本教程介绍使用图层样式来制作水晶按钮,教程中用到的是矩形的按钮重点是学习简便色的使用和光感的调节。明白了做其他形状的按钮也就迎刃而解了!
最终效果

1.新建一个500 * 300像素的文件,背景填充为白色,新建一个图层命名为“按钮”,用矩形选框工具画一个长条的矩形填充为黑色。

|||
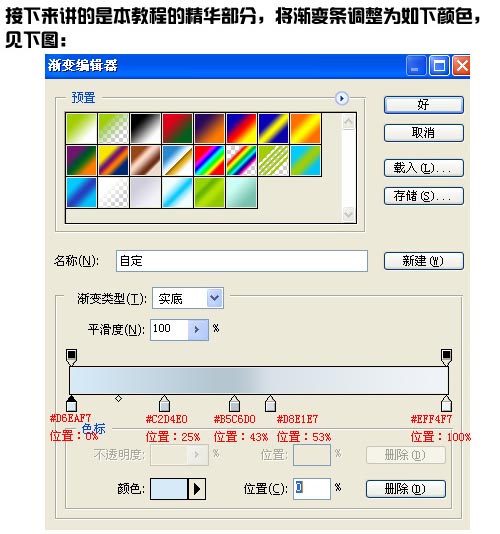
2.双击“按钮”层,弹出图层样式对话框,选择渐变叠加参数设置如下图

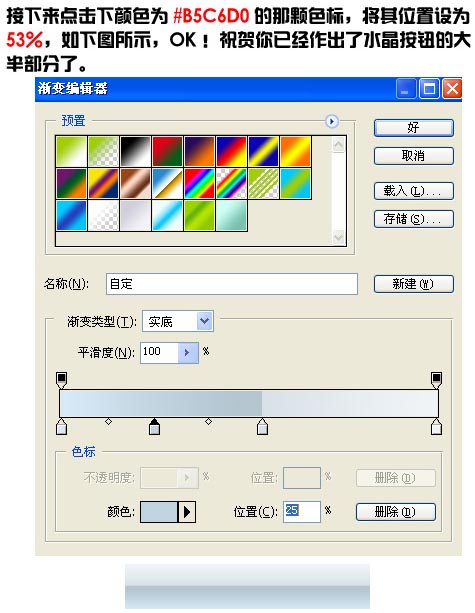
3.设置渐变颜色


|||
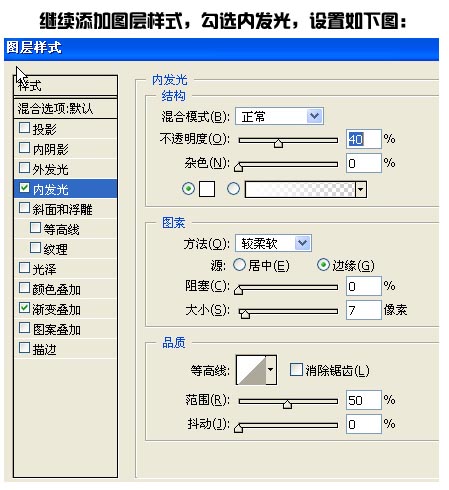
4.继续添加图层样式选择外发光

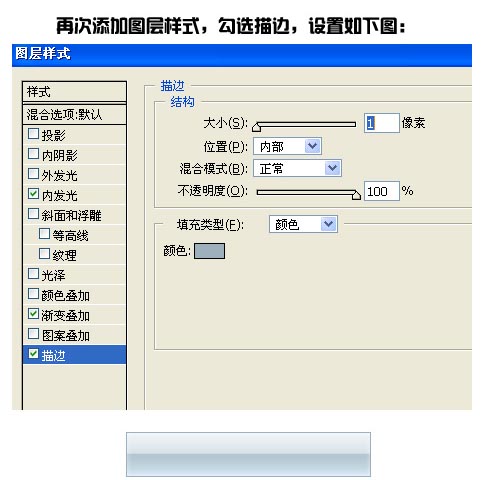
5.继续添加图层样式选择描边确定后完成最终效果。其它颜色的按钮只要设置渐变的色彩就可以了。


新闻热点
疑难解答