/////////////////////////////////////////////////////////////////////
// function: getactioninfo
// usage: used when walking through all the actions in the action set
// input: action set index, number of actions in this action set
// return: true or false, true if file or folder is to be displayed
/////////////////////////////////////////////////////////////////////
function getactioninfo( setindex, numchildren ) {
var actioninfo = new array();
for ( var i = 1; i <= numchildren; i++ ) {
var ref = new actionreference();
ref.putindex( gclassaction, i );
ref.putindex( gclassactionset, setindex );
var desc = undefined;
desc = executeactionget( ref );
var actiondata = new actiondata();
if ( desc.haskey( gkeyname ) ) {
actiondata.name = desc.getstring( gkeyname );
}
var numberchildren = 0;
if ( desc.haskey( gkeynumberofchildren ) ) {
numberchildren = desc.getinteger( gkeynumberofchildren );
}
actioninfo.push( actiondata );
}
return actioninfo;
}
/////////////////////////////////////////////////////////////////////
// function: actiondata
// usage: this could be an action set or an action
// input: <none>
// return: a new object of actiondata
/////////////////////////////////////////////////////////////////////
function actiondata() {
this.name = "";
this.children = undefined;
this.tostring = function () {
var strtemp = this.name;
if ( undefined != this.children ) {
for ( var i = 0; i < this.children.length; i++ ) {
strtemp += " " + this.children[i].tostring();
}
}
return strtemp;
}
}
//////////
function createsnapshot(name) {
function ctid(s) { return app.charidtotypeid(s); };
var desc = new actiondescriptor();
var ref = new actionreference();
ref.putclass( ctid('snps') );
desc.putreference( ctid('null'), ref );
var ref1 = new actionreference();
ref1.putproperty( ctid('hsts'), ctid('crnh') );
desc.putreference( ctid('from'), ref1 );
desc.putstring( ctid('nm '), name);
desc.putenumerated( ctid('usng'), ctid('hsts'), ctid('flld') );
executeaction( ctid('mk '), desc, dialogmodes.no );
}
//////////
res ="dialog { /
text:'重复执行选定动作',/
group: group{orientation: 'column',alignchildren:'left',/
corrdination: panel { orientation: 'row', /
text: '选择动作', /
cla: group { orientation: 'row', /
d: dropdownlist { alignment:'left' },/
}/
act: group { orientation: 'row', /
d: dropdownlist { alignment:'left' },/
}/
}, /
num: group { orientation: 'row', /
s: statictext { text:'执行次数:' }, /
e: edittext { preferredsize: [50, 20] } ,/
}, /
snapshot:group{ orientation: 'row', /
c: checkbox { preferredsize: [16, 16]} ,/
s: statictext {text:'建立快照(根据动作内容适当选择)'},/
}, /
},/
buttons: group { orientation: 'row', alignment: 'right',/
btnok: button { text:'确定', properties:{name:'ok'} }, /
btncancel: button { text:'取消', properties:{name:'cancel'} } /
} /
}";
win = new window (res);
globalvariables();
var actioninfo = getactionsetinfo();
var ddset=win.group.corrdination.cla.d;
var ddaction=win.group.corrdination.act.d;
if ( actioninfo.length > 0 ) {
for ( var i = 0; i < actioninfo.length; i++ ) {
ddset.add( "item", actioninfo[i].name );
}
ddset.items[0].selected = true;
ddset.onchange = function() {
ddaction.removeall();
for ( var i = 0; i < actioninfo[ this.selection.index ].children.length; i++ ) {
ddaction.add( "item", actioninfo[ this.selection.index ].children[ i ].name );
}
if ( ddaction.items.length > 0 ) {
ddaction.items[0].selected = true;
}
ddset.helptip = ddset.items[ ddset.selection.index ].tostring();
}
ddset.onchange();
} else {
ddset.enabled = false;
ddaction.enabled = false;
}
ddaction.onchange = function() {
ddaction.helptip = ddaction.items[ ddaction.selection.index ].tostring();
}
win.buttons.btncancel.onclick = function () {
this.parent.parent.close();
}
win.buttons.btnok.onclick = function () {
g=number(win.group.num.e.text);
if(g<1){
alert ('-_-!!! 至少得运行一次吧?')
win.group.num.e.text='1';
g=1
}else {
var b=win.group.snapshot.c.value;
if(b && app.documents.length) {createsnapshot(g+"遍动作执行前");} //安全起见,建立快照
for(i=0;i<g;i++){
doaction(ddaction.selection,ddset.selection) //执行选择的动作
}
this.parent.parent.close();
}
}
win.center();
win.show();
新闻热点
疑难解答