public void createpartcontrol(composite parent) { toolkit = new formtoolkit(parent.getdisplay()); form = toolkit.createform(parent); form.settext("hello, eclipse forms"); gridlayout layout = new gridlayout(); form.getbody().setlayout(layout); hyperlink link = toolkit.createhyperlink(form.getbody(), "click here.", swt.wrap); link.addhyperlinklistener(new hyperlinkadapter() { public void linkactivated(hyperlinkevent e) { system.out.println("link activated!"); } }); } form的body是标题下面的可用空间,因为这个空间是一个swt composite,它能做为其它组件的parent。在上面的代码里,我们为body设置了layout,然后创建了一个超链接。超链接是由eclipse forms提供的为数不多的组件之一,我们可以为超链接增加监听器,这样能够在用户点击它时做出反应。
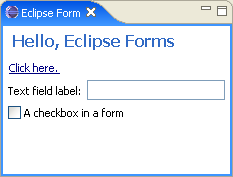
layout.numcolumns = 2; griddata gd = new griddata(); gd.horizontalspan = 2; link.setlayoutdata(gd); label label = new label(form.getbody(), swt.null); label.settext("text field label:"); text text = new text(form.getbody(), swt.border); text.setlayoutdata(new griddata(griddata.fill_horizontal)); button button = new button(form.getbody(), swt.check); button.settext("an example of a checkbox in a form"); gd = new griddata(); gd.horizontalspan = 2; button.setlayoutdata(gd); 现在我们使用了两列,并且创建了一个标签(label),一个文本框(text field)和一个复选框(checkbox).结果如下:
label label = toolkit.createlabel(form.getbody(), "text field label:"); text text = toolkit.createtext(form.getbody(), ""); text.setlayoutdata(new griddata(griddata.fill_horizontal)); button button = toolkit.createbutton(form.getbody(), "a checkbox in a form", swt.check); gd = new griddata(); gd.horizontalspan = 2; button.setlayoutdata(gd);这个视图现在会看来更好些了:


control mycontrol = new mycontrol(parent); mycontrol.setdata(formtoolkit.key_draw_border, formtoolkit.text_border); // or mycontrol.setdata(formtoolkit.key_draw_border, formtoolkit.tree_border); toolkit.paintbordersfor(parent);你可以在上面这张图中看出,象树和表格这样的"结构化(structural)"的组件有和文本区域不同的边框风格并且你可以选择和你的组件相符合的那个.注意用toolkit的工厂方法创建出的组件不需要这样做.

