某公司是一家处于快速发展中的中小型销售公司,他们打算架构一个网站。计划分两步走:首先做一个宣传型的网站,然后在公司规模达到一定程度时扩展为网上商店。
在第一步计划中,某公司的主要想法是通过网站能及时介绍公司的产品、服务以及其他公司相关情况;由于不断有新品上架,他们希望能通过公司市场销售人员直接来修改页面,将新的信息直接发布在网站上;同时他们也希望页面美工风格能定期地改进和更换。
某公司这样的需求其实代表了大多数公司进军电子商务的意图,因此这个案例有一定的普遍性。
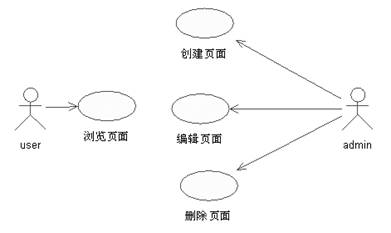
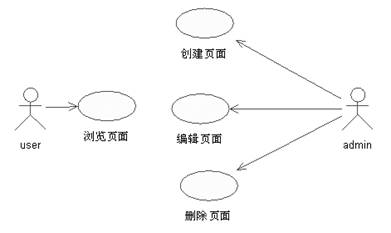
分析这样的需求,他们需要的实际是一套能通过web修改页面的网站内容管理系统。这套系统将来能挂接网上商店系统,因此在选择技术架构和系统设计上必须充分注意可拓展性。该系统的模式如图1所示。

图1 用例
本项目主要是网站管理者要求能够创建页面、修改页面和删除页面。仔细分析需求,网页页面其实分两个元素:网页内容和网页外观,后者也可以称为网页模板。网页模板并不是每次修改页面时都需要变更。
因此,需要把内容和显示模板完全分离,本网站内容管理系统实际分两大部分:数据内容和显示模板。在用户获得页面时,系统自动将这两部分融合在一起输出到浏览器。
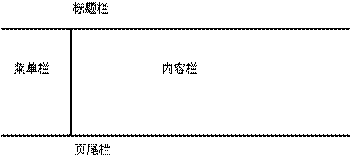
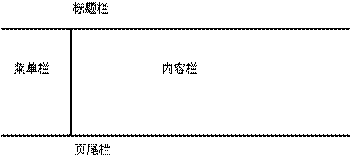
一个页面可以划分为几个固定区域,如图2所示。

图2 页面划分区域
1. 标题栏(header)用来放置页面头部的信息。如标题、公司名称,以及公司的logo或商标图片等。
2. 页尾栏(footer)放置公司的详细地址、版权声明或其他相关信息。
3. 菜单栏(navlink)是放置菜单的区域。菜单是页面的重要组成部分,菜单的集合定义为导航条(navlink)。在图4-2中,菜单栏是位于页面的左边,也有可能位于页面的右边,当然,还有可能与标题栏和页尾栏在一起。这就要求在架构设计时考虑到这种灵活性,使得系统具备可扩展性。
4. 内容栏(body)是整个网站的内容部分,这个内容有可能是以下几种类型:
a) 纯文字型: 这最容易处理,使用html就可以排列出一定的格式。
b) 文字和图片型:需要考虑文字和图片的排列方式,图片位于文字上方还是文字下方等。
c) 功能型:本内容有可能是系列新闻、论坛或电子购物产品列表等,这样的页面都不是静态html能直接处理的,需要和数据库连接,属于动态页面,功能型内容可以由专门软件去完成。
在本项目中,可以只完成文字相关的内容编辑和修改功能。在扩展性方面,需要考虑允许功能型内容的动态插入。
在进行了以上用例需求分析后,就可以依此进行架构设计和系统详细设计。,欢迎访问网页设计爱好者web开发。