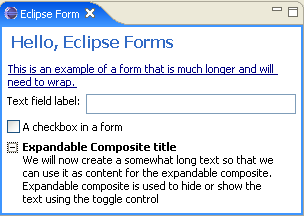
expandablecomposite ec = toolkit.createexpandablecomposi这个composite接受一些风格参数来控制它的表现行为te(form.getbody(), expandablecomposite.tree_node| expandablecomposite.client _indent); ec.settext("expandable composite title"); string ctext = "we will now create a somewhat long text so that "+ "we can use it as content for the expandable composite. "+ "expandable composite is used to hide or show the text using the " "toggle control"; label client = toolkit.createlabel(ec, ctext, swt.wrap); ec.setclient(client); td = new tablewrapdata(); td.colspan = 2; ec.setlayoutdata(td); ec.addexpansionlistener(new expansionadapter() { public void expansionstatechanged(expansion event e) { form.reflow(true); } });


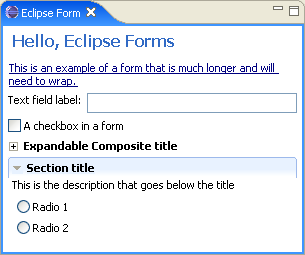
section section = toolkit.createsection(form.getbody(), section.description|section.title_bar| section.twistie|section .expanded); td = new tablewrapdata(tablewrapdata.fill); td.colspan = 2; section.setlayoutdata(td); section.addexpansionlistener(new expansionadapter() { public void expansionstatechanged(expansion event e) { form.reflow(true); } }); section.settext("section title"); section.setdescription("this is the description that goes "+ below the title"); composite sectionclient = toolkit.createcomposite(section); sectionclient.setlayout(new gridlayout()); button = toolkit.createbutton(sectionclient, "radio 1", swt.radio); button = toolkit.createbutton(sectionclient, "radio 2", swt.radio); section.setclient(sectionclient);
这次我们用了twistie风格,添加了描述并要求有标题栏.这个视图看起来应该象这样:

图13:一个有标题栏和描述的可伸展的section
图片超链接(image hyperlink)
图片超链接是超链接的子类,它在链接文字上面添加了一个图片.这个平常的结合非常有意义
下面是一个用图片超链接的例子:
图片14:eclipse欢迎页面中的form
form text组件
使标签(labels),超链接,图片和tablewraplay

图片15:一个混合了文本,图片和超链接的复杂eclipse form例子
注意图片,超链接和文本是如何混合的.这里使用单独的标签和超链接组件是很困
识别普通包裹的文本
识别普通文本,但是如果以http://开头的文本以超链接显示
识别象html语言一样的文本
在所有模式下,form text组件能识别一个字符串或输入流(input stream).
识别普通文本(标签模式)
formtext formtext = toolkit.createformtext(form.getbody(), true);
td = new tablewrapdata(tablewrapdata.fill);
td.colspan = 2;
formtext.setlayoutdata(td);
string text = "here is some plain text for the text to render.";
formtext.settext(text, false, false);
第二个参数设为false,意思是我们不需要解析html标记
自动将urls转化为超链接
现在我们会在文本中添加一个超链接,并把第3个参数设为true:
formtext formtext = toolkit.createformtext(form.getbody(), true);
td = new tablewrapdata(tablewrapdata.fill);
td.colspan = 2;
formtext .setlayoutdata(td);
string text = "here is some plain text for the text to render; "+
this text is at http://www.eclipse.org web site.";
formtext .settext(text, false, true);
如果看我们的视图,会是这样:

图16:form text组件将url自动转化为超链接
url被转化为了链接.这个链接是包裹的文本中的一部分
因为form text组件能够识别超链接,因此它接收我们前面用过的监听器.当由toolkit创建时,form text会将toolkit的超链接组设置作为新超链接的设置.
新闻热点
疑难解答