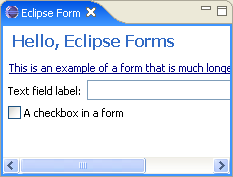
public void createpartcontrol(composite parent) { toolkit = new formtoolkit(parent.getdisplay()); form = toolkit.createform(parent); form.settext("hello, eclipse forms"); tablewraplayout layout = new tablewraplayout(); form.getbody().setlayout(layout); hyperlink link = toolkit.createhyperlink(form.getbody(),"click here.", swt.wrap); link.addhyperlinklistener(new hyperlinkadapter() { public void linkactivated(hyperlinkevent e) { system.out.println("link activated!"); } }); link.settext("this is an example of a form that is much longer and will need to wrap."); layout.numcolumns = 2; tablewrapdata td = new tablewrapdata(); td.colspan = 2; link.setlayoutdata(td); label label = toolkit.createlabel(form.getbody(), "text field label:"); text text = toolkit.createtext(form.getbody(), ""); td = new tablewrapdata(tablewrapdata.fill_grab); text.setlayoutdata(td); button button = toolkit.createbutton(form.getbody(), "a checkbox in a form", swt.check); td = new tablewrapdata(); td.colspan = 2; button.setlayoutdata(td); }我们用了griddata相同的概念.一些变量拥有不同的名字(举个例子,colspan和rowspan,align和valign取自html table的属性),但是你可以做相同的事--创建一个超链接和按钮占据两列的格子.因为空白(margins)和gridlayout是相同的,结果会看起来一样,除了超链接现在会包裹起来:
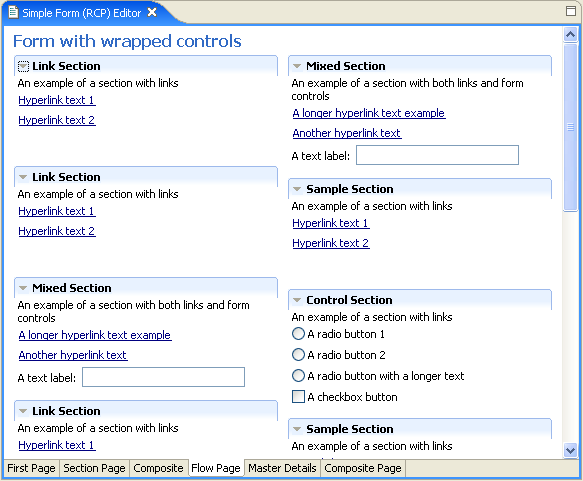
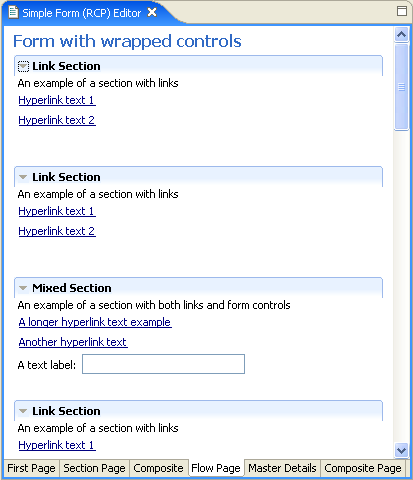
tablewraplayout和gridlayout的一个主要的不同点是你应该停止去计算垂直的空间.在gridlayout里,你一般会让"不易变形的(rigid)"组件用自然的位置和大小并让"可伸缩的(flexible)"组件去占据水平或垂直的空间.相反,tablewraplayout是从上往下工作的,并且它容下所有的组件,它的工作是完全的.占据水平空间的概念还存在(象上面展示一样).但是,垂直方向上,你只能在单元(cell)比组件高时选择fill单元,或选择top,middle或bottom垂直对齐.
图片8:一个使用tablewraplayout的form
layout.numcolumns = 3; label label; tablewrapdata td; label = toolkit.createlabel(form.getbody(), "some text to put in the first column", swt.wrap); label = toolkit.createlabel(form.getbody(), "some text to put in the second column and make it a bit "+ "longer so that we can see what happens with column "+ distribution. this text must be the longest so that it can "+ "get more space allocated to the columns it belongs to.", swt.wrap); td = new tablewrapdata(); td.colspan = 2; label.setlayoutdata(td); label = toolkit.createlabel(form.getbody(), "this text will span two rows and should not grow the column.", swt.wrap); td = new tablewrapdata(); td.rowspan = 2; label.setlayoutdata(td); label = toolkit.createlabel(form.getbody(), "this text goes into column 2 and consumes only one cell", swt.wrap); label.setlayoutdata(new tablewrapdata(tablewrapdata.fill_grab)); label = toolkit.createlabel(form.getbody(), "this text goes into column 3 and consumes only one cell too", swt.wrap); label.setlayoutdata(new tablewrapdata(tablewrapdata.fill)); label = toolkit.createlabel(form.getbody(), "this text goes into column 2 and consumes only one cell", swt.wrap); label.setlayoutdata(new tablewrapdata(tablewrapdata.fill_grab)); label = toolkit.createlabel(form.getbody(), "this text goes into column 3 and consumes only one cell too", swt.wrap); label.setlayoutdata(new tablewrapdata(tablewrapdata.fill)); form.getbody().setbackground(form.getbody().getdisplay(). getsystemcolor(swt.color_widget_background));
这个创建了一些有不同长度文本的label.有些labels占据多列,有些占据多行.为了让测试更加简单,我们把form的背景设置为组件背景,这样单元能够更简单看出来.当我们运行例子,我们会得到下面的样子:
关键之处在于组件最小宽度和最大宽度相比较时.相差越多,结果越明显,会看到列中有很大的缝隙.占据的宽度是组件所需要的最小的宽度.注意第3列比第2列稍微宽一点点,这是因为第3列中的文字长度比第2列中文字要长点.如果需要阅读布局的相关理论,可以去这里w3c recommendations for html table auto-layout.
图片9:tablewraplayout留下的多余空间


新闻热点
疑难解答