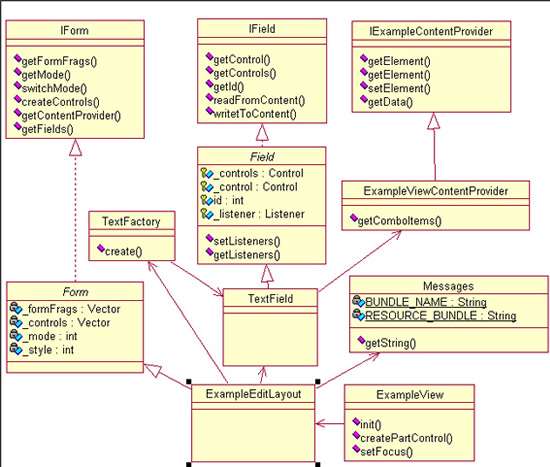
public class exampleview extends viewpart { ... public void createpartcontrol(composite parent) { // define a grid layout gridlayout layout = new gridlayout(); layout.numcolumns = 1; layout.marginheight = 0; layout.marginwidth = 0; l ayout.horizontalspacing = 0; layout.verticalspacing = 1; parent.setlayout(layout); // create widgets createactionbar(parent); createtree(parent); // add context menu and listeners viewer.adddoubleclicklistener(this); viewer.addselectionchangedlistener(openaction); // register viewer so actions respond to selection getsite().setselectionprovider(viewer); hookcontextmenu(); } private void createtree(composite parent) { viewer = new treeviewer(parent, swt.single | swt.h_scroll | swt.v_scroll | swt.border); viewer.setcontentprovider(new exampleviewcontentprovider()); viewer.setlabelprovider (new exampleviewlabelprovider()); viewer.setsorter(new viewersorter()); viewer.setinput(modelmanager.getexamplemodel()); viewer.getcontrol().setlayoutdata(new griddata(griddata.fill_both)); } ... } public class exampleviewcontentprovide implements itreecontentprovide { /** * register content provider with model. */ public void inputchanged(viewer viewer, object oldinput, object newinput) { if (newinput != null) { this.viewer = viewer; this.model = (exampledelegate)newinput; this.model.addmodellistener(this); } } 

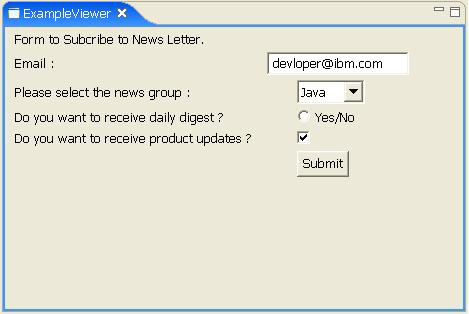
public void createpartcontrol(composite parent) { exampleeditlayout _layout = new exampleeditlayout(parent,swt.none,fieldmode.read,new exampleviewcontentprovider()); } public void createcontrols(int style) { griddata griddata; text textfld, subjectfld; control tolabel, cclabel, bcclabel; control fromdatetime; control control; button durationtext; button submit; gridlayout layout = new gridlayout(2, false); layout.marginwidth = 0; layout.marginheight = 4; setlayout(layout); //label griddata = new griddata(griddata.horizontal_align_fill | griddata.vertical_align_center); griddata.horizontalindent = 10; labelfactory.create(this, messages.getstring("exampleeditlayout.title"), griddata); //$non-nls-1$ griddata = new griddata(griddata.horizontal_align_fill | griddata.vertical_align_center); griddata.horizontalindent = 40; labelfactory.create(this, "", griddata); //text griddata = new griddata(griddata.horizontal_align_fill | griddata.vertical_align_center); griddata.horizontalindent = 10; control = labelfactory.create(this, messages.getstring("exampleeditlayout.email"), griddata); //$non-nls-1$ griddata = new griddata(griddata.horizontal_align_beginning | griddata.vertical_align_center); griddata.horizontalindent = 10; control = textfactory.create(this, swt.border | swt.v_scroll | swt.wrap, griddata, fieldmode.edit); //$non-nls-1$ addfield(new textfield(control, exampleviewcontentprovider.first_index)); //combo griddata = new griddata(griddata.horizontal_align_fill | griddata.vertical_align_center); griddata.horizontalindent = 10; labelfactory.create(this, messages.getstring("exampleeditlayout.group"), griddata); //$non-nls-1$ griddata = new griddata(griddata.horizontal_align_beginning | griddata.vertical_align_center); griddata.horizontalindent = 40; control = combofactory.create(this, fieldmode.edit, false, griddata); //$non-nls-1$ addfield(new combofield(control, exampleviewcontentprovider.second_index)); ...} public class textfield extends field { /** * @param control * @param id */ public textfield(control control, int id) { super(control, id); } /* based on the id of the widget, values retrieved from * the content provider are set. */ public void readfromcontent(iexamplecontentprovider content) { string newtext = (string )content.getelement(getid()); if (newtext != null) ((text )_control).settext(newtext); } /* based on the id of the widget, values retrieved from widget are * sent back to the content provider. */ public void writetocontent(iexamplecontentprovider content) { string newtext = ((text )_control).gettext(); content.setelement(getid(), newtext); } } public object getelement(int iindex) { switch (iindex) { case first_index: return "[email protected]"; case second_index : return new integer(1); case fourth_index : return new boolean(true); case third_index: return new boolean(false); case fifth_index: return new boolean(false); } return null; } public form (composite parent, int style, fieldmode mode, exampleviewcontentprovider content) { super(parent, style); _content = content; _style = style; setmode(mode); init(style); } private void init(int style) { createcontrols(style); controlscreated(); } protected void controlscreated() { readfromcontent(); } 新闻热点
疑难解答